vue
1.vue:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2. 引入vue:
创建一个 .html 文件,然后通过如下方式引入 Vue:
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
或者:
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
3.helloword
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = 'app'> {{message}} <!-- 于vue中的message变量双向绑定 --> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 message:'hello vue' } }) </script> </html>
说明:
- 双向数据绑定就是当你页面的数据发生变化之后,会同步到你的数据中,当你渲染页面的数据发生变化的时候会及时更新到页面。
- 数据绑定中页面上使用{{}}双大括号实现,这个符号由vue对象的delimiters来指定
-
var vm = new Vue({ el:"#app", //绑定id为app的标签 delimiters:["[[","]]"], data:{ //定义变量 message:'hello vue', aa:"hello aa" } })
-
4. v-bind绑定元素属性
- v-bind将vue中的变量与标签的属性值绑定
- 简写形式 ":"
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = 'app'> <span> {{message}} </span> <!-- 于vue中的message变量双向绑定 --> <br> <span v-bind:title="abs">v-bind绑定属性</span><br> <span :title="abs">v-band简写</span> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 message:'hello vue', abs:"页面加载于" + new Date().toLocaleString() } }) </script> </html>
说明:title中的abs与vue对象的data中的abs绑定
5.v-if和v-show条件渲染
通过条件指令可以控制元素的创建(显示)或者销毁(隐藏)
-
v-if
-
v-else-if
-
v-else
-
v-show
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = 'app'> <span> {{message}} </span><br><hr> <!-- 于vue中的message变量双向绑定 --> <span v-bind:title="abs">v-bind绑定属性</span><br> <span :title="abs">v-band简写</span><br><hr> <p v-if = "flag == 1">v-if条件渲染-1</p> <p v-else-if = "flag == 2">v-if条件渲染-2</p> <p v-else = "flag == 3">v-if条件渲染-3</p> <p v-show = 'seen'>v-show标签不会消失,只是通过改变display来显示或隐藏</p> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 message:'hello vue', abs:"页面加载于" + new Date().toLocaleString(), flag:2, seen:true } }) </script> </html>
显示效果:

说明:
- v-if、v-else-if、v-else后面跟的是一个boolean表达式,决定标签是否出现
- v-if、v-else-if、v-else联合使用时必须依次紧挨在以前中间不能由其他标签,否则不生效
- v-show用法和v-if大致一样,区别在于,v-if后面表达式为false时,标签直接被删除,而v_show 只是通过改变标签的display属性来控制标签的显示和隐藏元素一直是存在的,v-show不支持v-else
- 注意: 在vue中使用v-show, 原来的css代码不能设置display属性, 会导致冲突
6. for列表渲染
v-for指令可以绑定数组或者对象,遍历数组或对象的元素进行渲染
1.遍历数组
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = 'app'> <ul> <li v-for="stu in stus"> {{stu}} </li> </ul> <ul> <li v-for="(stu,index) in stus"> {{stu}}--索引是:{{index}} </li> </ul> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 stus:[ 'stu1', 'stu2', 'stu3' ] } }) </script> </html>
显示效果:

2.遍历对象:
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = 'app'> <ul> <li v-for="value in obj"> {{value}} </li> </ul> <ul> <li v-for="(value,key) in obj"> {{value}}--key是:{{key}} </li> </ul> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 obj:{ name:"小明", age:28, address:"北京" } } }) </script> </html>
显示效果:

