css命名
css命名规范
常用的css命名
注释的写法
/* Header */ 内容区 /* End Header */
使用BEM命名规范
1、对于Block的讲解

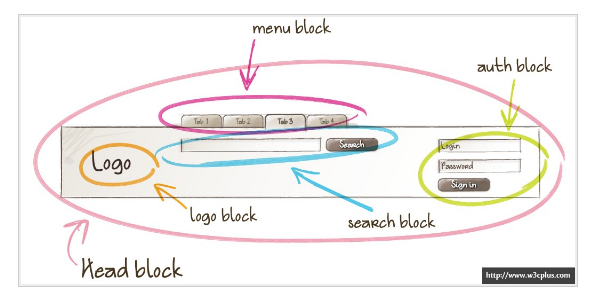
图形讲解:以上整体是一个Head的Block,内部可以拆分成多个Block,例如logoBlock、searchBlock、authBlock、menuBlock

2、对于Element的讲解

Element:一个元素是块的一部分,具有某种功能,元素是依赖于上下文:只有处于块的上下文才有意义
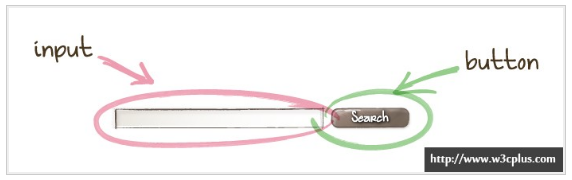
图形讲解:以上是一个searchBlock,内部有两个功能元素 按钮 和 输入框,可以依赖searchBlock对其命名为 search__field 和 search__btn

3、对于modifier的讲解

modifier:对于块、元素,的不同样式的修饰
图形讲解:按钮的激活状态 按钮的大小变化 可以命名为search__btn--active search__btn--big

BEM整理叙述

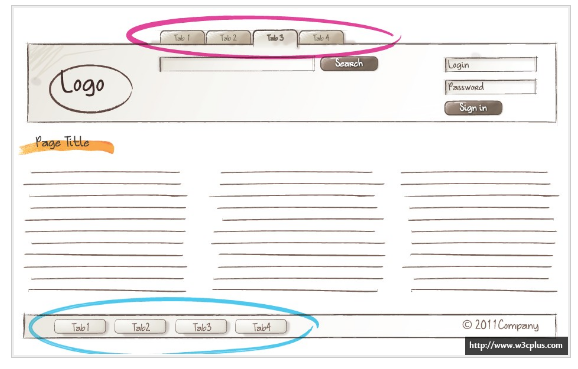
图形讲解:整体分三块 header mainLayout footer
headerBlock内部又划分logoBlock、searchBlock、authBlock、menuBlock四个块,
search块下分别用search__filed 和 search__btn 可以加状态 search__btn--active search__btn--bg search__btn--error
mainLayout内分page-title 和 page 两个块,
其内部元素可以以page-title__element page_element 命名
footer 内部有两个块 menu 和 copyRight, 块内部在细分menu__element copyRight__element
注意事项:
1、语义化 按功能区域命名
2、公共样式做抽离 头尾的tab 要在tabBlock内 不要依赖 headerBlock 或 footerBlock
3、块名按中划线连接 例:block-name,块与元素用__连接 例:block-name__element,修饰用--连接 例:block-name__elemen--active、bg、sm、error
4、借助scss search{
&__field{
}
&__btn{
&--active{
background:red;
}
}
}







