bootstrap glyphicon图标不显示的问题。
今天在用bootstrap写轮播图的时候用到了左右两个箭头的图标。
<a class="left carousel-control" href="#carousel-186457" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-186457" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
但是效果确是这个样子 (Firefox) 在别的浏览器上甚至什么都没有。
(Firefox) 在别的浏览器上甚至什么都没有。
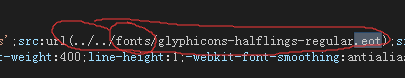
后来发现在bootstrap.css文件中有对字体路径的引用。

所以要吧这个文件夹拷过来,并且保证和 bootstrap.css文件的相对路径正确。图标就能正确显示。



