通过Blazor使用C#开发SPA单页面应用程序(2) - 开发环境
通过Blazor使用C#开发SPA单页面应用程序(1) - 简介及特点
通过Blazor使用C#开发SPA单页面应用程序(2) - 开发环境
通过Blazor使用C#开发SPA单页面应用程序(3) - 基础知识
通过Blazor使用C#开发SPA单页面应用程序(4) - Ant Design Button
今天我们尝试创建一个默认的Blazor应用。
1、安装
.Net Core 3.0需要Visual Studio 2019 的支持。
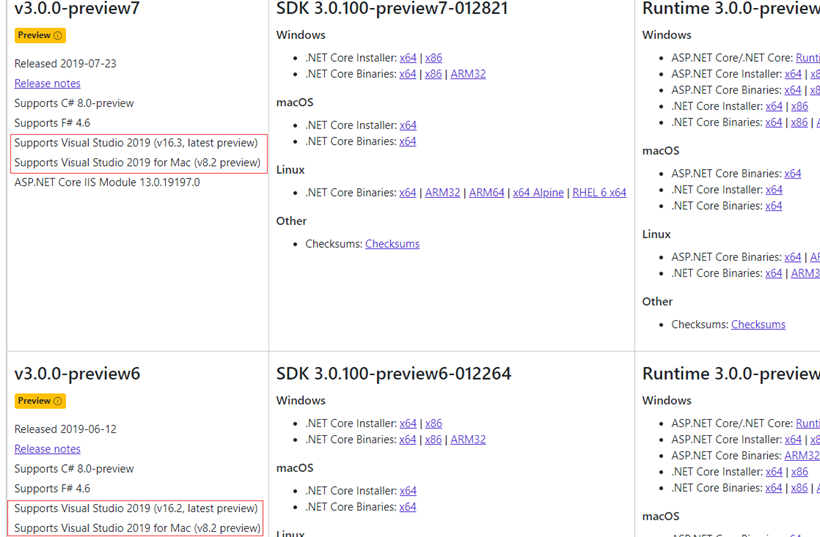
