.net里实现图片切换的效果/C#实现图片切换的效果
最近的项目真是走回头路,用.net实现以前静态页面里图片切换的效果!
说真的,还真不好弄,在前台试啊试,烦,问baidu,找着了“清言清语”朋友博客里的这个方法,一试,不错!
把自己试的效果图及代码放出来大家共享!

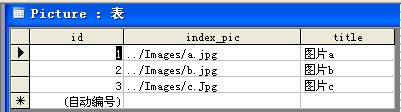
呵呵,Access数据库截图

前台代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>.net实现图片切换</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td bgcolor="#333333" height="173" width="250" align =center ><script type ="text/javascript" >indexpic();</script>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
后台代码
public partial class net实现图片切换 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
RegisterStartupScript();
}
//这个方法是自己随便写的啊,连接Access数据库
private DataSet GetPicture()
{
string conStr = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=E:\\Test\\DB.mdb";
string sqlText = "select * from Picture";
DataSet ds = new DataSet();
OleDbConnection con = new OleDbConnection(conStr);
con.Open();
OleDbCommand com = new OleDbCommand(sqlText, con);
OleDbDataAdapter ad = new OleDbDataAdapter(com);
ad.Fill(ds);
return ds;
}
private void RegisterStartupScript()
{
string strKey = "picflash";
StringBuilder str = new StringBuilder();
str.Append("<script type=text/javascript>function indexpic(){var focus_width=287;var focus_height=173;var text_height=20;");
str.Append("var swf_height = focus_height+text_height;");
string pics = "";//路径
string links = "";//连接
string texts = "";//标题
//从数据库中动态获取数据,将数据写入ds中
DataSet ds = this.GetPicture();
int count = ds.Tables[0].Rows.Count;
for (int i = 0; i < count; i++)
{
//将数据库中的数据写入flash的参数
if (i != 0) pics += "|" + ds.Tables[0].Rows[i]["index_pic"].ToString();
else pics += ds.Tables[0].Rows[i]["index_pic"].ToString();
if (i != 0) links += "|" + "SingleInfo.aspx?id=" + ds.Tables[0].Rows[i]["id"].ToString();
else links += "SingleInfo.aspx?id=" + ds.Tables[0].Rows[i]["id"].ToString();
if (i != 0) texts += "|" + ds.Tables[0].Rows[i]["title"].ToString();
else texts += ds.Tables[0].Rows[i]["title"].ToString();
}
str.Append("var pics='" + pics + "';");
str.Append(" var links='" + links + "';");
str.Append(" var texts='" + texts + "';");
str.Append("document.write('<object classid=\"clsid:d27cdb6e-ae6d-11cf-96b8-444553540000\" codebase=\"http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0\" width=\"'+ focus_width +'\" height=\"'+ swf_height +'\">');");
str.Append("document.write('<param name=\"allowScriptAccess\" value=\"sameDomain\"><param name=\"movie\" value=\"images/pixviewer.swf\"><param name=\"quality\" value=\"high\"><param name=\"bgcolor\" value=\"#999898\">');");
str.Append("document.write('<param name=\"menu\" value=\"false\"><param name=wmode value=\"opaque\">');");
str.Append("document.write('<param name=\"FlashVars\" value=\"pics='+pics+'&links='+links+'&texts='+texts+'&borderwidth='+focus_width+'&borderheight='+focus_height+'&textheight='+text_height+'\">');");
str.Append("document.write('</object>');}</script>");
Page.RegisterClientScriptBlock(strKey, str.ToString());//注册indexpic函数
}
}
//注意上面红色字体部分,这里是用了一个flash框架,如果想试的朋友下面有下载!另外注意路径!



 最近的项目真是走回头路,用.net实现以前静态页面里图片切换的效果!
说真的,还真不好弄,在前台试啊试,烦,问baidu,找着了“清言清语”朋友博客里的这个方法,一试,不错!
把自己的效果图及代码放出来大家共享!
呵呵,Access数据库截图
最近的项目真是走回头路,用.net实现以前静态页面里图片切换的效果!
说真的,还真不好弄,在前台试啊试,烦,问baidu,找着了“清言清语”朋友博客里的这个方法,一试,不错!
把自己的效果图及代码放出来大家共享!
呵呵,Access数据库截图


