用axios发送请求获取reponse header中的数据
今天在做vue + axios 下载文件的应用中,将文件名放在response header里,方便前端取值,
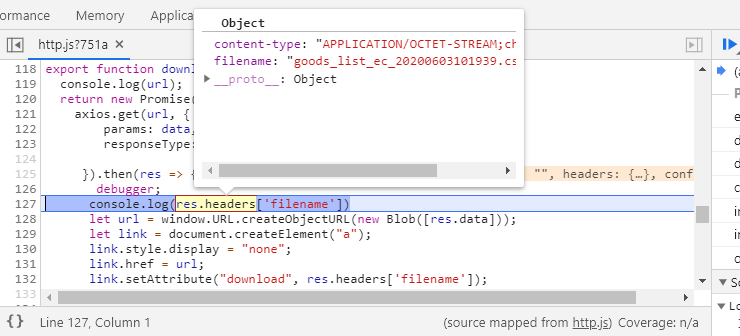
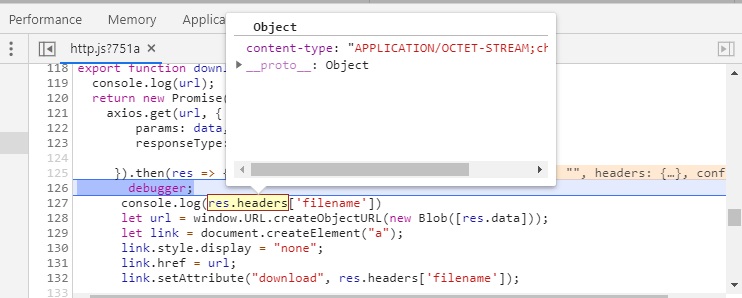
但是在前端调用的时候只能取到 content-Type

后来发现,因为是跨前后端分离,默认reponse header只能取到以下
- Content-Language
- Content-Type
- Expires
- Last-Modified
- Pragma
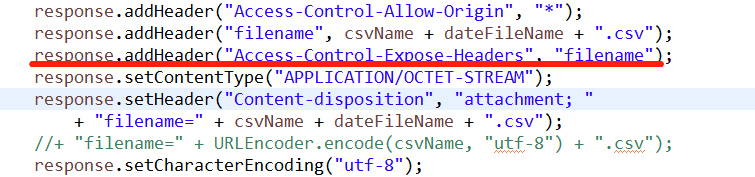
5个默认值,要想取得其他的字段需要在服务器端设置Access-Control-Expose-Headers 配置前端想要获取的header,比如filename

以下是配置完的截图