安装.Net Core 3.0 预览版 SDK版本,注意预览版对应的VS版本,我这里安装的是v3.0.0-preview6。

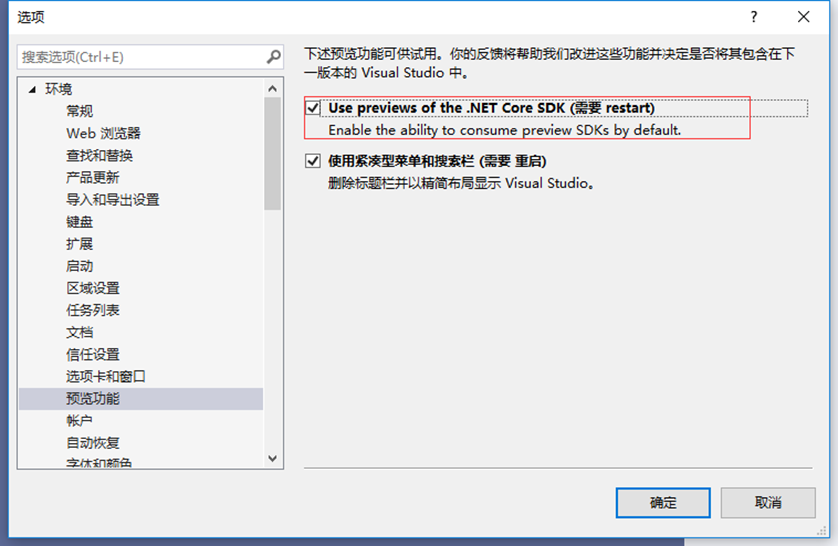
一定要开启预览选项才能使用Net Core Preview,在工具> 选项>预览功能 中开启。

2、尝试创建项目
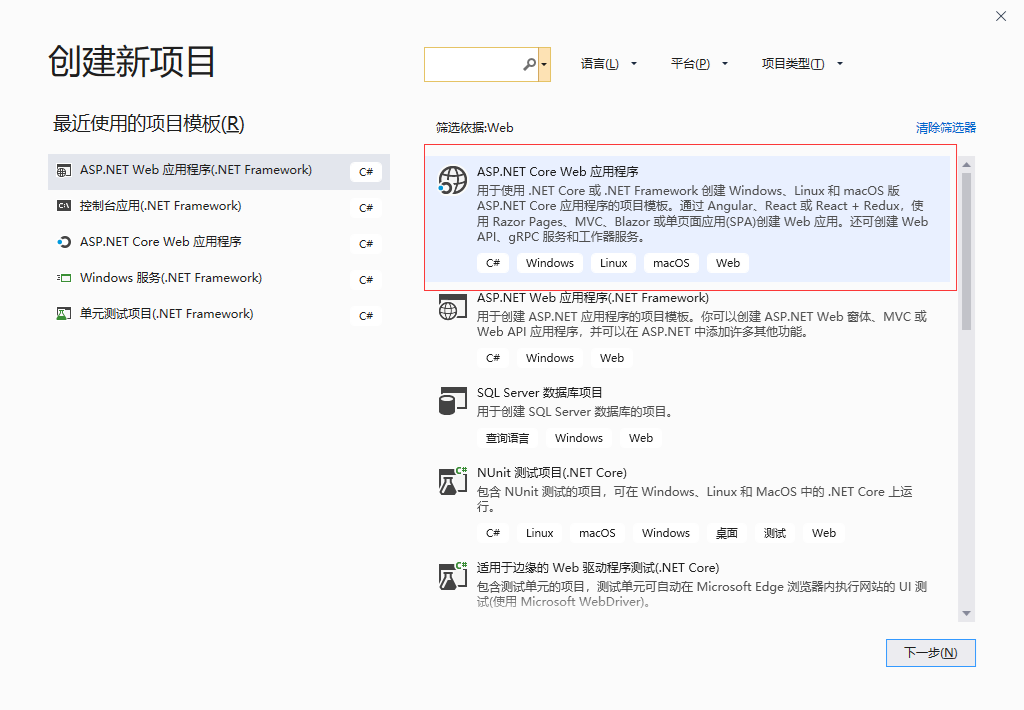
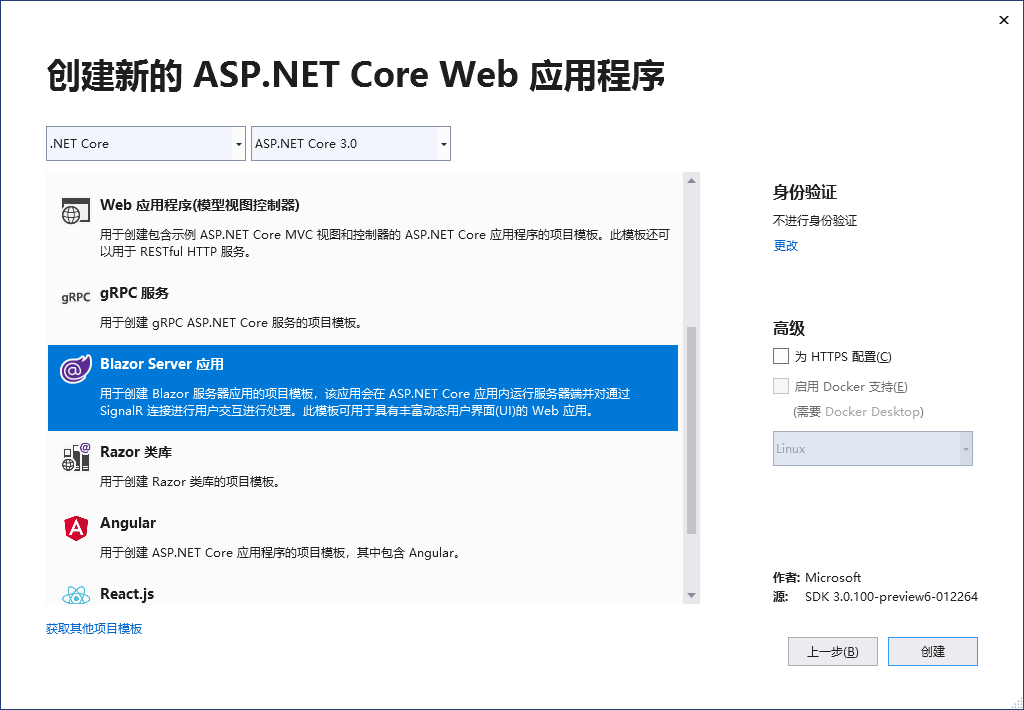
新建Asp.net Core Web 应用程序,项目名称:BlazorDemo

目前Blazor只能创建基于服务器端渲染的项目。

3、分析样板项目
