v-text
1、案例1
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>v-text用法</title> </head> <body> <div id="app"> <p v-text="msg1"></p> <p v-text="msg1.toUpperCase()"></p> <p v-text="msg2"></p> </div> <script src="../js/vue.js" type="text/javascript"></script> <script> const vm = new Vue({ el: "#app", data: { msg1: "我是text", msg2: "<a href='http://www.baidu.com'>百度</a>" } }); </script> </body> </html>
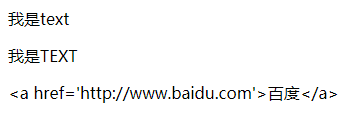
运行效果:

相识是缘


