VUE.js快速入门(vue基础)
开发工具Vscode,live Server
VUE基础
live Server安装和使用:
npm install -g live-server
使用时在控制台:live-server
建立html文件,导入版本
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue练习</title> </head> <body> <div id="app"> {{message}} </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app=new Vue({ el:"#app", data:{ message:"Hello Vue" } }) </script> </body> </html>

message上的大括号是差值表达式,#是id选择器。
这里一共三步
1.导入了vue的开发版本
2.设置Vue实例对象,在js中,设置el属性和data属性
3.使用简单的语法渲染到页面
el挂载点:
范围:
只能在el命中的内部里面写或者后代里写
是否能使用其他选择器
可以使用其他选择器,但是ID最好
是否可以设置其dom
可以使用,但是不要用HTML和BODY
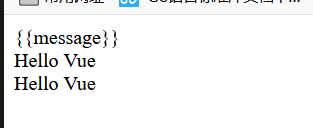
这里面使用class选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue练习</title> </head> <body> {{message}} <div id="app" class="app"> {{message}} </br> <span> {{message}} </span> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app=new Vue({ //el:"#app", el:".app", data:{ message:"Hello Vue" } }) </script> </body> </html>

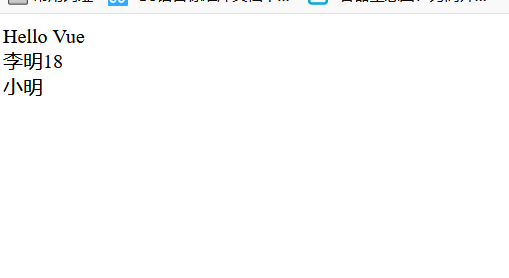
data属性:复杂结构的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue练习</title> </head> <body> <div id="app" class="app"> {{message}} </br> <span> {{person.name}}{{person.age}} </span> </br> <div> {{friend[0]}} </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app=new Vue({ el:"#app", data:{ message:"Hello Vue", person:{ name:"李明", age:18 }, friend:["小明","小红"] } }) </script> </body> </html>

data总结
1.Vue中用到的数据定义到data中
2.data中可以写复杂的数据类型
3.渲染复杂的数据遵守js语法就行

