css版tooltip
CSS样式:
<style> .liuwttooltip {outline:none; } .liuwttooltip .title {line-height:30px;} .liuwttooltip .content {z-index:10;display:none; padding:14px 20px;margin-top:30px; margin-left:-100px;width:300px; line-height:16px;} .liuwttooltip:hover .content{display:inline; position:absolute; color:#111;border:1px solid #DCA; background:#fffAF0;} .liuwttooltip .content .callout {z-index:20;position:absolute;top:-12px;border:0;left:50px;} .liuwttooltip .content{border-radius:4px;box-shadow: 5px 5px 8px #CCC;} .liuwttooltip pre {white-space: pre-wrap;word-wrap: break-word;} </style>
html结构
<span class="liuwttooltip"> 显示内容 <span class="content"> <img class="callout" src="data:image/gif;base64,R0lGODlhFgAMAKIAAAAAAP///9K8jv/68P///wAAAAAAAAAAACH5BAEAAAQALAAAAAAWAAwAAAMnSLrc/kwISJUYY1Z3cd6R52lbJ2IkZJ4otbItB8Mp8c7jcuP5zo8JADs=" /> <strong class="title">标题</strong><br/> <pre>内容内容内容内容内容内容内容</pre> </span> </span>
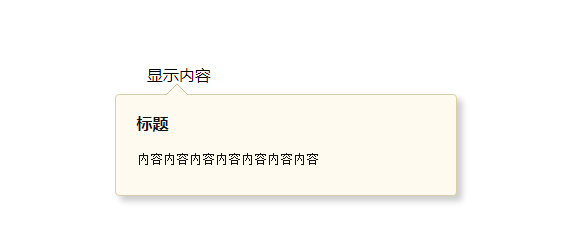
效果