Vue项目部署到云开发前端网页托管|unicloud版
Vue项目部署到云开发前端网页托管-unicloud版
前言
当我们想要部署我们的前后端分离项目,由于我们又不想花RMB去购买专用的服务器,而内网穿透免费的一次只能穿透一个端口,怎么办呢 🤔️,小编以前学云开发的时候经常使用前端网页托管,今天给分享大家 😯,实现前后端分别部署:前端Vue项目(部署到前端网页托管,会生成一个临时的公网访问域名,当然有自己的域名可以进行绑定)、后端Spring Boot项目(使用内网穿透部署在本机);
本篇主要介绍前端Vue项目部署到uniCloud前端网页托管中,后续再更新部署到腾讯云云开发前端网页托管,喜欢的话可以持续关注哦 😍。
unicloud传送门:https://unicloud.dcloud.net.cn/
创建Vue项目
一、检查环境
1.检查Node环境
命令行输入:node -v

2.检查Vue环境
命令行输入:vue --version

二、创建项目
1.项目创建
命令行输入: vue create 项目名
vue create demo1
小编是用的是Vue CLI v4.5.13,初始的各项选择请根据项目需求选择,这里就不贴图啦
Vue CLI v4.5.13创建项目过程(忽略选择依赖版)视频传送门,点击可播放
2.创建成功
结果如下:

进入项目目录: cd 项目名

3.运行项目
命令行执行:npm run serve

4.访问项目
浏览器访问:http://localhost:8080/


5.项目打包
小编在这里主要用于演示,就不写具体的业务啦,咱们直接打包:
5.1.结束运行
按ctrl + c 结束关闭项目
5.2.修改静态资源目录
注意:打包前还有一步工作要做(要找到修改静态资源的访问路径:默认为/,)修改为./
在package.json的同级目录下创建一个vue.config.js,输入如下命令:
module.exports = {
publicPath: './'
}

5.3.打包
命令行窗口执行:npm run build
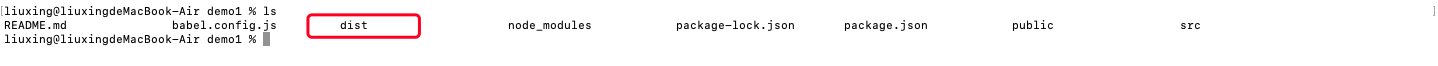
当看到如下界面,证明我们已经打包成功啦,会生成一个dist文件夹

使用ls命令查看项目目录下是否存在dist文件夹

下面我们来看看dist文件夹里边到底有些什么❓
分别执行命令:
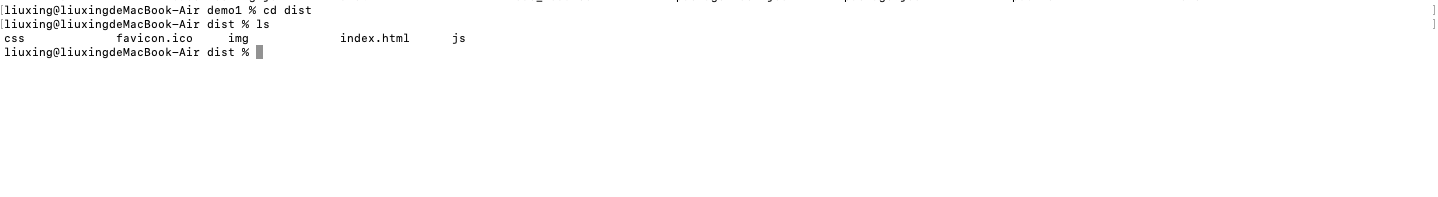
cd dist
ls

发现里边存放的就是普通前端项目所需的文件和文件夹:css( 存放样式文件)、js(存放JavaScript文件)、img(存放页面所需的图片文件)、favicon.ico(网站图标)、index.html(页面入口文件)
5.4.测试
直接在文件夹中双击或右击用浏览器打开dist目录下的index.html,下面是小编的运行结果:


查看控制台是否报错:

