原生js基础学习--正则RegExp
转义字符"\"
使用反斜杠之后,会强制的将"\"之后的字符取消掉原来的意思转换成文本, 转义符号不会输出
var str= "abc\"defg" -->输出 abc"defg
回车是由\r+\n表示 \n 换行 \r行结束符 \t 一个tab键
多行字符串
innerHtml= "<div></div>\ //将后边的回车键换行符转义 结果就会与下一行的文本连接在一起 <span></span>"
正则表达式是什么:
RegExp 对象用于存储检索模式,是规则对象,对象里包含的信息是"规则"。
创建正则表达式:
1、通过字面量形式:
var str = "abcdef"
var reg = /abc/; //abc字符片段
reg.test(str); -->true
2、通过 new 关键词来定义 RegExp 对象,以下代码定义了名为 patt1 的 RegExp 对象,其模式是 "e":
var patt1 = new RegExp("abc");
当使用RegExp对象在一个字符串中检索时,将寻找的是字符"abc"。
正则表达式的作用:
匹配特殊字符 或有特殊搭配原则的字符的最佳选择
适用范围:判断字符串中有无特定片段、字符串中被什么截取、修改字符串的功能都可以用正则表达式
正则的使用:
三个属性/修饰符:
i -->ignoreCase 忽略大小写
var reg = /ab/i;
var str = "AbAHH";
str.match(reg); -->"Ab"
reg.ignoreCase //true
g -->global 全局匹配
var reg = /ab/;
var str = "abababab";
str.match(reg); --> ["ab"]
var reg = /ab/g;
var str = "abababab";
str.match(reg); --> ["ab","ab","ab","ab"]
m -->多行匹配
var reg = /^a/g; //^表示以后边的字符开头的
var str = "abmhju\na"; //\n之后是字符串换行后边的a也是在开头
str.match(reg); -->["a"] 不符合要求
var reg = /^a/gm; //加上m
var str = "abmhju\na";
str.match(reg); -->["a","a"]
var reg = /abc/m;
var reg1 = new RegExp(reg);
//加了new关键字 reg1与reg是两个不同的对象 互不影响reg添加属性,并不影响reg1
reg.aa = "123";
reg.aa -->123 reg1.aa -->undefined
var reg = /abc/m;
var reg1 = RegExp(reg);
//不加new关键字 reg1与reg就是同一个对象的两个引用 reg添加属性,reg1也添加属性
reg.aa = "123";
reg.aa -->123 reg1.aa -->123
正则的表达式
var reg = /[1234567890][1234567890][1234567890]/g;//[]指的是一位,这一位上可取的值
var str = "1230nsdlkjla8769m"; -->["123","876"]
表达式:[ ]中放置
1、[abc] 查找方括号之间的任何字符
2、[^abc] 查找任何不在方括号之间的字符
3、[0-9] 查找从0至9的数字
4、[a-z] 查找任何从小写a到小写z的字符
5、[A-Z] 查找任何从大写A到大写Z的字符
6、[A-z] 查找任何从大写A到小写z的字符
7、[adgk] 查找给定集合内的任何字符
8、[^adgk] 查找给定集合外的任何字符
9、(red|blue|green) 查找任何制定的选项 竖线表示或者 查找red或者blue或者green
10、[0-9A-Za-z]或者[0-9A-z][abc][d] 这种连起来也可以使用
元字符:拥有特殊含义的字符 例子:"/\w/g"
\w === [0-9A-z_]
\W === [^\w]
\d === [0-9]
\D === [^0-9]
\s === [\n\f\r\t\v ] 空白字符 (空格、制表符、回车符、换行符、垂直换行符、换页符)
\S === [^\n\f\r\t\v ] 查找非空白字符
\b === 单词边界
var reg = /\bcde/g; //["cde"]
var reg = /\bc/g //["c"]
var reg = /\bcde\b/g; //["cde"]
var str = "abc cde fgh"
str.match(reg);
\B === 非单词边界
\0 === 查找NUL字符
\n === 换行
\f === 换页
\r === 回车 行结束符
\t === 制表符
\v === 垂直制表符
. === [^\r\n] 除非有\r\n, 否则.表示一切
量词: 贪婪匹配
n+ {1,Infinity}
n* {0,Infinity}
n? {0,1} 0个或者1个 有一个就不匹配0个
n{X} {x} 匹配x个
n{x,y} {x,y} 匹配x到y个 贪婪匹配原则,能匹配多个 就会匹配多个
n{x, } x个到正无穷个
var reg = /\w+/g;