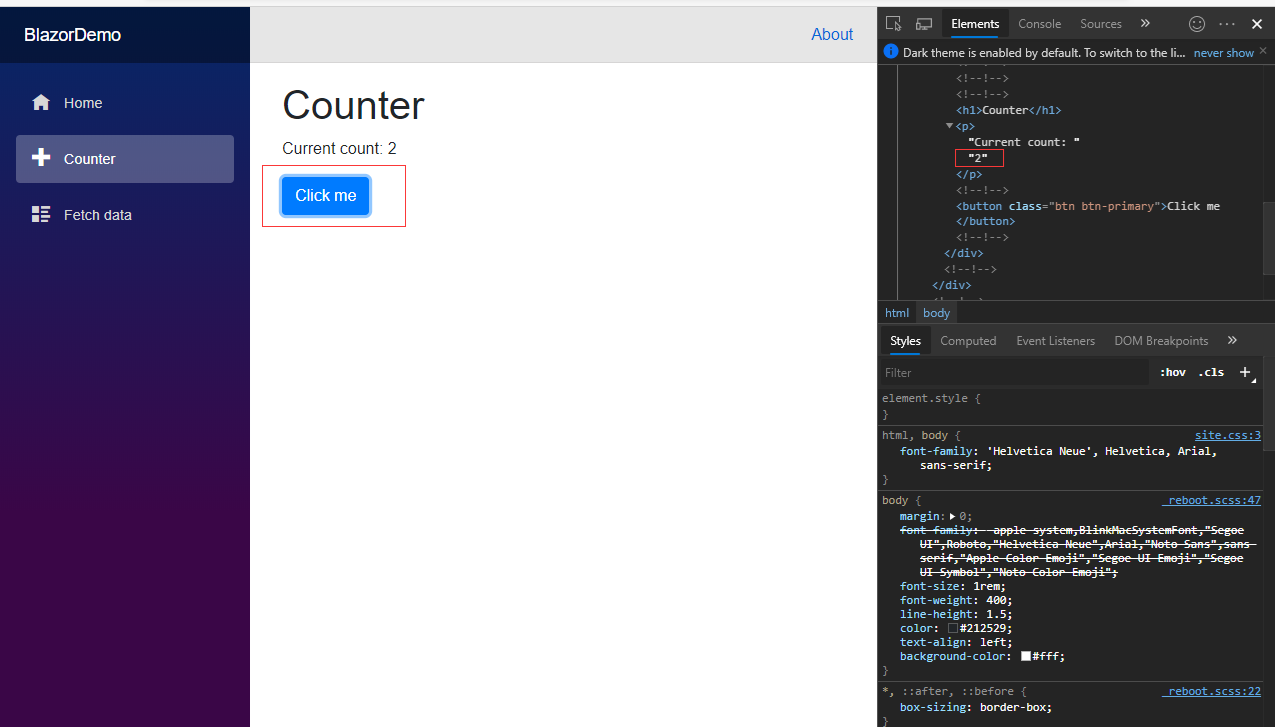
项目创建后延续以往Asp.net风格,模板会创建项目框架及样例页面,运行后会得到这样一个SPA页面。我们通过开发者工具观察,点击Click me按钮后,右侧的元素中只是数值Dom节点有变化,其他没有,达到局部更新的效果。

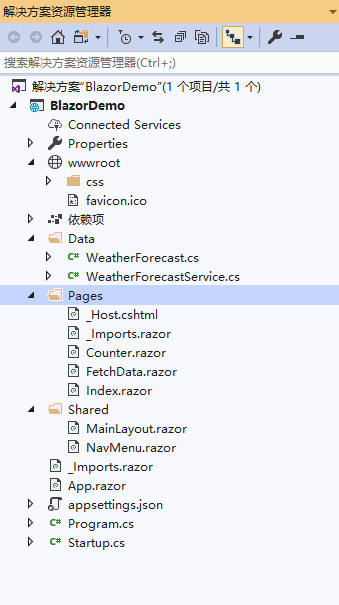
我们在看看项目解决方案的结构,好熟悉啊,基本完全就是Asp.net mvc 的结构嘛。

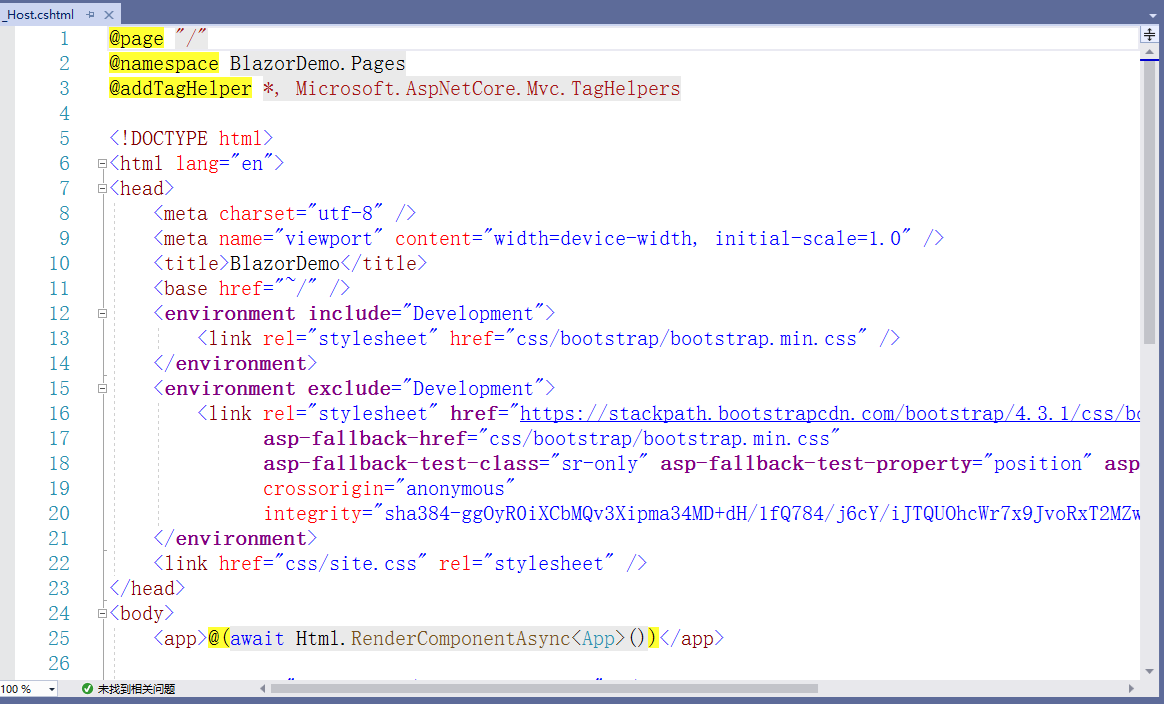
这个 _Host.cshtml 页面应该就是Blazor的主页面,类似vue 的index.html 页。

