打包发布项目
1、在vscode控制台执行npm run build命令打包,打包结果会放在项目下的dist目录下

2、使用静态服务器工具包
2.1、确保serve命令可执行
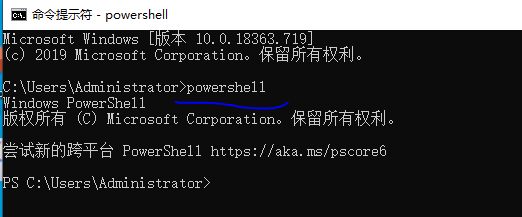
2.1.1、在cmd控制台执行powershell, 进入PowerShell 模式,进入成功后,会在命令行左边出现PS字样

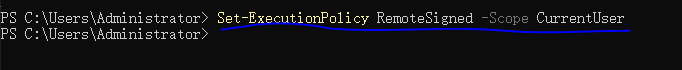
2.1.2、在cmd控制台执行Set-ExecutionPolicy RemoteSigned -Scope CurrentUser,设置当前用户作用域具备执行PowerShell命令的权限

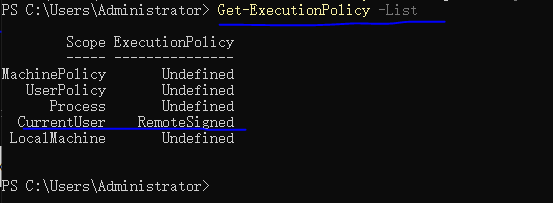
2.1.3、在cmd控制台执行Get-ExecutionPolicy -List 查看是否设置成功

2.2、在vscode控制台执行npm install -g serve命令安装serve

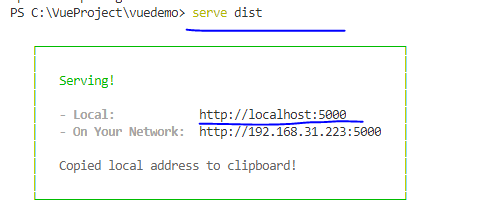
2.3、在vscode控制台执行serve dist命令查看访问地址


3、使用动态web服务器(tomcat)
3.1、修改build/webpack.prod.conf.js文件,在output对象中增加publicPath: '/vue_demo/',指定项目发布后的根目录
output: { path: config.build.assetsRoot, filename: utils.assetsPath('js/[name].[chunkhash].js'), chunkFilename: utils.assetsPath('js/[id].[chunkhash].js'), publicPath: '/vue_demo/' }

3.2、在vscode控制台执行npm run build命令重新打包
3.3、将打包后的dist目录拷贝到tomcat下的webapps目录下,并修改dist目录名为vue_demo

3.4、启动tomcat,成功后访问http://localhost:8080/vue_demo/

相识是缘


