数组与类数组篇
一、数组
下标( index ) 、长度( length )、原型方法( __proto__ ) 、判断是否为数组
1、 下标
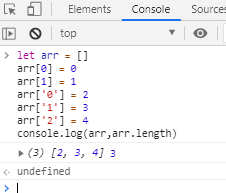
(1)下标为数字、数字型字符串的时候他们之间通用,不区分, 记入数组,可通过下标访问,且记入length中
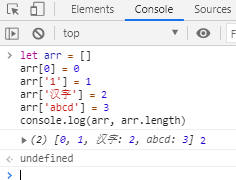
(2)下标为字母汉子型字符串的时候,记入数组,可通过下标访问访问,但不计入length中

2、长度
(1)定义数组长度的两种方法,并且数组长度只能为纯数字

3、继承的原型方法
查看数组所有原型方法:console.log( [ ].__proto__ ) 或者 console.dir( [ ].__proto__ )

4、判断是否为数组的方法
(1) 使用typeof 与hasOwnProperty
let arr = []
typeof arr == 'object' && arr.hasOwnProperty('length');//true
(2) 使用原型上的toString方法
let arr = [] Object.prototype.toString.call( arr ); //"[object Array]"
(3)ES的isArray方法
Array.isArray([1,2,3]);//true
(4)数组的constructor属性
[ ].constructor === Array; //true
二、类数组
类数组像是数组又不是真正的数组,具有length属性,但是不具有数组方法
常见类数组:arguments、DOM方法的返回结果
判断是否是类数组:type of 判断为对象 && 有length属性&&不具有数组方法、arguments.constructor === Array; //false
1、类数组转为数组
(1)Array.prototype.slice.call(arguments)、可将call换成apply
(2)[ ].slice.call(arguments)、可将call换成apply
(3)ES6的Array.from(arguments),这个方法同样可以把set类型转成数组,
(4)ES6的...,[...arguments],这个方法同样可以把set类型转成数组
2、数组转为类数组(参数列表)
(1)利用apply方法
数组扁平化请参考:https://blog.csdn.net/weixin_44991965/article/details/106311227