7. methods事件
methods用于定义一些方法, 可以用v-on指令监听 DOM 事件,直接执行一段js代码,或者将事件与方法绑定
1.直接将事件与一段js代码绑定:
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = 'app'> <button v-on:click="count = count + 1">加一</button> <p>count的值为{{count}}</p> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 count:1 } }) </script> </html>
说明:v-on:click="count = count + 1" 这里面click为点击事件,后面引号中的“count = count+1”为事件出发后执行的代码,即每点击一次,count加一
显示效果,点击12次后的结果:
2. 给事件绑定方法:
<!DOCTYPE html> <html> <head> <!-- 引入vue--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title></title> </head> <body> <div id = 'app'> <button v-on:click="add(start)">加一</button> <p>count的值为{{count}}</p> </div> </body> <script type="text/javascript"> var vm = new Vue({ el:"#app", //绑定id为app的标签 data:{ //定义变量 start:0, count:0, step:10 }, methods:{ add:function(num){ this.count += num + this.step } } }) </script> </html>
说明:
- 方法中通过this.变量 的方法获取到data中的变量
- v-on可简写为@
3.常见事件:
失去焦点:@blur
表单提交:@submit
8. model表单输入绑定(双向绑定数据)
- 将表单中标签的value值与data中变量绑定
可以用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model会忽略所有表单元素的value、checked、selected特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的data选项中声明初始值
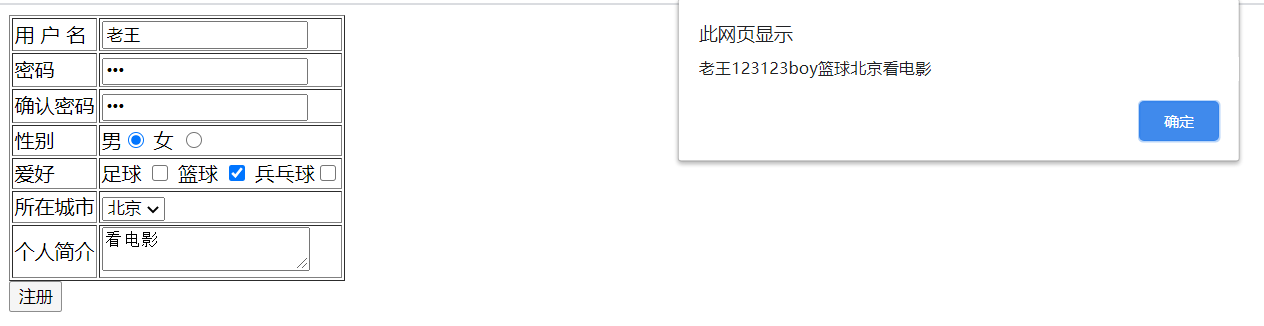
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 开发环境版本 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <table border="1"> <tr><td>用 户 名</td><td><input type="text" v-model="username" @blur="checkusername"> </td></tr> <tr><td>密码</td><td><input type="password" v-model="password1"> </td></tr> <tr><td>确认密码</td><td><input type="password" v-model="password2"></td></tr> <tr><td>性别</td> <td> 男<input type="radio" name="sex" value="boy" v-model="sex"> 女 <input type="radio" name="sex" value="girl" v-model="sex"></td> </tr> <tr><td>爱好</td> <td> 足球 <input type="checkbox" name="like" value="足球" v-model="like"> 篮球 <input type="checkbox" name="like" value="篮球" v-model="like"> 兵乓球<input type="checkbox" name="like" value="兵乓球" v-model="like"> </td> </tr> <tr><td>所在城市</td> <td> <select name="city" v-model="city"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州">广州</option> <option value="深圳">深圳</option> </select> </td> </tr> <tr><td>个人简介</td><td><textarea name="desc" v-model="desc"></textarea> </td></tr> </table> <button @click="register">注册</button> </div> </body> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { username:'', password1:'', password2:'', sex:'', like:[], city:'', desc:'' }, methods:{ register:function(){ alert(this.username+this.password1+this.password2+this.sex+this.like+this.city+this.desc) }, checkusername:function(){ alert(this.username) } } }) </script> </html>