var str = "abc";
str.match(reg); //["abc"]
var reg = /\w*/g;
var str = "abc";
str.match(reg); //["abc",""] 后边的""是因为光标执行到c后边的时候,*取值0时匹配到的逻辑空位
^以什么开头 $ 以什么结尾
var reg = /ed$/g; var str = "abcded"; str.march(reg); //["ed"]
检查一个字符串首尾是否含有数字
var reg = /^\d|\d$/gi; var str = "123abc";
reg.test(str); //true
检查一个字符串首尾都含有数字
var reg = /^\d[\s\S]*\d$/gi; var str = "123abc123"; reg.test(str); //true
RegExp对象方法:
compile:编译正则表达式;
exec:检索字符串中指定的值。返回找到的值,并确定其位置。
test:检索字符串中指定的值,返回true 或者 false。
reg.exec(); var reg = /ab/g; //加g 游标才会变化,不加g 游标lastindex一直只是0 var str = "abababab"; console.log(reg.lastIndex); //0 console.log(reg.exec(str)); //["ab",index:0, input:"abababab"] console.log(reg.lastIndex); //2 console.log(reg.exec(str)); //["ab",index:2, input:"abababab"] console.log(reg.lastIndex); //4 console.log(reg.exec(str)); //["ab",index:4, input:"abababab"] console.log(reg.lastIndex); //6 console.log(reg.exec(str)); //["ab",index:6, input:"abababab"] console.log(reg.lastIndex); //8 console.log(reg.exec(str)); //[null,index:8, input:"abababab"] console.log(reg.lastIndex); //0 console.log(reg.exec(str)); //["ab",index:0, input:"abababab"] console.log(reg.lastIndex); //2 console.log(reg.exec(str)); //["ab",index:2, input:"abababab"]
copy第一个表达式匹配出来的内容,第一个表达式匹配到“a”,后边copy一个与前边匹配到的表达式一样的“a”。
var str = "aaaa"; var reg = /(\w)\1\1\1/g; \1表示 反向引用第一个子表达式里边的内容 str.match(reg); //["aaaa"] var str = "aabb"; var reg = /(\w)\1(\w)\2/g; \2 表示copy第二个子表达式的内容 str.match(reg); //"aabb"
replace:
var str = "aa"; str.replace("a",""b); //"ba" var reg = /a/; var str = "aa"; str.replace(reg,"b"); //"ba" var reg = /a/g; var str = "aa"; str.replace(reg,"b"); //"bb"
形如“aabb”形式的字符串变成“bbaa”:
var reg = /(\w)\1(\w)\2/g; var str = "aabb"; str.replace(reg,"$2$2$1$1"); //$可以引用reg中的子表达式的内容 $1表示第一个 var reg = /(\w)\1(\w)\2/g; var str = "aabb"; str.replace(reg,function($,$1,$2){ //$ 正则表达式匹配的全局结果“aabb” $1表示第一个子表达式匹配的内容 $2表示第二个子表达式匹配的内容 return $2+$2+$1+$1; });
the-first-name 经过特殊处理,变成小驼峰式写法
var reg = /-(\w)/g; var str = "the-first-name"; str.replace(reg,function($,$1){ return $1.toUpperCase; //theFirstName });
字符串去重:
var str = 'aaaaaaaaabbbbbccc'; var reg = /(\w)\1*/g; str.replace(reg,"$1"); //"abc"
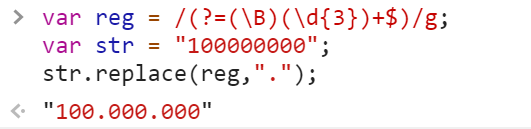
将数值变成英文计数式:10000000--->100.000.000
var reg = /(?=(\B)(\d{3})+$)/g; var str = "100000000"; str.replace(reg,".");