部署到前端网页托管
一、注册unicloud账号
注册过程就不赘述啦,按照相应网页中的步骤来就行,注册完之后登录
unicloud账号注册传送门:https://unicloud.dcloud.net.cn/login
二、创建服务空间
登录成功后,进入unicloud主页面,创建或选择服务空间

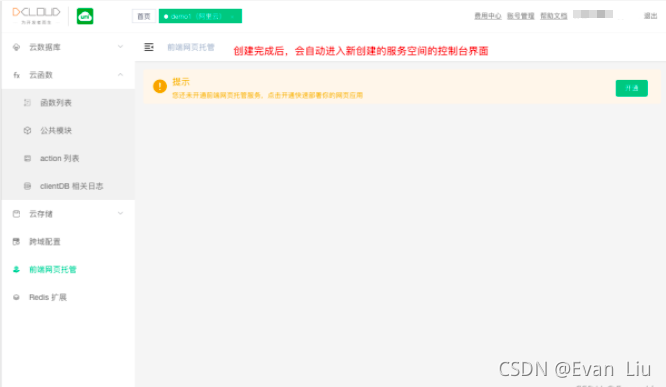
1.创建服务空间
如果是新建服务空间,会自动进入新建的服务空间控制台页面

2.选择前端网页托管

3.开通前端网页托管
提示是否开通

开通中

开通成功

4.上传文件

选择刚刚打包的dist文件夹,上传

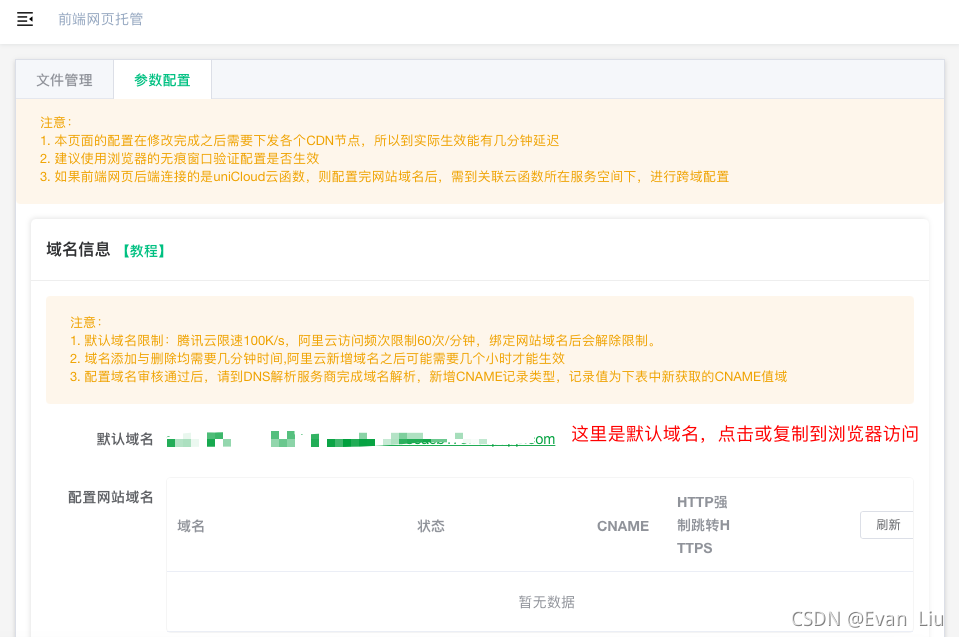
5.参数配置
点击参数配置->查看默认域名

6.测试
使用默认域名访问结果


结束语
到这里Vue项目部署到云开发(unicolud)前端网页托管中,完结撒花🎉🎉🎉,,是不是很简单呢?又不用花RMB,何乐不为哦,感谢老铁的浏览!🙏,如果你觉得小编的文章对你有帮助,点点关注、点点赞( 小编不会拒收的哦😍 )、分享给朋友,有什么问题可以戳评论🤔️ 或私信戳🤗️,期待你的关注😜
本文来自博客园,作者:Evan-LiuXing,转载请注明原文链接:https://www.cnblogs.com/liuxing98/p/17161519.html