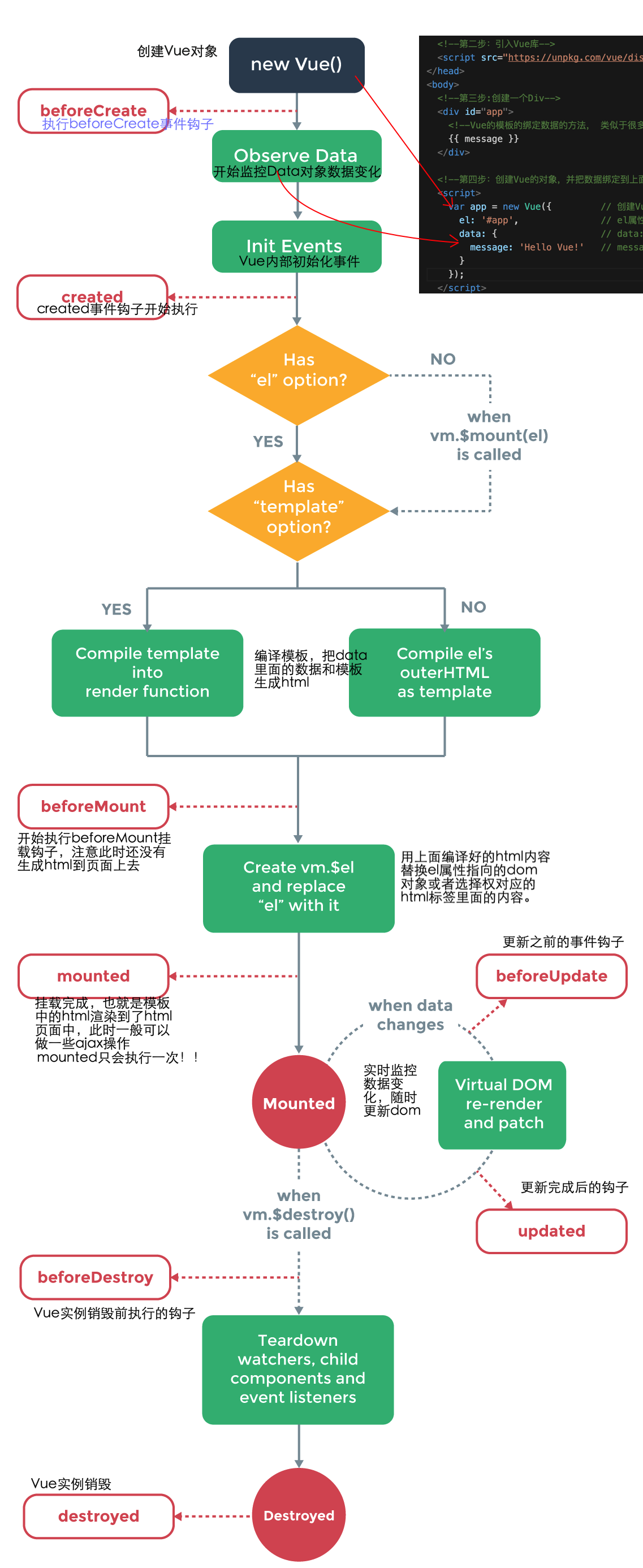
9. vue的生命周期
各个生命周期钩子函数的作用
- beforeCreate
- vm对象实例化之前
- created
- vm对象实例化之后
- beforeMount
- vm将作用标签之前
- mounted(重要时机初始化数据使用)
- vm将作用标签之后
- beforeUpdate
- 数据或者属性更新之前
- updated
- 数据或者属性更新之后

实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- 1.导入vue --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!-- 2.定义一个 标签 需要给一个标签添加 id --> <div id="app"> <span>{{message}}</span> </div> </body> <!-- 3.创建vue实例 --> <script type="text/javascript"> var vm = new Vue({ el:'#app', data:{ message:'hello', }, // 生命周期的钩子(函数) 没有在methods beforeCreate:function(){ console.log('beforeCreate') }, created:function(){ console.log('created') }, beforeMount:function(){ console.log('beforeMounted') }, mounted:function(){ console.log('mounted') }, beforeDestroy:function(){ console.log('beforeDestroy') }, destroyed:function(){ console.log('destroyed') } }) </script> </html>
10. axios发送ajax请求
<!-- 导入axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript"> var app = new Vue({ el: '#app', delimiters:["[[","]]"], //修改这里避免与django中模板的符号冲突 data: { message: 'Hello Vue!', }, methods:{ login:function(){ let url = 'http://127.0.0.1:8000/login/?username=admin&password=123'; axios.get(url).then(response=>{ //get请求,get方法第二个参数可以设置请求头,为字典类型,如:{responseType:"json"} if(response.data.code == '200'){ this.message=response.data.info.username; }else if (response.data.code == '400') { this.message=response.data.msg; } }).catch(error=>{ console.log(error) }) }, login2:function(){ let url = 'http://127.0.0.1:8000/login/'; axios.get(url,{ //发送get请求 params:{ "username":"admin", "password":"123" } }).then(response=>{ if(response.data.code == '200'){ this.message=response.data.info.username; }else if (response.data.code == '400') { this.message=response.data.msg; } }).catch(error=>{ console.log(error) }) }, login3:function(){ let url = 'http://127.0.0.1:8000/login/'; axios.post(url,{ //发送post请求 "username":"admin", "password":"123" }).then(response=>{ if(response.data.code == '200'){ this.message=response.data.info.username; }else if (response.data.code == '400') { this.message=response.data.msg; //这里this指向vue对象 } }).catch(error=>{ console.log(error) }) } } }) </script>
11. v-cloak在表单中使用:
<form method="post" class="register_form" @submit="on_submit" v-cloak>
在表单中添加v-cloak,表示表单中数据渲染成功后才进行展示,否则不展示。可优化用户体验,避免页面出现{{}}的vue符号等





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构