我们再看看那个Counter 的计数器组件是如何实现的。
|
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="@IncrementCount">Click me</button>
@code { int currentCount = 0;
void IncrementCount() { currentCount++; } } |
@page "/counter" 定义路由
<p>Current count: @currentCount</p> 显示计数器变量值
<button class="btn btn-primary" @onclick="@IncrementCount">Click me</button>
指定样式,绑定onclick事件,调用IncrementCount方法
void IncrementCount()
{
currentCount++; 计数器+1
}
上面的代码虽然简单,但充分说明了Blazor组件开发的模式,有C#和Asp.net mvc 开发经验的完全可以驾驭。
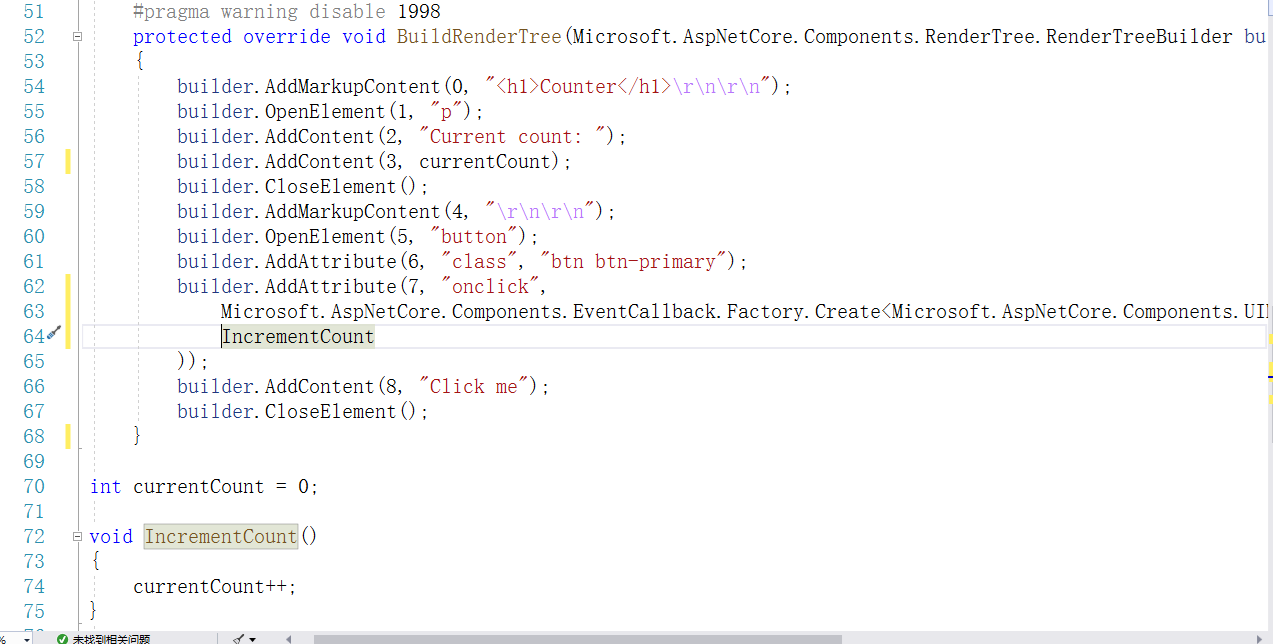
那么Blazor组件是如何做到局部更新的呢,原来上面的代码经过编译后会生成以下内容,RenderTreeBuilder 为每一个元素、属性、事件指定一个编号。更多的内容还有待我以后挖掘,好了今天就到这里了,休息休息一下。