vue-gallery的应用(图片预览)
vue-gallery是一款支持图片预览的前端插件,测试后是可以使用的,我们来介绍一下如何使用vue-gallery
参考网址:vue-gallery - npm
第1步:安装vue-gallery
npm install vue-gallery --save第2步:在vue文件中的导入
<script>
import VueGallery from 'vue-gallery';
export default {
components: {VueGallery}
}
</script>第3步:测试案例,在单独的vue文件中应用
<template>
<div>
<gallery :images="images" :index="index" @close="index = null"></gallery>
<div
class="image"
v-for="(image, imageIndex) in images"
:key="imageIndex"
@click="index = imageIndex"
:style="{ backgroundImage: 'url(' + image + ')', width: '300px', height: '200px' }"
></div>
</div>
</template>
<script>
import VueGallery from 'vue-gallery';
export default {
data: function () {
return {
images: [
'https://dummyimage.com/800/ffffff/000000',
'https://dummyimage.com/1600/ffffff/000000',
'https://dummyimage.com/1280/000000/ffffff',
'https://dummyimage.com/400/000000/ffffff',
],
index: null
};
},
components: {
'gallery': VueGallery
},
}
</script>
<style scoped>
.image {
float: left;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
border: 1px solid #ebebeb;
margin: 5px;
}
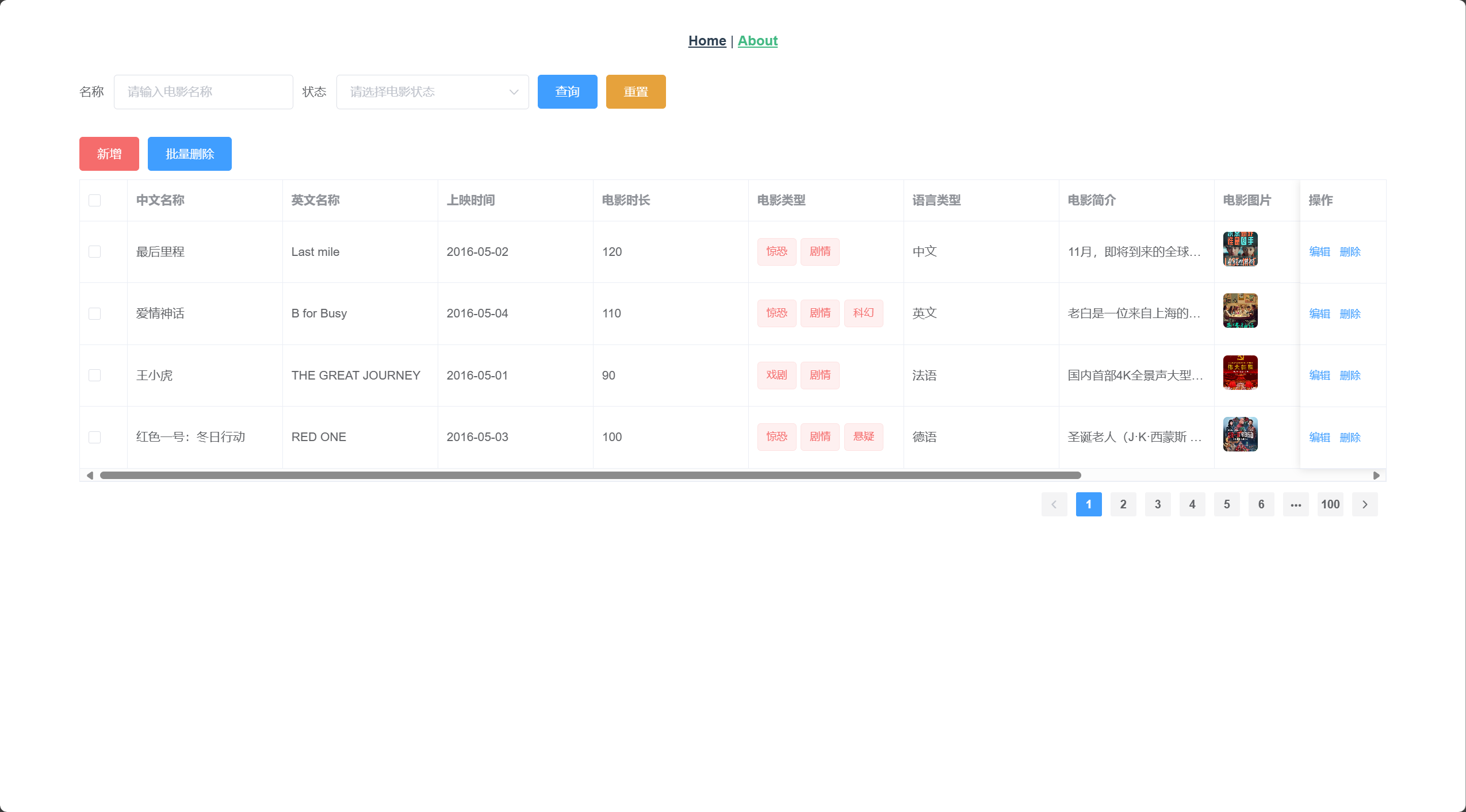
</style>下面代码是结合element-ui和el-image来使用vue-gallery。大家可以直接拿下面的代码测试,先截图,然后附上代码


<template>
<div class="about">
<div>
<el-row>
<el-col :span="24">
<el-form :inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="名称">
<el-input v-model="formInline.user" placeholder="请输入电影名称"></el-input>
</el-form-item>
<el-form-item label="状态">
<el-select v-model="formInline.region" placeholder="请选择电影状态">
<el-option label="待放映" value="0"></el-option>
<el-option label="已上映" value="1"></el-option>
<el-option label="停止上映" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button type="warning">重置</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
<div style="height: 10px;"></div>
<div>
<el-row>
<el-col :span="24">
<el-button type="danger" @click="onSubmit">新增</el-button>
<el-button type="primary" @click="onSubmit">批量删除</el-button>
</el-col>
</el-row>
</div>
<div style="height: 10px;"></div>
<el-row>
<el-col :span="24">
<el-table :data="tableData" style="width: 100%" border>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="name" label="中文名称" width="180"></el-table-column>
<el-table-column prop="english" label="英文名称" width="180" :show-overflow-tooltip="true"></el-table-column>
<el-table-column prop="date" label="上映时间" width="180"></el-table-column>
<el-table-column prop="times" label="电影时长" width="180"></el-table-column>
<el-table-column prop="category" label="电影类型" width="180">
<template slot-scope="scope">
<el-tag type="danger" v-for="(item,index) in scope.row.category" :key="index" style="margin-right:5px;">{{ item }}</el-tag>
</template>
</el-table-column>
<el-table-column prop="language" label="语言类型" width="180"></el-table-column>
<el-table-column prop="desc" label="电影简介" width="180" :show-overflow-tooltip="true"></el-table-column>
<el-table-column prop="img" label="电影图片" width="180">
<template slot-scope="scope">
