创建Vue+TS+Ant Design of Vue 项目
创建Vue+TS+Ant Design of Vue 项目
创建项目
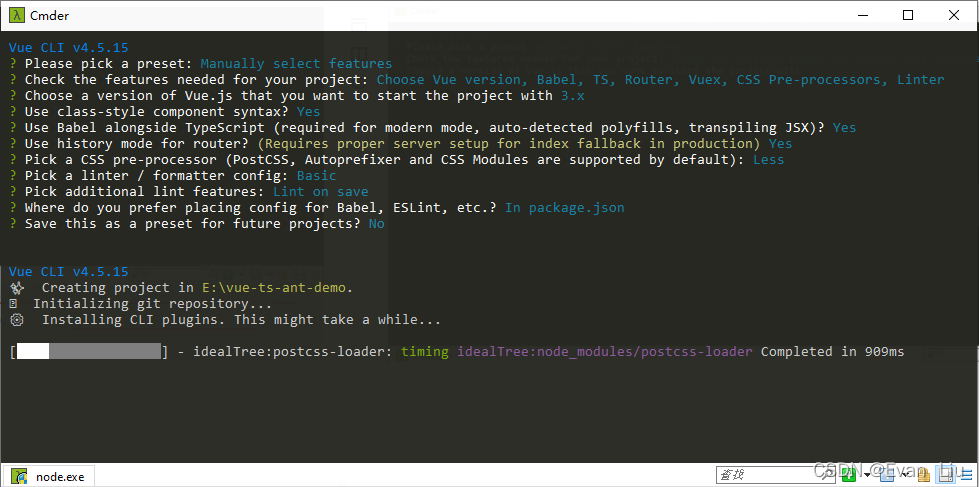
vue3 create vue-ts-ant-demo
// 这里的vue3是因为小编同时安装了vue2、vue3而设置的环境变量,大家可以根据自身实际情况使用即可。

