VUE.js快速入门(vue-cli)
使用vue.js开发一个音乐播放平台,兼容手机端
目的是联系vue和记录下开发过程
之前已经安装好node.js只需要使用它的包管理工具npm

安装webpack打包工具和vue-cli脚手架
安装webpack
npm install webpack -g

安装vue-cli
npm install --global vue-cli

这时候webpack和vue-cli都安装好了,可以初始化工程了
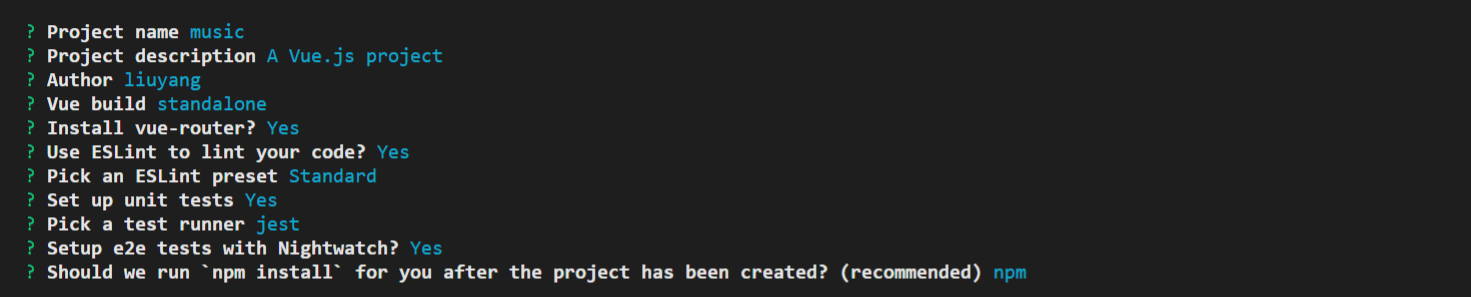
vue init webpack music


├── public // 项目公共文件夹
│ └── favicon.ico // 项目配置文件
│ └── index.html // 项目入口文件
├── src // 我们的项目的源码编写文件
│ ├── assets // 基础样式存放目录
│ │ └── logo.png // 基础图片文件
│ ├── components // 组件存放目录
│ │ └── HelloWorld.vue // helloworld组件
│ ├── views // view存放目录
│ │ ├── About.vue //about 页面
│ │ └── Home.vue //Home 页面
│ └── App.vue // App入口文件
│ └── main.js // 主配置文件
│ └── router.js // 路由配置文件
│ └── store.js // Vuex store配置文件
├── tests // 测试文件夹
│ ├── unit // 单元测试
│ │ ├── .eslintrc // 基础图片文件
│ │ └── HelloWorld.spec.js
└── babel.config.js // babel 配置文件
└── package.json // 项目依赖包配置文件
└── package-lock.json // npm5 新增文件,优化性能
└── postcss.config.js //
└── README.md // 说明文档
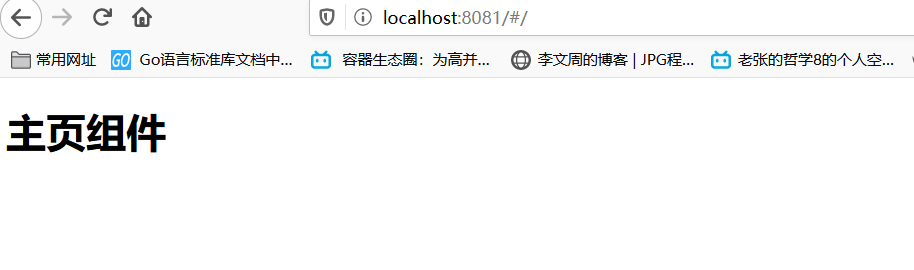
npm run dev

开发流程:
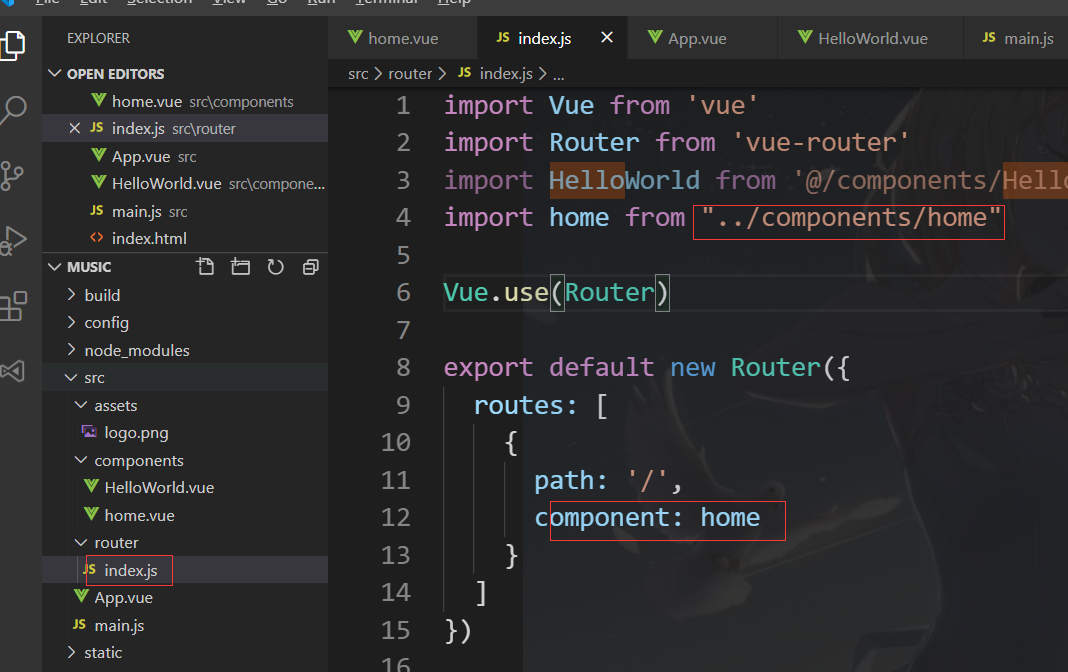
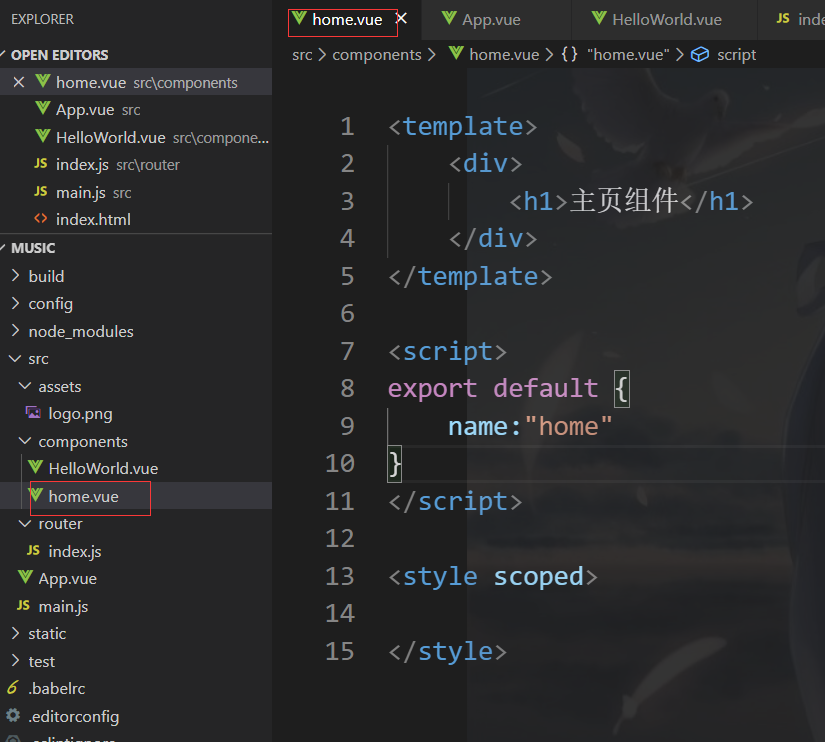
添加组件在文件components中

修改路由文件,修改home在"/"下