使用NVM实现不同nodejs版本切换
在工作中,我们可能需要同时进行多个不同NodeJS版本的项目开发,这种情况下,对于维护多个版本的node将会是一件非常麻烦的事情,NVM就是为解决这个问题而产生的,本文给出了下载、安装及使用方法,需要的朋友可以参考下
第一:NVM下载
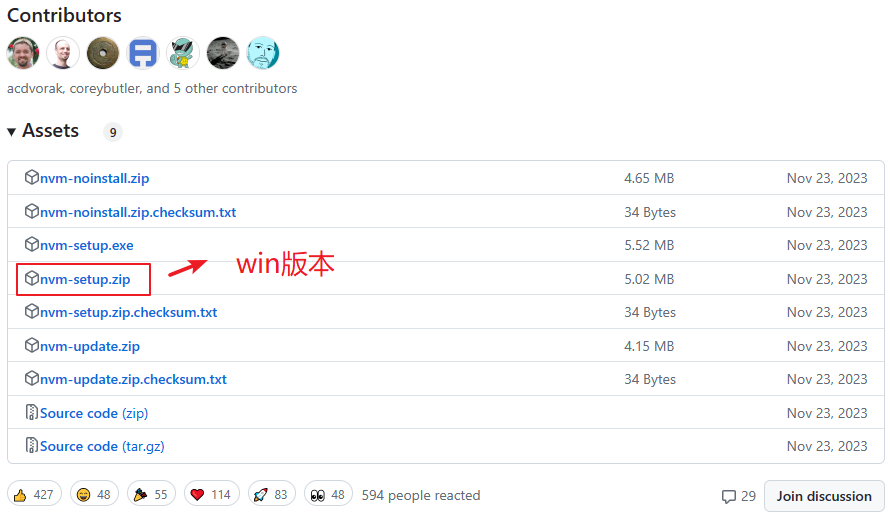
安装包地址:https://github.com/coreybutler/nvm-windows/releases

第二:安装
【注意】安装路径请不要使用中文目录
【注意】如果电脑上之前已经单独安装了node,先卸载删除(原先的环境变量也不需要了可以删除),然后解压nvm-setup.zip安装包,进入解压的文件夹,双击exe后缀文件进行安装
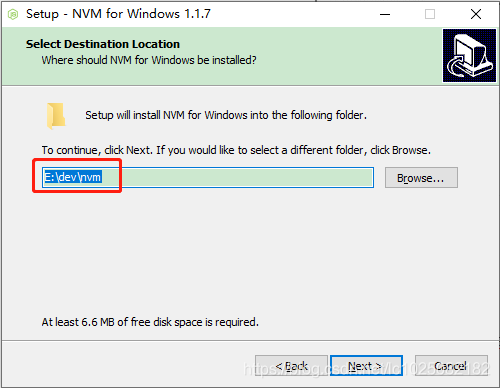
选择nvm的安装路径:

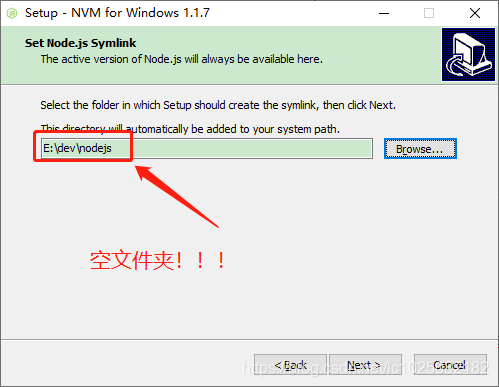
选择nodejs的快捷方式路径(这里一定得是空文件夹或者不创建这个文件夹,因为nvm会自动创建这个文件夹为快捷方式):

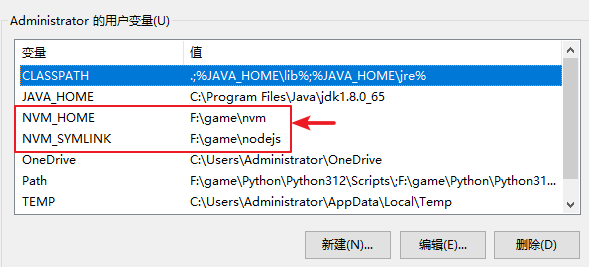
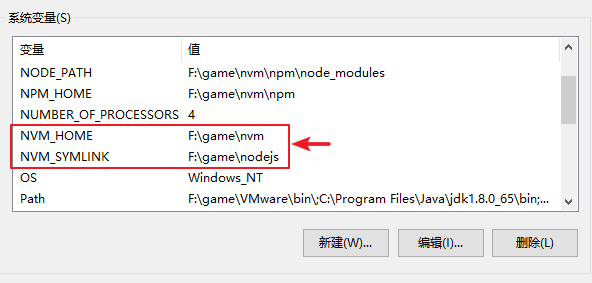
安装成功后,查看环境变量会发现新增了NVM_HOME(nvm安装路径)和NVM_SYMLINK(nvm自动创建的nodejs文件夹的快捷方式路径),如下图


