最近在面试,侥幸面试成功,这里列举一下数组去重的方法
这里我们先随机生成一个10000项的数组,通过不同方法的对数组进行去重,来比较一下速度。
首先生成数组
function product(){ var arr=[] for(var i=0;i<10000;i++){ var a=randomNum() arr.push(a) } return arr } function randomNum(){ return Math.ceil((Math.random()*10000)) } var arr=product() console.log(arr)
1.首先是通过双循坏的方法
声明一个新的空数组,每次对新数组进行检索,如果查不到,则将元素插入。时间复杂度为O(n2)
贴上代码
function isRepeat2(arr){ var newArr=[]; for(var i=0;i<arr.length;i++){ if(newArr.indexOf(arr[i])==-1){//没查到 newArr.push(arr[i]) } } return newArr }
2.这种思路是先对数组进行排序,然后比较相邻的元素,如果重复就删除。时间复杂度也为O(n2)
由于JS对sort排序进行了优化,会比第一种方法速度要快一些
代码:
function isRepeat(arr){ arr=arr.sort((a,b)=>{ return a-b }) for(var i=0;i<arr.length-1;i++){ if(arr[i]==arr[i+1]){ arr.splice(i,1) i-- } } return arr }
3. 利用hash对象进行排序
function set(arr) {
var hash = {}
var arr1 = []
for (var i of arr) {
if (!hash[i]) {
arr1.push(i)
hash[i] = 1
}
}
return arr1
}
利用hash对象的key值不重复,来判断是否插入新的元素,由于只进行了一次遍历 时间明显缩短。时间复杂度为O(n)
4.利用ES6的Set对象
Set对象的类似于数组,其值不能重复
function isRepeat3(arr){
const s = new Set();
arr.forEach(x => s.add(x));
return arr
}
这种跟第3种速度差不多
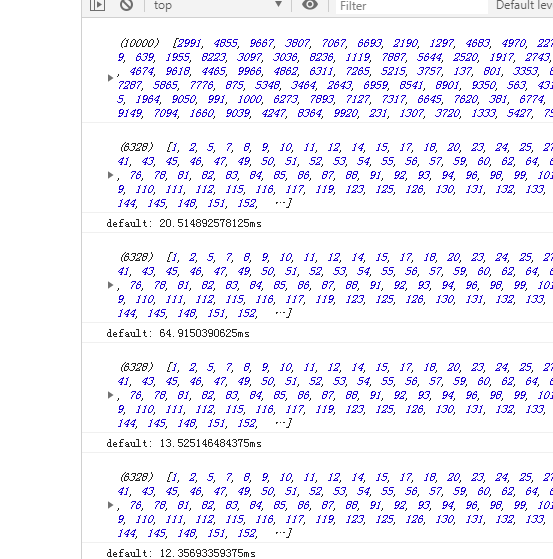
下面贴一下四种方式的运行时间比较
console.time() console.log(isRepeat(arr)) console.timeEnd() console.time() console.log(isRepeat2(arr)) console.timeEnd() console.time() console.log(isRepeat3(arr)) console.timeEnd() console.time() console.log(set(arr)) console.timeEnd()

可以看到,4种去重方式的运行速度,明显3,4速度要快一些
你学到了吗?
欢迎各位批评指正