选择配置


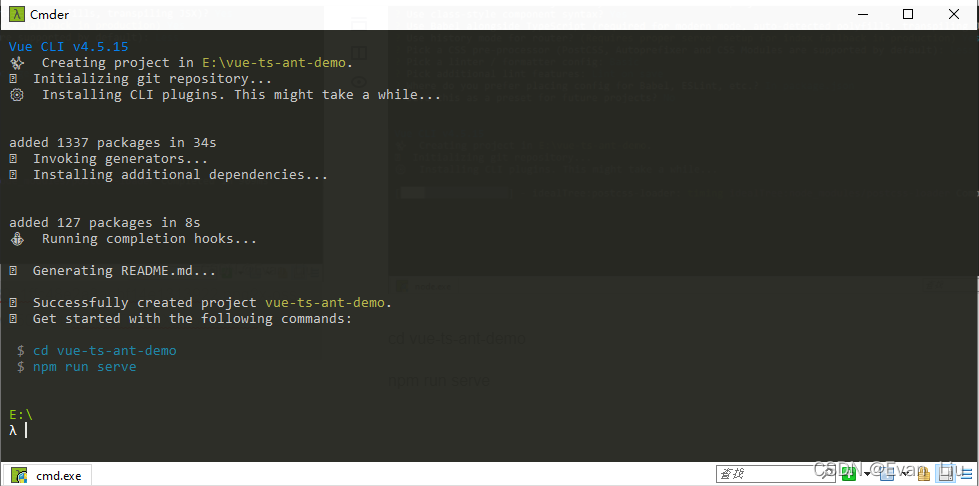
运行项目
cd vue-ts-ant-demo
npm run serve



安装 ant-design-vue
npm install ant-design-vue@next --save

安装 babel-plugin-import
npm install babel-plugin-import --save-dev

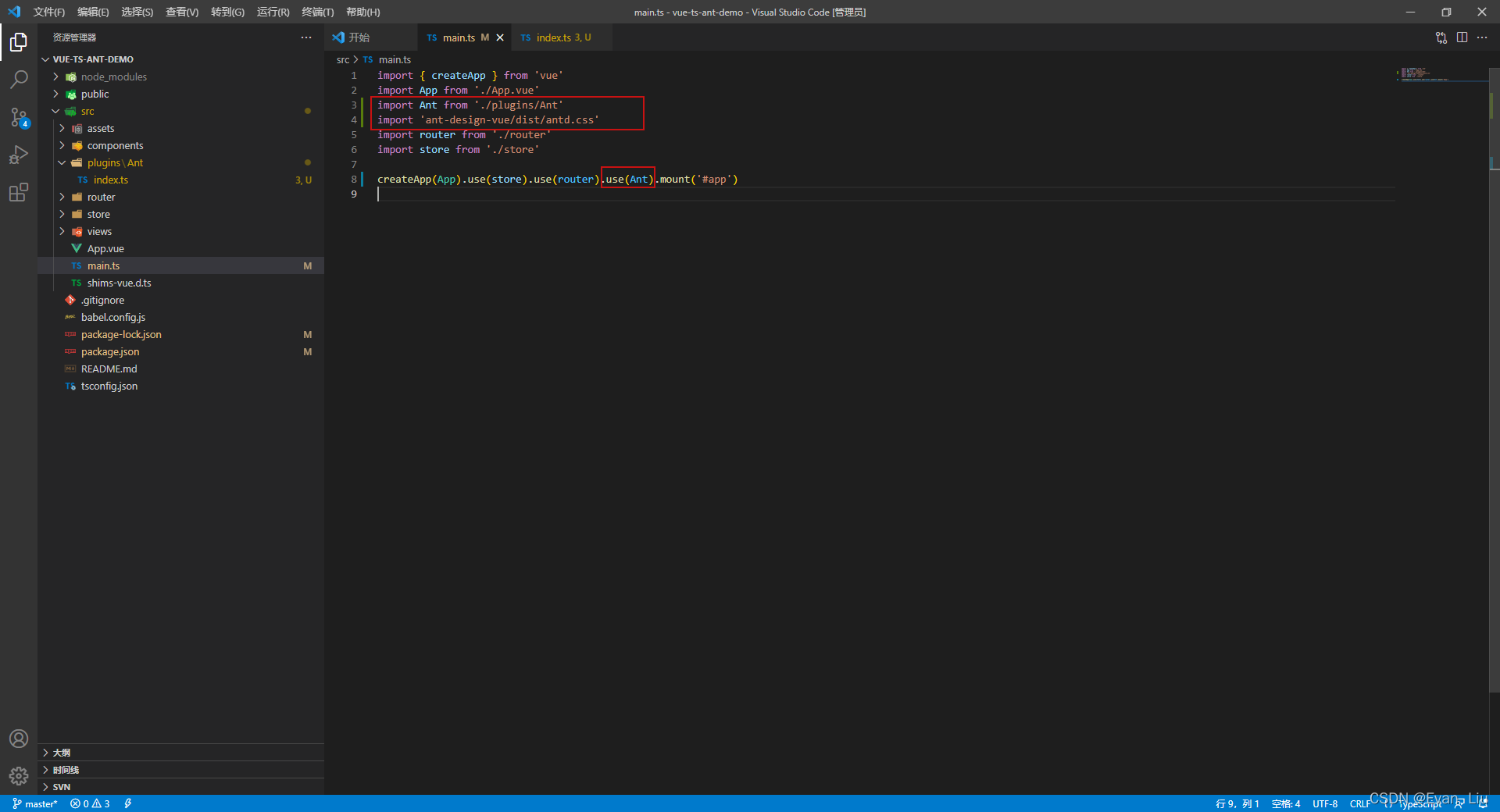
使用VS Code打开


配置 ant-design-vue
新建plugins\Ant\index.ts

import { Button,Input,Steps,Form,Select,Row,Radio,DatePicker,Col,Checkbox,Switch } from "ant-design-vue";
const ant = {
install(Vue: any){
Vue.component(Button.name,Button);
Vue.component(Input.name,Input);
Vue.component(Steps.name,Steps);
Vue.component(Form.name,Form);
Vue.component(Select.name,Select);
Vue.component(Row.name,Row);
Vue.component(Col.name,Col);
Vue.component(Radio.name,Radio);
Vue.component(DatePicker.name,DatePicker);
Vue.component(Checkbox.name,Checkbox);
Vue.component(Switch.name,Switch);
}
}
export default ant;
修改main.ts

import { createApp } from 'vue'
import App from './App.vue'
import Ant from './plugins/Ant'
import 'ant-design-vue/dist/antd.css'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).use(Ant).mount('#app')
修改babel.config.js

