ReactNative与NativeScript对比报告
综合这段时间对ReactNative(下称RN)和NativeScript(下称NS)的简单学习了解,分别从不同方面分析对比二者的优缺点。
页面结构
NS一个页面的目录结构:

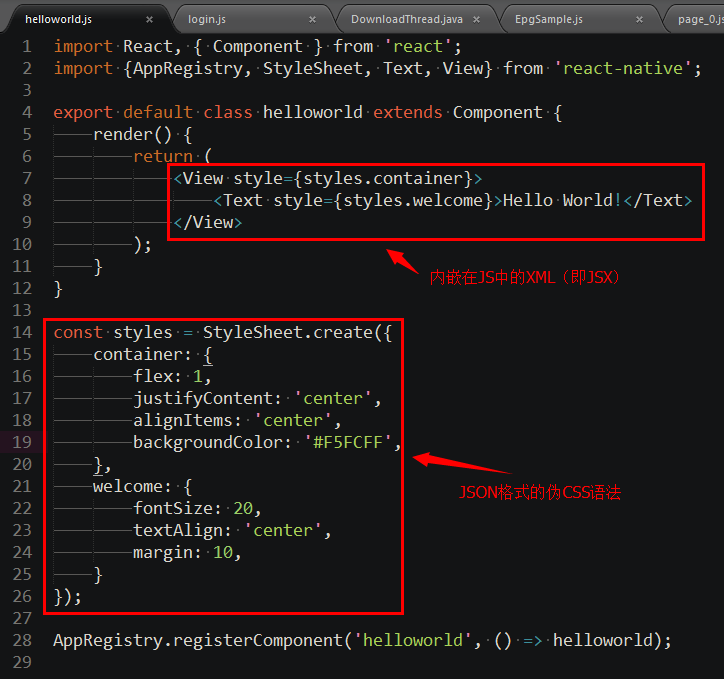
RN的一个页面一般就是一个JS文件,样式、XML、JS全部写在一个文件里:

对比报告
| ReactNative | NativeScript | 对比结果 | |
|---|---|---|---|
| 与传统web开发的差异性(学习成本) | 样式、布局、逻辑控制等所有代码都以JS的形式书写,使用ES6语法(虽然可以使用ES5,但是官方推荐ES6),对于没有接触过ES6的新手有一定学习成本,要求开发者最好对原生有一定了解。 | 与传统web开发方式非常接近,只不过把html换成了xml,样式的写法也是遵照web中css的方式,很多api也与web更接近,相比RN而言api更简单,新手更易于接受,整体而言学习成本比RN要低 | NS 胜 |
| CSS丰富程度 | 比较匮乏,只支持有限的几十种样式,相比web中几百种丰富高级的样式,RN在这一点显得特别不够用,就连最基本的控制元素显示与隐藏都要通过其他方式变相实现 | 也比较匮乏,也只支持几十种样式,NativeScript支持的CSS列表 | 二者都不够丰富 |
| github star 数 | react-native有39848个star(截止2016-11-03) | NativeScript有8536个star(截止2016-11-03) | RN胜 |
| 社区资源 | 比较丰富,网上N多相关学习介绍文章,有非常丰富的中文学习资源 | 学习资源较为匮乏,很少中文学习资料,一般只能从官网学习 | RN胜 |
| API文档丰富程度 | 个人觉得比较混论,doc和api混为一谈,没有专门的API文档 | 有专门的API文档 | NS胜 |
| 是否支持按键监听 | 不支持,找遍全网也没找到相关方法,不过自己实现比较简单(已经实现) | 也不支持,因为设计的初衷就是做移动APP的,暂时没有去尝试自己实现,所以不知道难易程度 | 二者都不支持 |
| 是否支持与原生混合开发 | 支持,可以随时打开AndroidStuido修改原生代码,甚至可以往一个现有的Android项目中添加RN的支持 |
所有涉及原生的功能都要以开发插件的形式增加,而且插件开发涉及原生和JS双边,暂不清楚插件开发的难易程度 | RN胜 |
| 插件丰富程度 | 这一点与社区资源类似,由于关注的人多,所以插件也很丰富 | 插件相对而言没有RN丰富 | RN胜 |
| 性能 | HTML5 < RN < 原生,具体和原生差多少还未知,电视上测试时光标移动流畅 | HTML5 < NS < 原生,具体与原生差多少也未知,由于不支持按键监听,暂未在电视上测试 | 由于二者的工作原理类似,都是采用JS引擎将XML翻译成原生的布局,所以估计二者性能差不多 |
| 热更新 | 支持,已测试成功,增量更新暂未尝试(理论上可行),热更新之后必须重启生效 | 支持,已测试成功,热更新之后CSS和XML可以立即生效,JS需重启生效 | 都支持 |
| 界面开发难易程度 | 对于习惯web开发的开发者而言,个人觉得比较大,想实现一个复杂点的界面需要折腾半天 | 和RN类似,布局开发对于前端开发者有一定的适应期 | 都不算容易 |
| 生成的APK体积 | HelloWorld项目大约7M多 |
HelloWorld项目大约12M多 |
RN胜 |
| 最低支持Android版本 | 暂不清楚最低支持多少,已知支持Android4.1 | 最低Android4.2 | RN胜 |
| 动画开发难易程度 | 比较麻烦,需要比较多的代码来实现 | CSS即可实现动画,类似web中的@key-frames形式,对于前端开发者而言非常容易掌握 |
NS胜 |
| 远程调试 | 默认支持Chrome调试JS,但不能调试界面 | 暂不清楚 | 未知 |
| 坑 | 虽然这么多人在关注,但是由于出来没多久,坑比较多,特别是Android平台相比IOS平台更多 | 坑也很多 | 都多 |
| 图片地址可否动态拼接 | 不可以,网络图片可以,本地非资源图片必须以类似require('../images/logo.png')的方式加载,且图片路径不能是变量和动态拼接,这一点非常坑爹 |
可以随意指定,可以随意拼接 | NS胜 |
| 直接修改图片地址 | 不可以,只能通过state动态实现 | 可以,与web方式非常类似,直接通过var img = page.getViewById("logo")拿到图片对象,然后img.set('src', 'test.jpg')即可 |
NS胜 |

github:https://github.com/sxei
博客园:http://www.cnblogs.com/liuxianan
copyright ©2012-2020 小茗同学
【转载文章务必保留出处和署名,谢谢!】
分类:
Web前端
标签:
react-native
, JS




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?