<el-image style="width: 40px; height: 40px; border-radius: 5px;" fit="cover" :src="scope.row.img" @click="openGallery(0, scope.row.img)"></el-image>
</template>
</el-table-column>
<el-table-column prop="area" label="制作区域" width="180"></el-table-column>
<el-table-column prop="status" label="电影状态" width="180">
<template slot-scope="scope">
<el-tag v-if="scope.row.status === '待放映'">{{ scope.row.status }}</el-tag>
<el-tag v-else-if="scope.row.status === '已上映'" type="success">{{ scope.row.status }}</el-tag>
<el-tag v-else type="danger">{{ scope.row.status }}</el-tag>
</template>
</el-table-column>
<el-table-column label="操作" fixed="right" width="100">
<template>
<el-button size="small" type="text">编辑</el-button>
<el-button size="small" type="text">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-col>
</el-row>
<div style="height:10px;"></div>
<el-row>
<el-col :span="24" style="text-align: right;">
<el-pagination background layout="prev, pager, next" :total="1000"></el-pagination>
</el-col>
</el-row>
</div>
<!-- 图片预览画廊 -->
<vue-gallery :images="imageList" @close="currentImageIndex = null" :index="currentImageIndex" />
</div>
</template>
<script>
import VueGallery from 'vue-gallery';
export default {
name: 'about',
components: {
VueGallery
},
data() {
return {
formInline: {
user: '',
region: ''
},
tableData: [{
date: '2016-05-02',
name: '最后里程',
english: 'Last mile',
address: '上海市普陀区金沙江路 1518 弄',
desc: '11月,即将到来的全球最大购物活动之一“黑色星期五”前夜,发生了一起快递箱爆炸事件。很快,这起事件演变成了让整个日本陷入恐慌的连续爆炸事件。物流仓库的新任主管·舟渡艾蕾娜(满岛光 饰)和团队经理·梨本孔(冈田将生 饰)一同应对这场前所未有的危机! 是谁?为什么安放炸弹? 剩下的炸弹还有多少?现在在哪里? 物流是现代社会的生命线,如何才能阻止这个连续爆破事件?当谜题被解开时,这个世界所隐藏真面目将浮出水面。',
status: '待放映',
times: '120',
category: ['惊恐', '剧情'],
language: '中文',
area: '日本',
img: require('@/imgs/1730963678636.jpg')
}, {
date: '2016-05-04',
name: '爱情神话',
english: 'B for Busy',
address: '上海市普陀区金沙江路 1517 弄',
desc: '老白是一位来自上海的离异退休绘画教师,他爱上了一位同样离异的李小姐。他的前妻蓓蓓和他的一个学生的介入让整个事情变得复杂起来。在上海的弄堂里,一个男人和三个女人的故事徐徐拉开序幕。',
status: '已上映',
times: '110',
category: ['惊恐', '剧情', '科幻'],
language: '英文',
area: '中国大陆',
img: require('@/imgs/1730356252740.jpg')
}, {
date: '2016-05-01',
name: '伟大征程',
english: 'THE GREAT JOURNEY',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
desc: '国内首部4K全景声大型情景史诗舞台艺术电影。',
status: '待放映',
times: '90',
category: ['戏剧', '剧情'],
language: '法语',
area: '法国',
img: require('@/imgs/1730356090428.jpg')
}, {
date: '2016-05-03',
name: '红色一号:冬日行动',
english: 'RED ONE',
address: '上海市普陀区金沙江路 1516 弄',
desc: '圣诞老人(J·K·西蒙斯 饰)被神秘绑架,北极安保主管(道恩·强森 饰)不得已与全世界最臭名昭著的赏金猎人(克里斯·埃文斯 饰)展开合作,他们寻遍全球、打遍天下,力求拯救圣诞节。',
status: '待放映',
times: '100',
category: ['惊恐', '剧情', '悬疑'],
language: '德语',
area: '德国',
img: require('@/imgs/1730355957307.jpg')
}],
imageList: [],
currentImageIndex: null, // 图片预览索引
}
},
methods: {
onSubmit() {
console.log('submit!');
},
openGallery(index, imgUrl) {
this.imageList = [] // 清空
this.imageList = [imgUrl]
this.currentImageIndex = index
}
}
}
</script>
<style>
.about {
text-align: left;
width: 90%;
margin: 0 auto;
}
.el-tooltip__popper {
max-width: 30%;
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号