第三:nvm使用
在命令行窗口输入nvm后有如下图信息证明安装成功

设置nvm环境,即:淘宝镜像环境
node_mirror:https://npmmirror.com/mirrors/node/
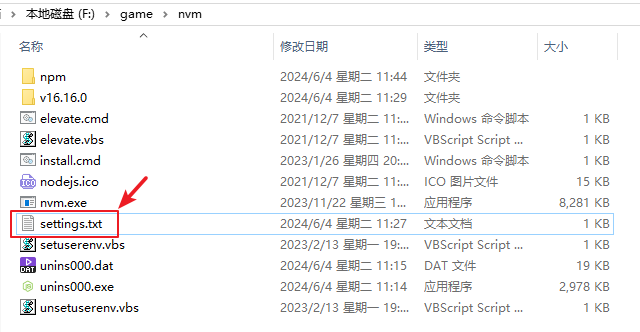
npm_mirror:https://npmmirror.com/mirrors/npm/或者直接修改nvm安装路径下的settings.txt文件

第四:安装nodejs
nvm install v16.16.0查看安装成功的nodejs
nvm list
使用(切换)nodejs的版本
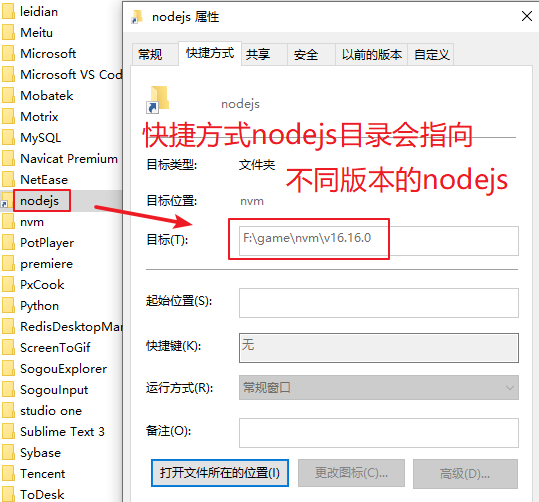
nvm use 16.16.0这时你会发现原先指定的E:/dev/nodejs目录变成了快捷方式,并且指向了E:/dev/nvm下安装的nodejs目录

第六:建议(推荐)设置全局的node_modules
通过npm安装的全局node_modules应该统一放在一个文件夹
所以建议设置npm的全局参数:
npm config set prefix F:\game\nvm\npm
npm config set cache F:\game\nvm\npm\node_cache【注意】需要在对应的文件路径中创建npm,此npm就是全局node_modules的统一路径
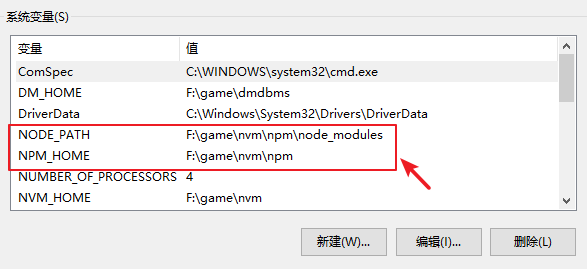
配置全局node_modules的环境变量:NVM_HOME和NODE_PATH

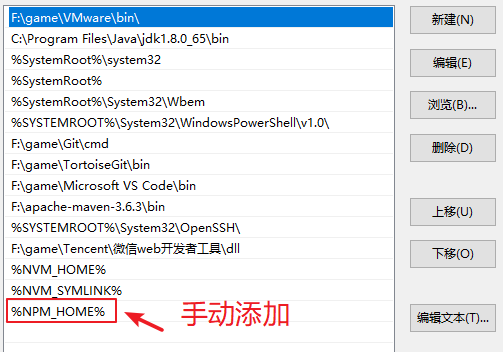
设置系统变量PATH

第七:测试
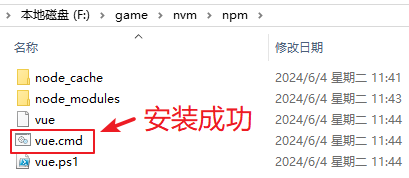
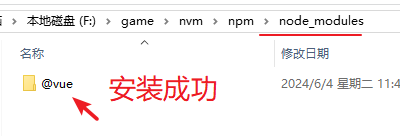
全局安装@vue/cli,测试nvm是否能正常使用,判断安装的@vue/cli是否存储到统一的全局node_modules文件目录中
npm install -g @vue/cli





 浙公网安备 33010602011771号
浙公网安备 33010602011771号