JavaScript / JQuery事件委托/代理、事件冒泡、事件捕获如何实现?
一:什么是事件委托/代理?
事件委托是利用事件冒泡,只指定一个事件处理程序来管理某一类型的所有事件。
事件委托就是利用事件冒泡原理实现的!
事件冒泡:就是事件从最深节点开始,然后逐步向上传播事件;
例:页面上有一个节点树,div > ul > li > a
比如给最里面的a 加一个click 事件,那么事件就会一层一层的往外执行,执行顺序 a > li > ul > div, 有这样一个机制,当我们给最外层的div 添加点击事件,那么里面的ul , li , a 做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托他们父集代为执行事件;
什么是事件冒泡、事件捕获?
js所谓的事件冒泡就是子级元素的某个事件被触发,它的上级元素的该事件也被递归执行,jQuery中的事件委托就是用的冒泡。
这里需要注意的一点:dom.addEventListener(‘eventname’,func,[boolean])
包含的三个参数:事件名称、回调函数、可选值(布尔类型)—> 该值决定事件触发以捕获的形式还是冒泡的形式,默认为false(冒泡),true(捕获)
包含的三个参数:事件名称、回调函数、可选值(布尔类型)—> 该值决定事件触发以捕获的形式还是冒泡的形式,默认为false(冒泡),true(捕获)
二:为什么要用事件委托/代理?
1.在JavaScript中添加到页面上的事件处理程序的个数直接关系到页面的整体运行性能。为什么呢?因为,每个事件处理函数都是对象,对象会占用内存,内存中的对象越多,性能就越差。此外,必须事先指定所有的事件处理程序而导致的DOM访问次数,会延迟整个页面的交互就绪时间。
2.对有很多个数据的表格以及很长的列表逐个添加事件,简直就是噩梦。所以事件委托,能极大地提高页面的运行性能,减少开发人员的工作量。
三:JavaScript中的例子
我们以下面的HTML代码为例,用事件委托的方式实现当鼠标单击某个li元素的时候,li元素的背景变成红色。
<ul id = "lists"> <li>列表1</li> <li>列表2</li>
<li>列表3</li>
<li>列表4</li>
</ul>
1 var lists = document.getElementById("lists"); 2 3 lists.addEventListener("click",function(event){ 4 5 var target = event.target; 6 //防止父元素ul也触发事件 7 if(target.nodeName == "LI"){ 8 target.style.backgroundColor = "red"; 9 } 10 })
jQuery中的事件委托方式比较丰富,就以同样的例子来说:
1、用on方法
$("#lists").on("click","li",function(event){ 3 var target = $(event.target); 4 target.css("background-color","red"); 5 })
2.用delegate()方法
$("#lists").delegate("li","click",function(event){ 3 var target = $(event.target); 4 target.css("background-color","red"); 5 })
3.用bind()方法
$("#lists").bind("click","li",function(event){
3 var target = $(event.target);
4 if(target.prop("nodeName")=="LI"){
5 target.css("background-color","red");}
6 })
事件委托优点:
节省内存占⽤,减少事件注册
新增⼦对象时⽆需再次对其绑定事件,适合动态添加元素
事件委托局限性:
focus、blur 之类的事件本身没有事件冒泡机制,所以⽆法委托
mousemove、mouseout 这样的事件,虽然有事件冒泡,但是只能不断通过位置去计算定位,对性能消耗⾼,不适合事件委托
live和bind区别:
bind方法只能给当前存在的元素绑定事件,对于事后采用JS等方式新生成的元素无效,而live方法则正好弥补了bind方法的这个缺陷,它可以对后生成的元素也可以绑定相应的事件
preventDefault() 阻止默认事件,如a标签跳转事件
stopPropagation() 阻止冒泡,如父子元素都有绑定事件,点击子元素时,不想触发父元素事件时。
stopImmediatePropagation() 事件优先级函数。元素绑定了多个绑定事件时,执行了A事件时,阻止B事件
event.currentTarget 当前被绑定的事件
event.target 当前被点击的元素
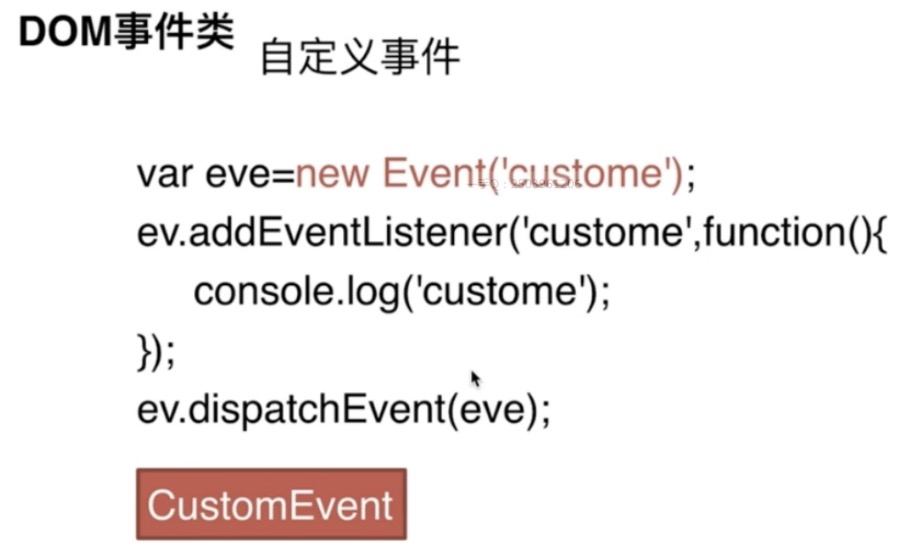
四、自定义事件

关于Event()与CustomEvent() :
https://www.cnblogs.com/xiaozhang666/p/11582740.html




