陈旧的开发模式
美工(ui工程师:出一个项目模型)
java工程师:将原有的html转成jsp,动态展示数据
缺点:
客户需要调节前端的展示效果
解决:由美工去重新排版,重新选色。
前后端分离:
前端:整个页面显示以及页面的交互逻辑。用ajax和node作为交互。其中node作为中间层。
后端:提供api接口,利用redis保存session,与数据库交互
easyui的crud
1、datagrid布局 数据表格
2、dialog布局 弹框
3、form布局
操作的表格

SerialNo为自增列
HTML部分
1 <body> 2 <div id="tb"> 3 <input type="text" id="qq"> 4 <button onclick="qq();">搜索</button> 5 </div> 6 <!-- 展示数据所用 --> 7 <table id="dg"></table> 8 <input type="hidden" id="ctx" value="${pageContext.request.contextPath }"> 9 10 <!-- 弹出框提交表单所有 --> 11 <div id="dd" class="easyui-dialog" title="编辑窗体" style="width:400px;height:200px;" 12 data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true,buttons:'#bb'"> 13 <form id="ff" method="post"> 14 <input type="hidden" name="SerialNo"> 15 <div> 16 <label for="uid">用户ID:</label> 17 <input class="easyui-validatebox" type="text" name="uid" data-options="required:true" /> 18 </div> 19 <div> 20 <label for="uname">用户名:</label> 21 <input class="easyui-validatebox" type="text" name="uname" data-options="required:true" /> 22 </div> 23 <div> 24 <label for="upwd">密码:</label> 25 <input class="easyui-validatebox" type="text" name="upwd" data-options="required:true" /> 26 </div> 27 <div id="bb"> 28 <a href="#" id="zz" class="easyui-linkbutton" onclick="ok();" data="zz">保存</a> 29 <a href="#" class="easyui-linkbutton">关闭</a> 30 </div> 31 32 </form> 33 </div> 34 </body>
js部分
1 $(function(){ 2 $('#dg').datagrid({ 3 url:$("#ctx").val()+'/userAction.action?methodName=list', 4 fitColumns:true, 5 fit:true, 6 pagination:true, 7 columns:[[ 8 {field:'uid',title:'用户ID',width:100}, 9 {field:'uname',title:'名称',width:100}, 10 {field:'upwd',title:'密码',width:100,align:'right'} 11 ]], 12 toolbar: [{ 13 14 iconCls: 'icon-edit', 15 handler: function(){ 16 var row=$('#dg').datagrid('getSelected'); 17 $("#zz").attr("data","edit"); 18 if(row){ 19 $('#ff').form('load',row); 20 $('#dd').dialog('open'); 21 } 22 } 23 },'-',{ 24 iconCls: 'icon-add', 25 handler: function(){ 26 var row=$('#dg').datagrid('getSelected'); 27 //修改方法名 28 $("#zz").attr("data","add"); 29 //清空数据 30 $('#ff').form('clear'); 31 //打开提示框 32 $('#dd').dialog('open'); 33 } 34 },'-',{ 35 //删除方法 36 iconCls: 'icon-remove', 37 handler: function(){ 38 //获取选中的数据 39 var row=$('#dg').datagrid('getSelected'); 40 $.ajax({ 41 //请求地址与参数传递 42 url:$("#ctx").val()+'/userAction.action?methodName=remove&SerialNo='+row.SerialNo, 43 success: function(param){ 44 //重新载入页面 45 $('#dg').datagrid('reload'); 46 47 } 48 }) 49 } 50 }] 51 52 }); 53 54 }) 55 56 /** 57 * 搜索的方法 58 * @returns 59 */ 60 function