module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[ "import",
{ libraryName: "ant-design-vue", libraryDirectory: "es", style: true}
]
]
}
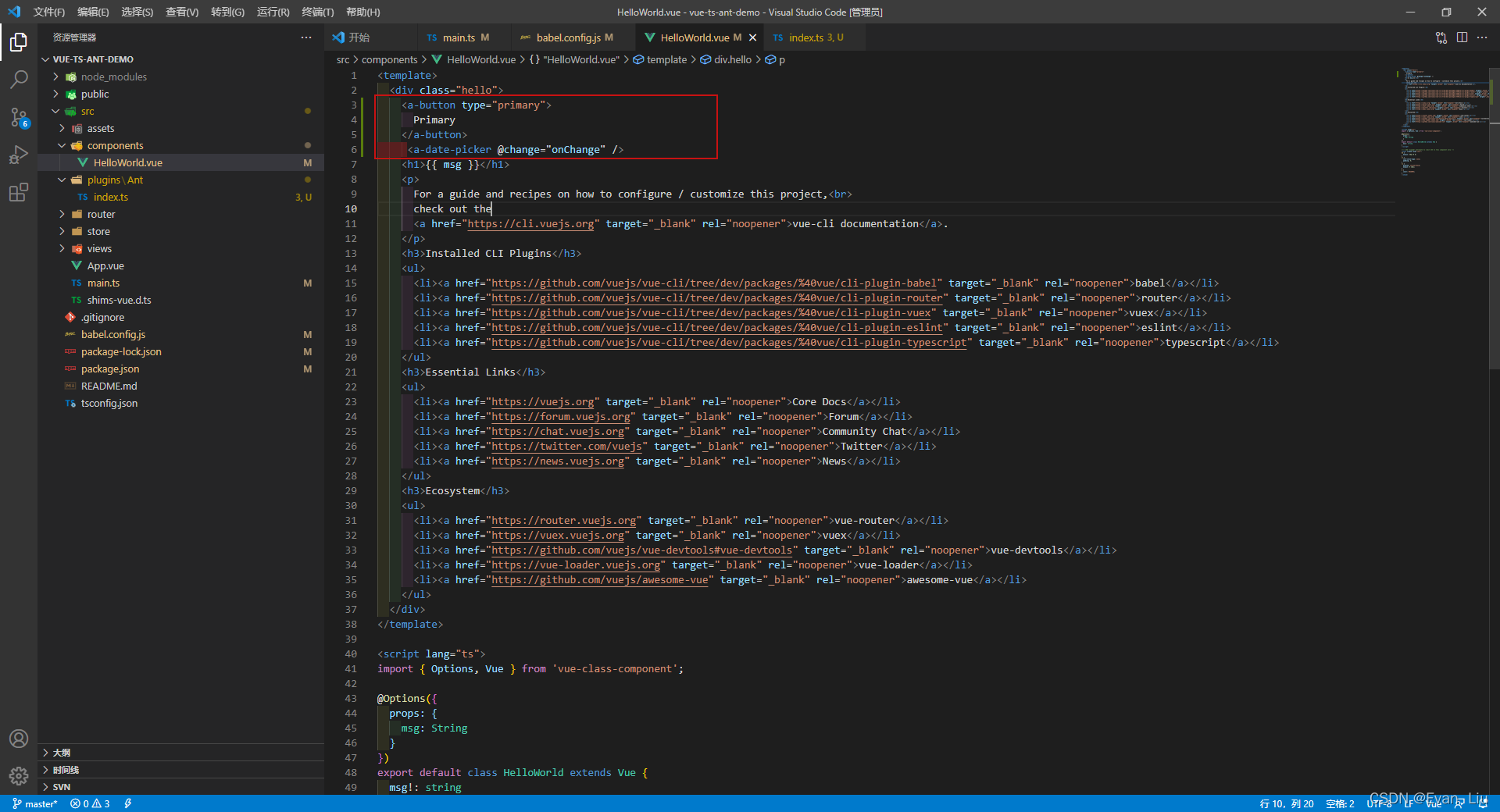
修改HelloWorld.vue

