1. 样式绑定
1.1 class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
1.2 style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>vue的样式绑定</title>
<style>
.a{
color: red;
}
.b{
color: yellow;
}
.c{
font-size: 36px;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>样式一</h3>
<div :class="xa">{{msg}}</div>
</li>
<li>
<h3>样式二</h3>
<div :class="xb">{{msg}}</div>
</li>
<li>
<h3>样式三</h3>
<div :class="xc">{{msg}}</div>
</li>
<li>
<h3>样式四</h3>
<div :style="{fontSize:xd}">{{msg}}</div>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data() {
return {
msg: 'hello vue',
xa:'a',
xb:'b',
xc:['a','c'],
xd:'88px'
}
},
})
</script>
</html>
效果:

2. 事件处理器
事件监听可以使用v-on 指令
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>vue的事件处理器</title>
<style>
div{
padding: 30px;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>文本</h3>
{{msg}}
</li>
<li>
<h3>防止事件冒泡</h3>
<div style="height: 300px; width: 300px; background-color: red;" @click="a">
<div style="height: 200px; width: 200px; background-color: blue;" @click="b">
<div style="height: 100px; width: 100px; background-color: yellow;" @click.stop="c">
<div style="height: 50px; width: 50px; background-color: pink;" @click.stop="d">
</div>
</div>
</div>
</div>
</li>
<li>
<h3>事件只能点击一次(模拟聊天信息发送)</h3>
{{qqmsg}}<input type="text" v-on:keyup.enter="send" v-model="msg" />
<button @click="send">ok</button>
<button @click.once="send">点一次</button>
</li>
<li>
<h3>表单中的复选框</h3>
<div v-for="item,index in hobby" >
<input type="checkbox" v-model="checkedIds" name="hobby" :value="item.id"/>{{item.name}}
</div>
{{checkedIds}}
</li>
<li>
<h3>表单中的下拉框</h3>
<select name="likes" v-model="selectId">
<option v-for="item,index in hobby" :value="item.id">{{item.name}}</option>
</select>
{{selectId}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el:"#app",
data() {
return {
msg: 'hello vue',
qqmsg:null,
hobby:[{
id:'1',name:'吃饭'
},{
id:'2',name:'睡觉'
},{
id:'3',name:'打豆豆'
}],
checkedIds:[],
selectId:null
}
},
methods:{
a(){
alert('a')
},
b(){
alert('b')
},
c(){
alert('c')
},
d(){
alert('d')
},
send(){
this.qqmsg = this.msg
this.msg=null
}
}
})
</script>
</html>
防止事件冒泡
事件只能点击一次(模拟聊天信息发送)

