1.Vue模板语法
1.1插值
1.1.1 文本
{{msg}}
1.1.2 html
使用v-html指令用于输出html代码
1.1.3 属性
HTML属性中的值应使用v-bind指令
1.1.4 表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
<li v-bind:id="'list-' + id">我的Id是js动态生成的</li>
插值.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>插值</title>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>文本</h3>
{{msg}}
</li>
<li>
<h3>v-html指令</h3>
<div v-html="vueHtml"></div>
</li>
<li>
<h3>属性</h3>
<!-- v-bind与v-model的区别
v-model是做数据双向绑定的指令
v-bind只是将对应的值给填写到指定的属性中
例如v-bing:value简单来说就是将值填写到value=""
然后value的值发生改变,并不会影响vue实例中的变量
-->
<input type="text" :value="msg" />
</li>
<li>
<h3>表达式</h3>
{{str.substr(0,6).toUpperCase()}}<br />
{{number+1}}<br />
{{ok ? 'YES' : 'NO'}}
</li>
<li :id="'list-' + id">我的ID是js动态生成的</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data() {
return {
msg: 'hello vue',
vueHtml:'<span style="font-size:30px">Uve对html代码的解析</span>',
str:'http://www.baidu.com',
number:6,
ok:true,
id:5
}
},
})
</script>
</html>
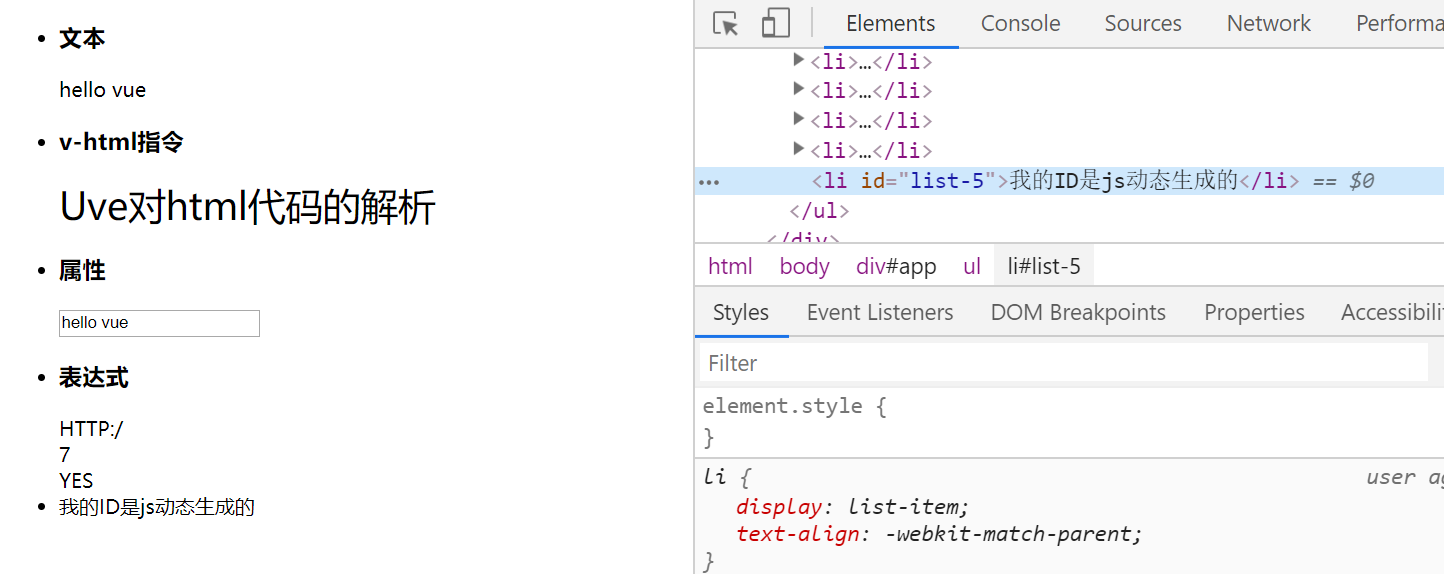
效果:

1.2 指令
指的是带有“v-”前缀的特殊属性
1.2.1 核心指令
(v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-model
v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
v-for:类似JS的遍历,
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
1.2.2 动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<a v-on:[evname]="doSomething"> ... </a>
注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
指令.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>指令</title>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>条件指令(if elseif else)</h3>