<a-button type="primary">
Primary
</a-button>
<a-date-picker @change="onChange" />
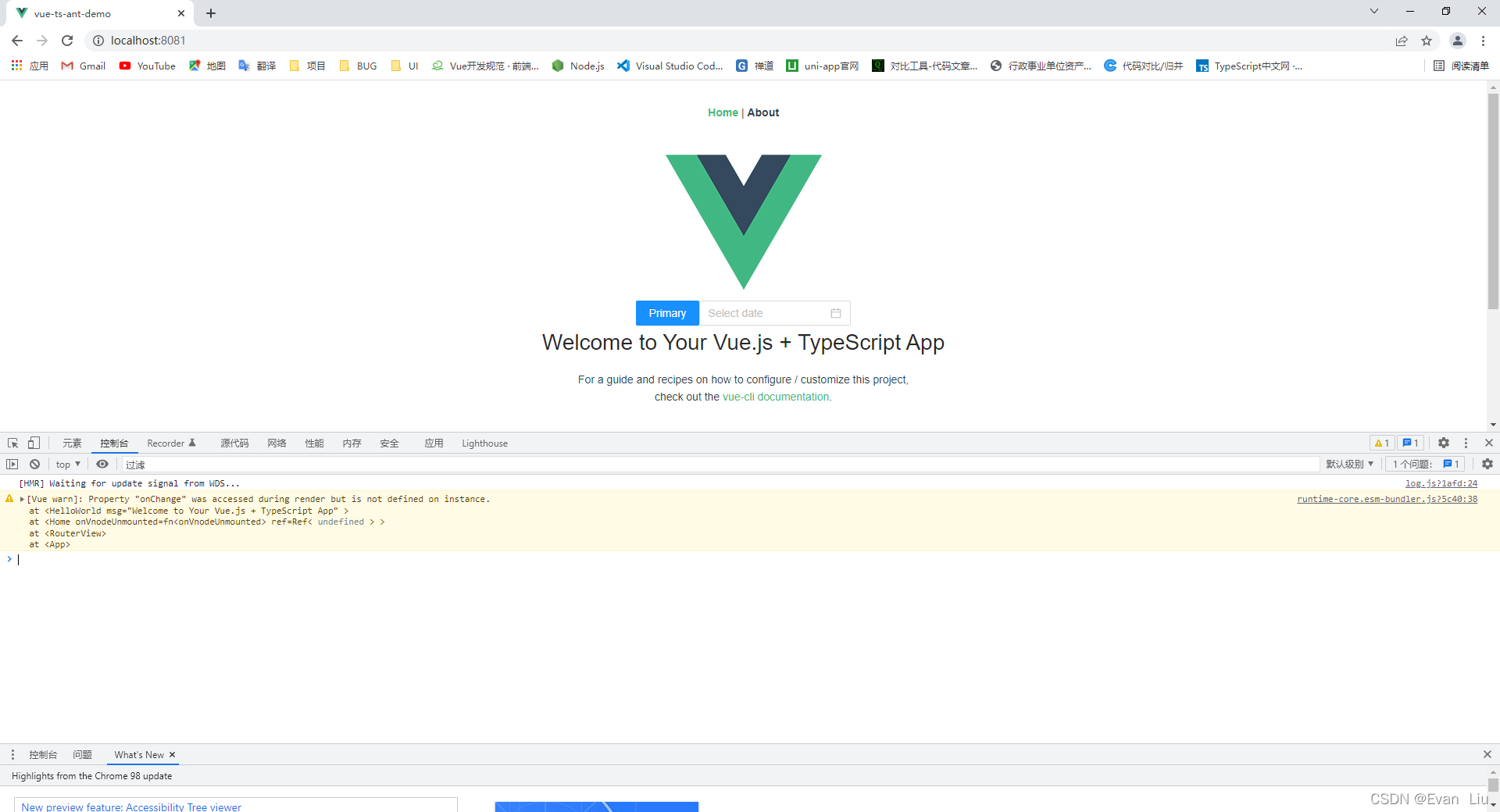
运行项目

解决报错
当报上图这个错时,不要慌,我们新建vue.config.js文件,并写入如下代码,然后重启项目即可。
新建vue.config.js

module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
},
},
},
};




完结撒花!接下来享受愉快的编码吧!
附:小编使用的终端工具Cmder

本文来自博客园,作者:Evan-LiuXing,转载请注明原文链接:https://www.cnblogs.com/liuxing98/p/17161518.html

