VUE整合VUE-PRINT-NB实现前端打印功能
VUE整合VUE-PRINT-NB实现前端打印功能
插件安装
npm install vue-print-nb --save
插件安装时最好在package.json中同时加入依赖信息,便于项目上其他人员拉取。
简单实现
<template>
<div>
<div id="printTest" >
<p>赵云</p>
<p>关羽 </p>
<p>马超</p>
<p>张飞</p>
</div>
<button v-print="'#printTest'">打印</button>
</div>
</template>
<script>
</script>
<style>
</style>
在需要打印的地方加上一个ID属性就好了,表格什么的操作都是这样,然后在按钮上通过v-print="'#ID'"来调用插件打印。

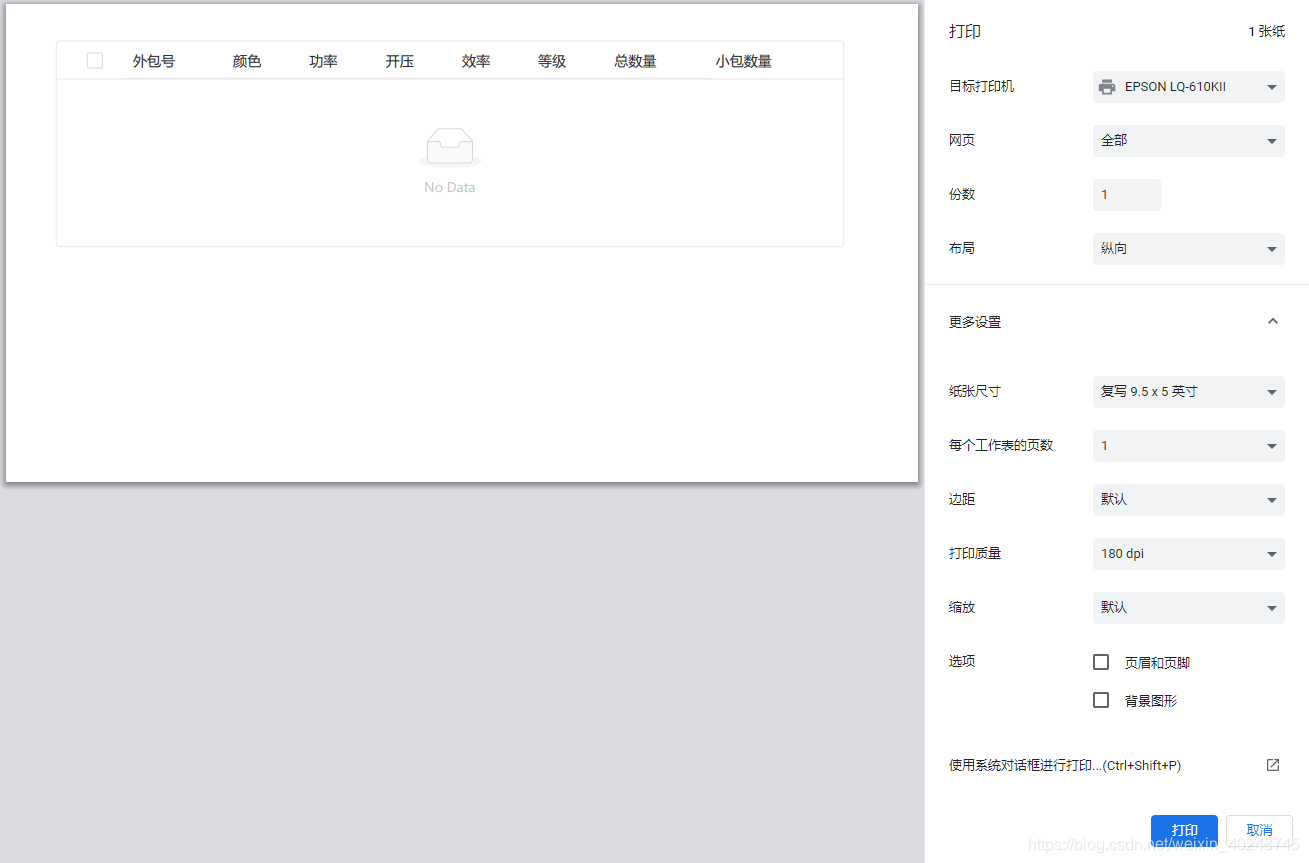
图片不是上述的代码,是打印的一个表格效果。这边需要注意的一点是,更多设置里的很多选项是根据你的打印驱动来的,比如我之前在插上打印机WIN10自动安装的驱动,纸张尺寸只给了我A4和信纸两个选项,后来从官网重新安装了一份EPSON LQ-610KII的驱动,选项就很多了。
后来从官网重新安装了一份EPSON LQ-610KII的驱动,选项就很多了。
总体来说调用还是很简单的,不管是激光打印还是针式打印机,用起来还挺方便,后续看看还有没有坑。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律