<input type="text" v-model="score" />
<div v-if="score>90">A</div>
<div v-else-if="score>80">B</div>
<div v-else-if="score>70">C</div>
<div v-else-if="score>60">D</div>
<div v-else="">E</div>
</li>
<li>
<h3>v-show指令</h3>
<input type="text" v-model="show" />
<div v-show="show">出现吧</div>
</li>
<li>
<h3>v-for指令</h3>
<div v-for="item,index in arr">
{{item}},{{index}}
</div>
<div v-for="item,index in objArr">
{{item.name}},{{index}}
</div>
</li>
<li>
<h3>动态参数</h3>
<input type="text" v-model="evname" />
<!-- dblclick 双击事件 -->
<button v-on:[evname]="xxx">点我</button>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data() {
return {
msg: "hello vue",
score: 88,
show: null,
arr: [1, 5, 8, 9],
objArr: [{
id: 's001',
name: '猪精'
}, {
id: 's002',
name: '牛头'
}, {
id: 's003',
name: '马面'
}],
evname:'click'
}
},
methods:{
xxx(){
console.log('xxx方法执行')
}
}
})
</script>
</html>
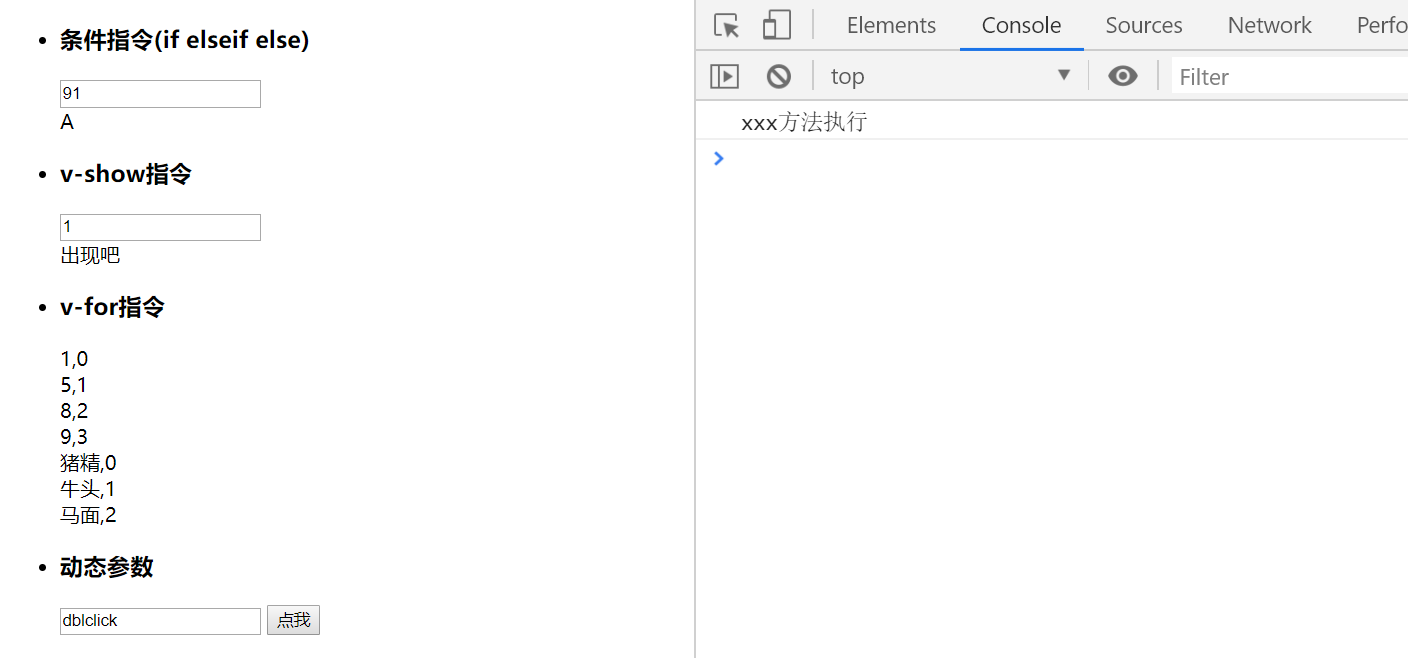
效果:

3. 过滤器
全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});
局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});
vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
<!-- 在两个大括号中 -->
{{ name | capitalize }}
过滤器.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>过滤器</title>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>局部过滤器</h3>
{{msg}}<br />
{{msg | a}}
</li>
<li>
<h3>局部过滤器可串联</h3>
{{msg}}<br />
{{msg | a | b}}
</li>
<li>
<h3>全局过滤器</h3>
