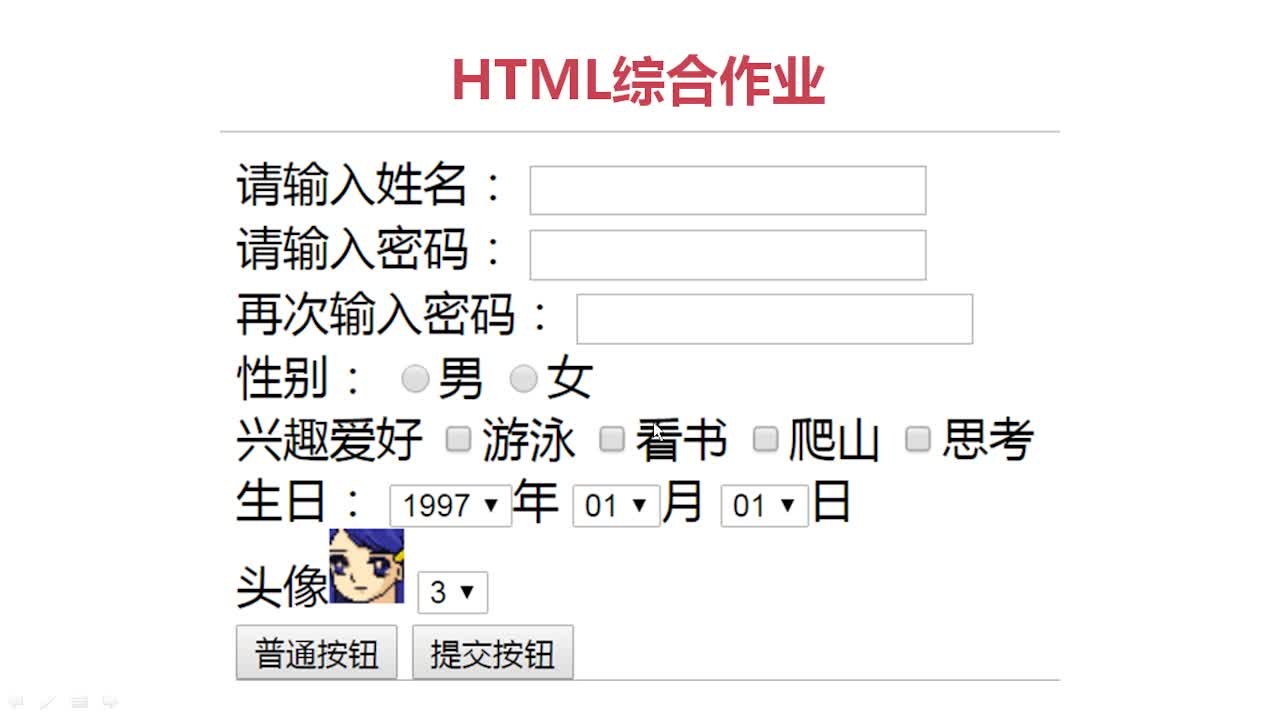
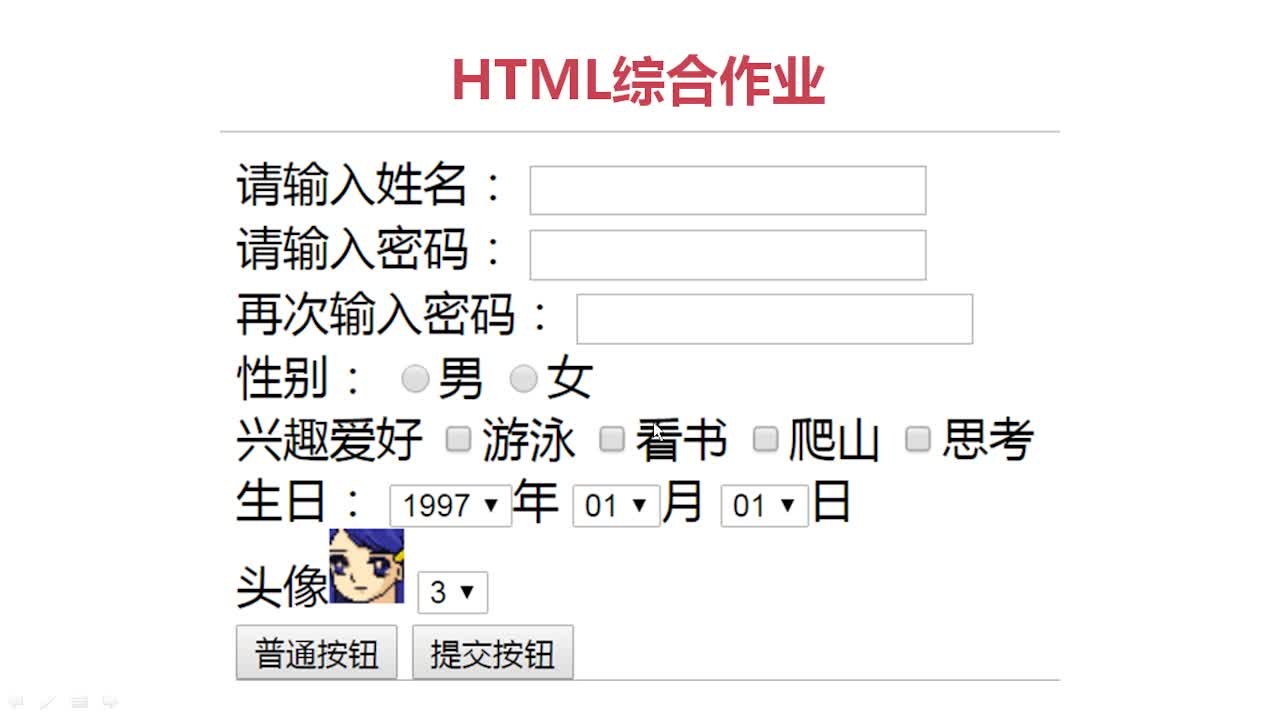
<!--该部分为html综合的作业,综合注册页面-->
<!DOCTYPE html>
<html>
<head>
<title>注册界面</title>
</head>
<body>
<form action="" method="">
<table border="0" width="500px">
<tr>
<td align="right">
<label>请输入姓名:</label>
</td>
<td>
<input type="text" name="">
</td>
</tr>
<tr>
<td align="right">
<label>请输入密码:</label>
</td>
<td>
<input type="password" name="">
</td>
</tr>
<tr>
<td align="right">
<label>请再次输入密码:</label>
</td>
<td>
<input type="password" name="">
</td>
</tr>
<tr>
<td align="right">
<label>性别:</label>
</td>
<td>
<input type="radio" name="sx1" checked="checked">男
<input type="radio" name="sx1">女
</td>
</tr>
<tr>
<td align="right">
<label>兴趣爱好</label>
</td>
<td>
<input type="checkbox" name="" value="游泳">游泳
<input type="checkbox" name="" value="看书">看书
<input type="checkbox" name="" value="爬山">爬山
<input type="checkbox" name="" value="思考">思考
</td>
</tr>
<tr>
<td align="right">
<label>生日:</label>
</td>
<td>
<select>
<option selected="selected" value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
</select>年
<select>
<option selected="selected" value="1">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">04</option>
<option value="5">05</option>
</select>月
<select>
<option selected="selected" value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
</select>日
</td>
</tr>
<tr>
<td align="right">
<label>头像</label>
</td>
<td>
<img src="image/13.gif" width="50px" height="50px">
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" name="" value="普通按钮">
<input type="submit" name="" value="提交按钮">
</td>
</tr>
</table>
</form>
</body>
</html>