VUE.js快速入门(vue本地应用①)
本片内容
通过Vue实现常见的网页效果
学习Vue指令
V-text
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id=app> <h1>{{message}}</h1> <div v-text="message2"></div> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app=new Vue({ el:"#app", data:{ message:"欢迎学习vue", message2:"加油" } }) </script> </body> </html>

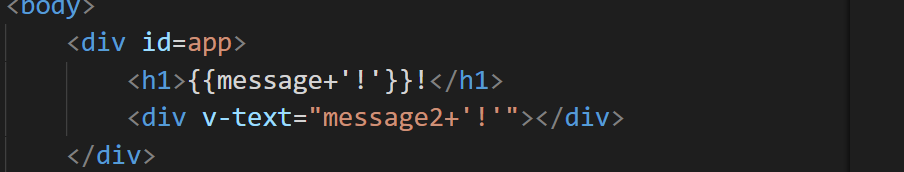
对于插值表达式和v-text的值的插入:
这两是一样的


V-text总结:
v-text指令的作用:设置标签的内容(textContext)
默认的写法会全部替换,使用差值表达式可以替换内容
内部支持写表达式
v-html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <div v-text="context"></div> </br> <div v-html="context"></div> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app=new Vue({ el:"#app", data:{ context:"<a href='https://cn.vuejs.org/v2/guide/'>Vue官网</a>" } }) </script> </body> </html>

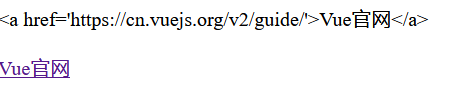
V-html指令作用是,设置元素的innerhtml
内容中html结构会被解析成标签
v-text指令无论什么内容都会被解析文本
解析文本内容使用v-text,需要解析html结构使用v-html
V-on的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="button" value="点击" v-on:click="clicked"/> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app=new Vue({ el:"#app", methods:{ clicked:function(){ alert("欢迎学习Vue"); } } }) </script> </body> </html>


这是事件的绑定
这里可以简写:
可以将v-on:换成@
下面就是对数据进行改变,原来js改变需要通过dom获取它的值进行改变,现在可以在当前页面使用this获取需要的值来改变
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <input type="button" value="点击" v-on:click="clicked"/> <h2 @click="click2">{{message}}</h2> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app=new Vue({ el:"#app", data:{ message:"欢迎学习vue" }, methods:{ clicked:function(){ alert("欢迎学习Vue"); }, click2:function(){ this.message+="!"; } } }) </script> </body> </html>


v-on总结:
v-on指令的作用是为了绑定事件
事件名不需要on
指令可以简写@
绑定方法在methods里