{{msg | c}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.filter('c',function(v){
return v.substring(7)
})
new Vue({
el:'#app',
data() {
return {
msg: 'http://www.baidu.com'
}
},
filters:{
a(v){
return v.substring(4)
},
b(v){
return v.substring(3,12)
}
}
})
</script>
</html>
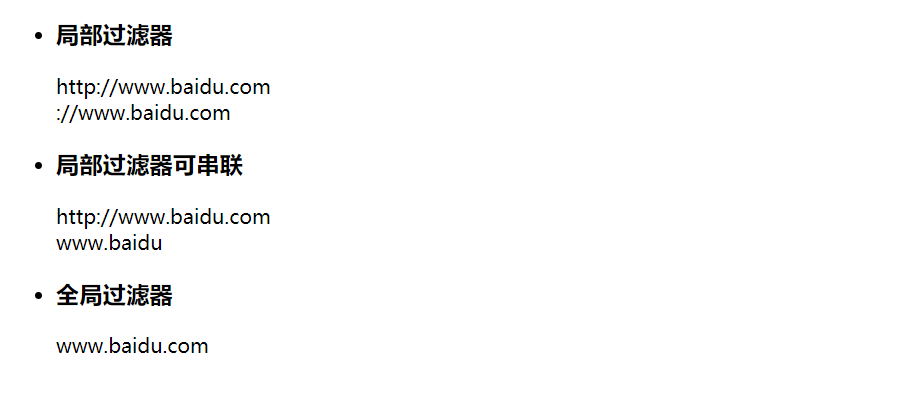
效果:

4. 计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
5. 监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
计算属性和监听属性的区别
computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,
举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
与watch之间的区别:
刚开始总是傻傻分不清到底在什么时候使用watch,什么时候使用computed。这里大致说一下自己的理解:
watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象
那么对比一下,我们很容易得出computed(计算属性)和watch(监听属性)都存在缓存机制的,性能都处优先选择,那么这两者哪个更好呢?
上述很容易得出监听属性比计算属性复杂的多!因此在一个项目同时可以使用计算属性,methods和监听属性实现时候我们优先使用计算属性其次是监听属性,最后选择methods!
计算属性及监听属性.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>计算属性及监听属性</title>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>计算属性</h3>
数量:<input type="text" v-model="num" />
单价:<input type="text" v-model="price" />
计算总价:{{total}}
</li>
<li>
<h3>监听属性</h3>
Km:<input type="text" v-model="km" />
m:<input type="text" v-model="m" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app',
data() {
return {
num:1,
price:18,
km:1,
m:1000
}
},
/* 计算 */
computed:{
//在计算属性定义的时候,是可以获取到Vue实例中定义的任何变量
total(){
return parseInt(this.num) * parseInt(this.price)
}
},
/* 监听 */
watch:{
km(v){
this.m=v*1000
},
m(v){
this.km=v/1000
}
}
})
</script>
</html>
效果:






