1 安装node,npm
npm i node npm
node -v npm -v
2 查看webpack版本,这里要注意,webpack如果为4.0,可能不兼容vue-cli
先卸载 npm uninstall webpack
3.安装vue-cli
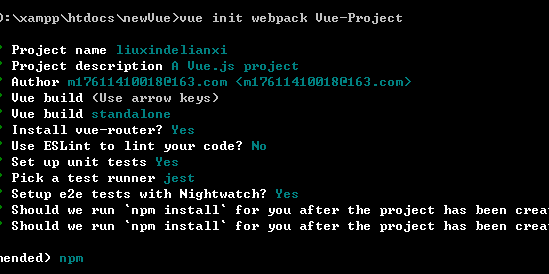
4初始化vue项目
vue init webpack Vue-Project
其中webpack是模板 Vue-Project是项目名称

这里注意把ESLint检测关了,不然总是会报错
5 cd目录
npm run dev
ok完成了
6.packgae.json
在目录下面有个package.json文件,可以查看项目依赖版本和 打包的命令
这里dev代表开发版本 unit是测试版 build是正式版
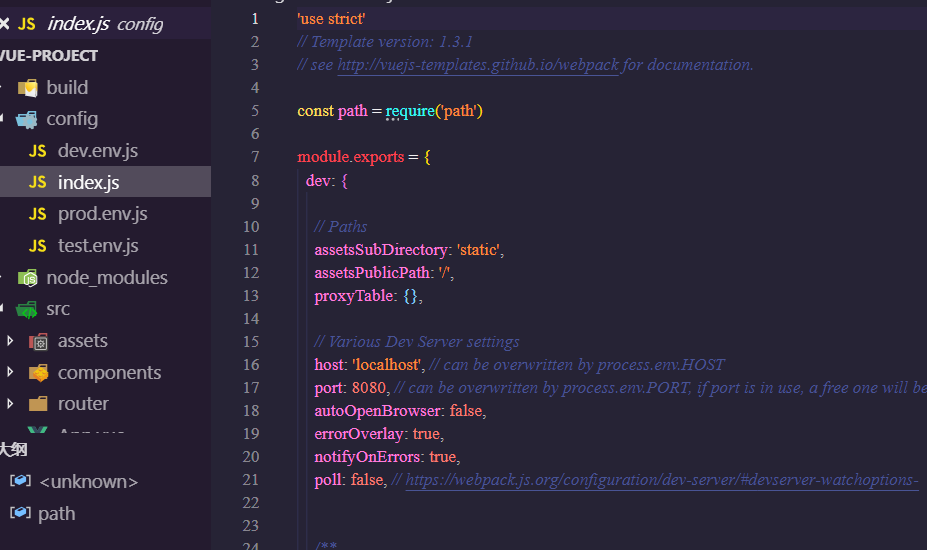
7 config 这里config代表一些文件的配置,通过不同的环境变量 NODE_ENV打包不同的文件
这里config代表一些文件的配置,通过不同的环境变量 NODE_ENV打包不同的文件

在index.js文件可以配置对应的域名和参数.
后面有的话再补充吧



