正则的一个坑
test()方法慎用g
test()检测指定字符串是否存在返回一个布尔值
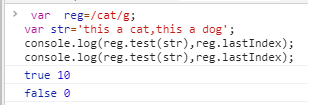
var reg=/cat/g; var str='this a cat,this a dog'; console.log(reg.test(str),reg.lastIndex);//true 10 console.log(reg.test(str),reg.lastIndex); //false 0

按道理两次打印出来都应该是true,true,而最终结果为true,false。
此时我们需要注意啦,在我们定义的正则表达式中后面加上了搜索的方式,g表示全文查找。而且在正则表达式内部有一个lastIndex来记录匹配的位置,第一次调用test()后,那么lastIndex就不再等于0,而是10,当下次在调用该方法的时候,字符串的匹配会从lastIndex位置进行匹配,故最终返回false.所以不要随意添加g.
遇到此种情况后的解决方法:
1.去除g;
2.在第二次使用前,设置reg.lastIndex=0即可。
3.加个判断,判断当前输入框内容和上一次匹配的内容是否一样,如果一样就不匹配了
不一样才匹配
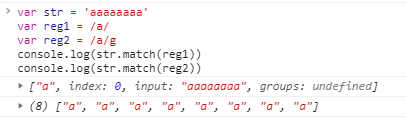
哪么正则加g和不加g有什么区别楞
1,加g记录成功的lastIndex 下次支配同一个字符串就直接从记录的lastIndex位置开始
而不是从头开始了
2、如果你不带g,在正则过程中,字符串是从左至右匹配的,如果匹配成功就不再继续向右匹配了,如果你带g,它会重头到尾的把正确匹配的字符串挑选出来
var str = 'aaaaaaaa' var reg1 = /a/ var reg2 = /a/g str.match(reg1) // 结果为:["a", index: 0, input: "aaaaaaaa"] str.match(reg2) // 结果为:["a", "a", "a", "a", "a", "a", "a", "a"]