qq(){ 61 //获取文本框的值 62 var query=$("#qq").val(); 63 $("#dg").datagrid({ 64 url:$("#ctx").val()+'/userAction.action?methodName=query&uname='+query 65 }); 66 } 67 68 /** 69 * 新增和修改方法 70 * @returns 71 */ 72 function ok(){ 73 //获取方法名 74 var a=$("#zz").attr("data"); 75 $('#ff').form('submit', { 76 url:'../userAction.action?methodName='+a, 77 success: function(param){ 78 $('#dd').dialog('close'); 79 $('#dg').datagrid('reload'); 80 $('#ff').form('clear'); 81 } 82 }); 83 }
dao方法
1 /** 2 * 修改方法 3 * @param paMap 4 * @return 5 * @throws NoSuchFieldException 6 * @throws SecurityException 7 * @throws IllegalArgumentException 8 * @throws IllegalAccessException 9 * @throws SQLException 10 */ 11 public int edit(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException { 12 String sql=" update t_easyui_user_version2 set uid=?,uname=?,upwd=? where serialno=?"; 13 return super.executeUpdate(sql, new String[] {"uid","uname","upwd","SerialNo"}, paMap); 14 15 } 16 17 /** 18 * 新增方法 19 * @param paMap 20 * @return 21 * @throws Exception 22 */ 23 public int add(Map<String, String[]> paMap)throws Exception { 24 String sql="insert into t_easyui_user_version2 (uid,uname,upwd) values (?,?,?)"; 25 return super.executeUpdate(sql, new String[] {"uid","uname","upwd"}, paMap); 26 27 } 28 29 /** 30 * 删除方法 31 * @param paMap 32 * @return 33 * @throws Exception 34 */ 35 public int remove(Map<String, String[]> paMap)throws Exception { 36 String sql="delete from t_easyui_user_version2 where SerialNo=?"; 37 return super.executeUpdate(sql, new String[] {"SerialNo"}, paMap); 38 39 } 40 41 42 /** 43 * 查询的方法 44 * @param paMap 45 * @param pageBean 46 * @return 47 * @throws InstantiationException 48 * @throws IllegalAccessException 49 * @throws SQLException 50 */ 51 public List<Map<String, Object>> query(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ 52 String sql="select * from t_easyui_user_version2 where true"; 53 String uname = JsonUtils.getParamVal(paMap, "uname"); 54 if (StringUtils.isNotBlank(uname)) { 55 sql = sql + " and uname like '%" + uname + "%'"; 56 } 57 return super.executeQuery(sql, pageBean); 58 59 }
web层
1 /** 2 * datagrid所需数据后端程序员开发完毕 3 * @param req 4 * @param resp 5 * @return 6 */ 7 public String list(HttpServletRequest req,HttpServletResponse resp){ 8 try { 9 PageBean pageBean=new PageBean(); 10 pageBean.setRequest(req); 11 List<Map<String, Object>> list = this.userDao.list(req.getParameterMap(), pageBean); 12 ObjectMapper om=new ObjectMapper(); 13 //数据格式转换 14 Map<String, Object> map=new HashMap<>(); 15 