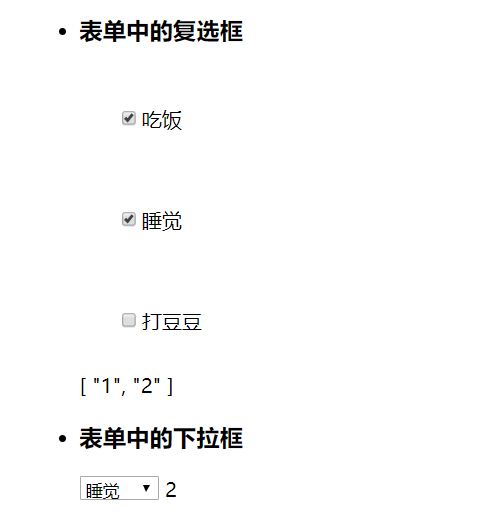
表单中的复选框
表单中的下拉框

完整表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>表单</title>
</head>
<body>
<div id="app">
<h1>标题</h1>
<ul>
<li>
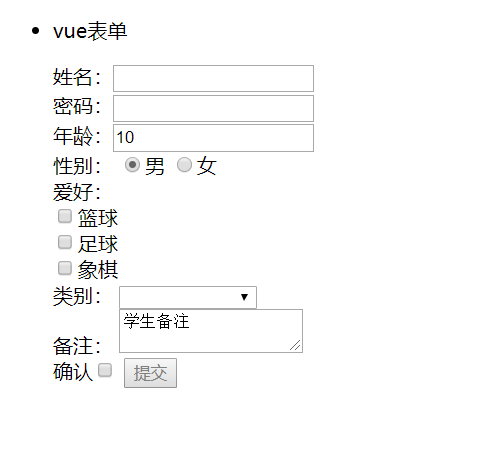
<p>vue表单</p>
<label>姓名:</label><input v-model="uname" /><br />
<label>密码:</label><input v-model="upwd" type="password" /><br />
<!-- 将用户的输入值转为 Number 类型 -->
<label>年龄:</label><input v-model.number="age" /><br />
<label>性别:</label>
<input type="radio" v-model="sex" name="sex" value="1" />男
<input type="radio" v-model="sex" name="sex" value="0" />女<br />
<label>爱好:</label>
<div v-for="h in hobby">
<input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}}
</div>
<label>类别:</label>
<select v-model="type">
<option value="-1">===请选择===</option>
<option v-for="t in types" v-bind:value="t.id">{{t.name}}</option>
</select><br />
<label>备注:</label>
<textarea v-bind:value="mark"></textarea><br />
确认<input type="checkbox" v-model="flag" />
<input type="submit" v-bind:disabled="show" v-on:click="doSubmit" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
uname: null,
upwd: null,
age: 10,
sex: 1,
hobby: [{
id: 1,
name: '篮球'
}, {
id: 2,
name: '足球'
}, {
id: 3,
name: '象棋'
}],
hobbies: [],
types: [{
id: 1,
name: 'A'
}, {
id: 2,
name: 'B'
}, {
id: 3,
name: 'C'
}],
type: null,
mark: '学生备注',
flag: false
}
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
doSubmit: function() {
console.log('doSubmit')
var obj = {
uname: this.uname,
upwd: this.upwd,
age:this.age+10,
sex: this.sex,
hobbies:this.hobbies,
type: this.type,
mark: this.mark,
}
console.log(obj);
}
}
})
</script>
</html>
效果:

vue组件
组件简介
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
props
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>vue组件</title>
</head>
<body>
<div id="app">
<ul>
<li>
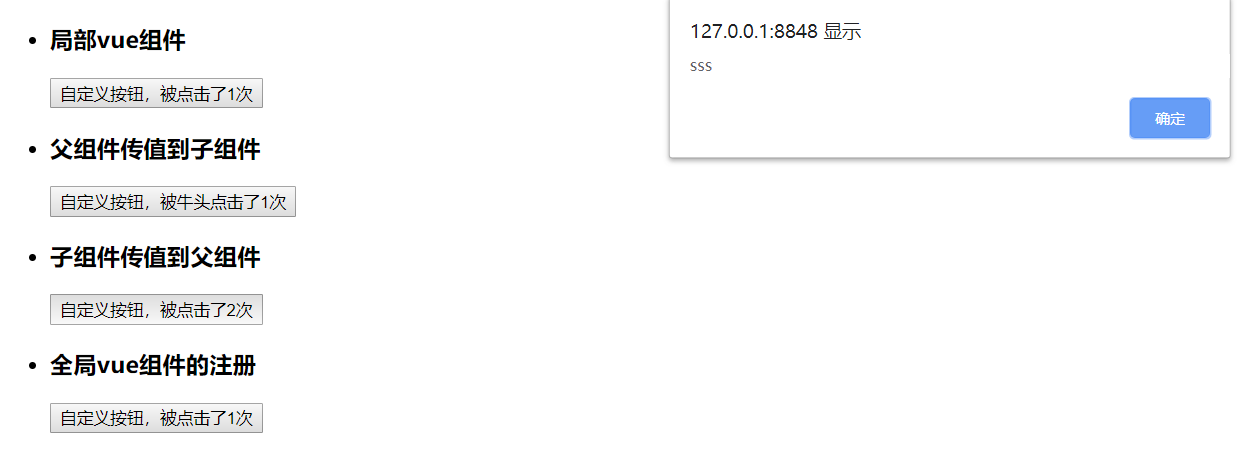
<h3>局部vue组件</h3>
<my-button></my-button>
</li>
<li>
<h3> 父组件传值到子组件</h3>
<my-button m="牛头"></my-button>
</li>
<li>
<h3>子组件传值到父组件</h3>
<my-button @three-click='doSSS'></my-button>
</li>
<li>
<h3>全局vue组件的注册</h3>
<my-button2></my-button2>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.component('my-button2',{
props:['m'],
template:'<button @click="doXXX">自定义按钮,被{{m}}点击了{{n}}次</button>',
data() {
return {
n: 0
}
},
methods:{
doXXX(){
this.n++;
this.$emit('three-click',this.n,'sss','上天')
}
}
})
new Vue({
el:'#app',
data() {
return {
msg: 'hello vue 组件'
}
},
computed:{
xs(){
return this.n
}
},
methods:{
doSSS(n,x,y){
alert(n)
alert(x)
alert(y)
}
},
components:{
'my-button':{
/* 父组件传值到子组件 */
props:['m'],
template:'<button @click="doXXX">自定义按钮,被{{m}}点击了{{n}}次</button>',
data() {
return {
n: 0
}
},
methods:{
doXXX(){
this.n++;
this.$emit('three-click',this.n,'sss','上天')
}
}
}
}
})
</script>
</html>
效果:






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步