vscode中如何对vue文件代码进行格式化
vscode中如何对vue文件代码进行格式化
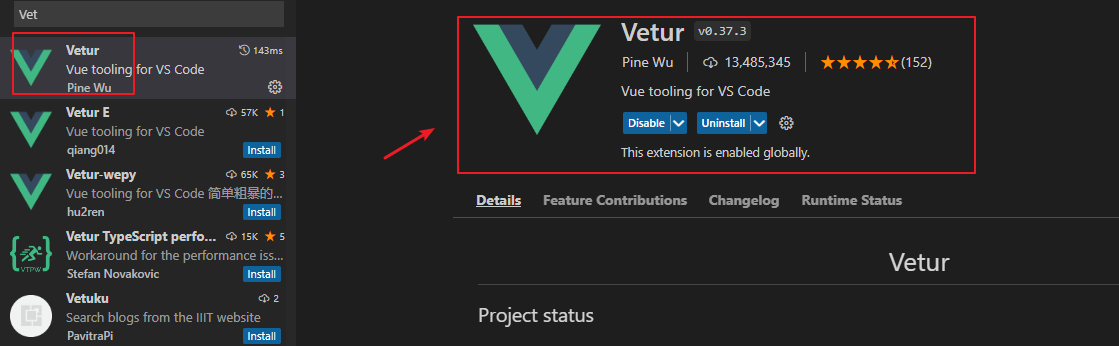
1.通过vscode的Extensions插件市场,搜索Vetur插件。Vetur是一个专门为Vue开发提供支持的插件,它提供了代码高亮、智能提示、语法检查等功能

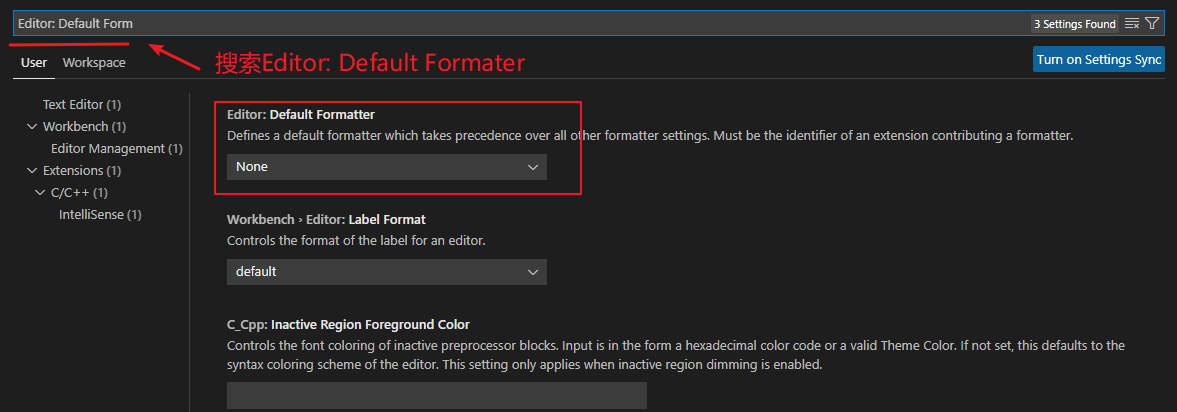
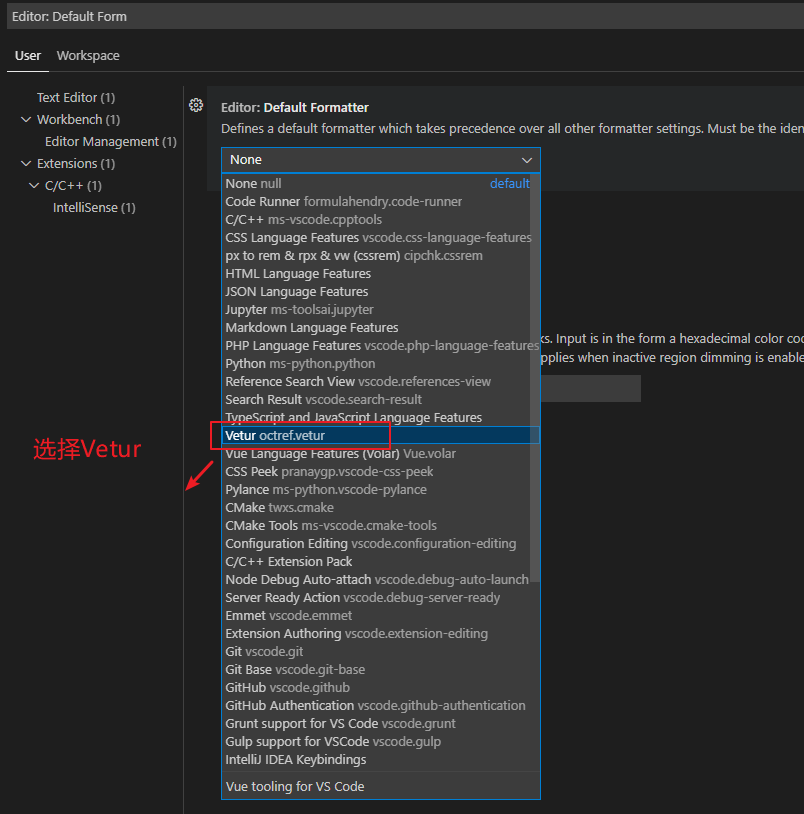
2.找到vscode的设置Settings,然后在搜索栏中输入:“Editor:Default Formatter”,选择"Vetur"作为默认的代码格式化工具


3.使用快捷键格式化代码:在编辑Vue文件时,可以使用快捷键Ctrl + Shift + F来格式化选中的代码块或整个文件。也可以通过右键菜单选择"Format Document"来进行格式化

4.自定义代码格式化规则:如果对默认的代码格式化规则不满意,你可以在VSCode的设置中找到"Vetur"插件的配置,根据自己的需求进行修改。例如,你可以设置缩进大小、换行规则、空格等
推荐:找到user->settings.json,然后加入如下配置信息
{
"workbench.startupEditor": "none",
"explorer.compactFolders": false,
"terminal.integrated.defaultProfile.windows": "Command Prompt",
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatter.html": "js-beautify-html",
"editor.defaultFormatter": "octref.vetur",
"editor.formatOnSave": true,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 260,
"end_with_newline": false,
"wrap_attributes": "auto"
}
}
}上面配置可以解决常用的格式化操作
- 'editor.formatOnSave':保存代码,自动格式化代码
- 'editor.defaultFormatter':设置默认的格式化方式,当前采用vetur
- 'wrap_line_length':当前代码行字符的个数,如果字符个数大于260,则执行自动换行(wrap_attributes)
- 'wrap_attributes':设置换行自动对齐方式,建议使用'auto'