map.put("total", pageBean.getTotal()); 16 map.put("rows", list); 17 ResponseUtil.write(resp, om.writeValueAsString(map)); 18 } catch (Exception e) { 19 // TODO Auto-generated catch block 20 e.printStackTrace(); 21 } 22 23 return null; 24 } 25 26 /** 27 * 查询的请求方法 28 * @param req 29 * @param resp 30 * @return 31 */ 32 public String query(HttpServletRequest req,HttpServletResponse resp) { 33 try { 34 PageBean pageBean=new PageBean(); 35 pageBean.setRequest(req); 36 List<Map<String, Object>> list = this.userDao.query(req.getParameterMap(), pageBean); 37 ObjectMapper om=new ObjectMapper(); 38 Map<String, Object> map=new HashMap<>(); 39 map.put("total", pageBean.getTotal()); 40 map.put("rows", list); 41 ResponseUtil.write(resp, om.writeValueAsString(map)); 42 } catch (Exception e) { 43 // TODO: handle exception 44 e.printStackTrace(); 45 } 46 return "index"; 47 48 } 49 50 51 /** 52 * form组件提交所需数据后端程序员处理完毕 53 * @param req 54 * @param resp 55 * @return 56 */ 57 public String edit(HttpServletRequest req,HttpServletResponse resp){ 58 try { 59 int edit = this.userDao.edit(req.getParameterMap()); 60 ObjectMapper om=new ObjectMapper(); 61 ResponseUtil.write(resp, om.writeValueAsString(edit)); 62 } catch (Exception e) { 63 // TODO Auto-generated catch block 64 e.printStackTrace(); 65 } 66 return null; 67 } 68 69 70 /** 71 * 新增的请求方法 72 * @param req 73 * @param resp 74 * @return 75 */ 76 77 78 public String add(HttpServletRequest req,HttpServletResponse resp){ 79 try { 80 int add = this.userDao.add(req.getParameterMap()); 81 ObjectMapper om=new ObjectMapper(); 82 ResponseUtil.write(resp, om.writeValueAsString(add)); 83 } catch (Exception e) { 84 // TODO Auto-generated catch block 85 e.printStackTrace(); 86 } 87 return null; 88 } 89 90 /** 91 * 删除的请求方法 92 * @param req 93 * @param resp 94 * @return 95 */ 96 public String remove(HttpServletRequest req,HttpServletResponse resp) { 97 try { 98 int remove=this.userDao.remove(req.getParameterMap()); 99 ObjectMapper om=new ObjectMapper(); 100 ResponseUtil.write(resp, om.writeValueAsString(remove)); 101 } catch (Exception e) { 102 // TODO: handle exception 103 e.printStackTrace(); 104 } 105 return null; 106 107 }
mvc.xml配置
1 2 <action path="/menuAction" type="com.liuwenwu.web.MenuAction"> 3 <forward name="index" path="/index.jsp" redirect="false" /> 4 </action> 5 6 <action path="/userAction" type="com.liuwenwu.web.UserAction"> 7 <forward name="index" path="/index.jsp" redirect="false" /> 8 </action>
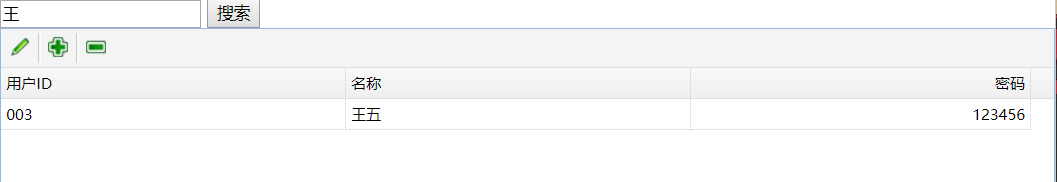
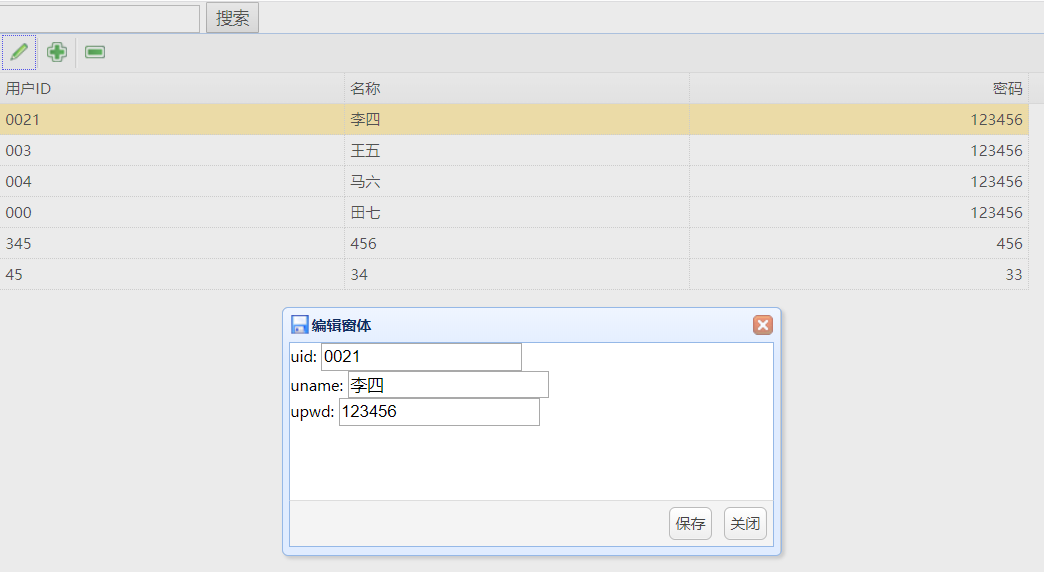
成品效果:

查询效果: