20154313 刘文亨 EXP8
20154313刘文亨EXP8 Web基础
EXP8 Web基础
一、基础问题回答
|
|
1.什么是表单?
- 表单:表单在网页中主要负责数据采集功能。
- 基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
3.WebServer支持哪些动态语言
- 常用的有:ASP语言,PHP语言和JSP语言。
二、实践过程记录
|
|
2.1 Web前端HTML
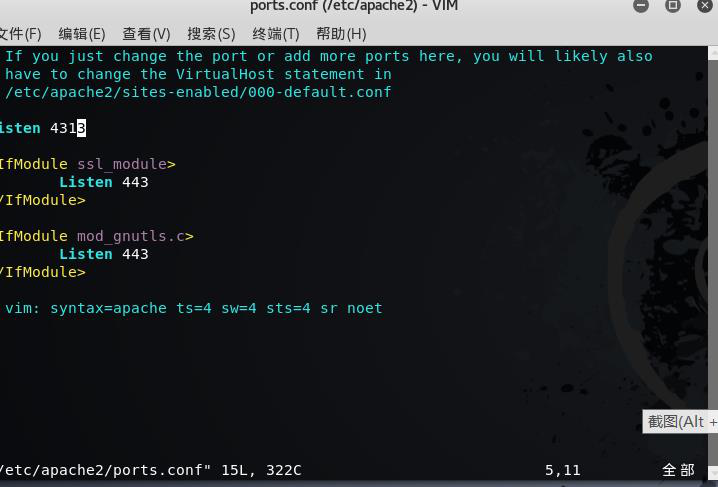
1.输入sudo vi/etc/apache2/ports.conf查看apache端口情况,更改端口号。我改为4313
2.通过service apache2 start开启Apache,使用netstat -aptn查看确认端口占用

3.浏览器中输入localhost:4313登录到Apache首页验证其可用

4.访问Apache工作目录cd /var/www/html,新建一个lwh.html文件

5.编写一个含有表单的html

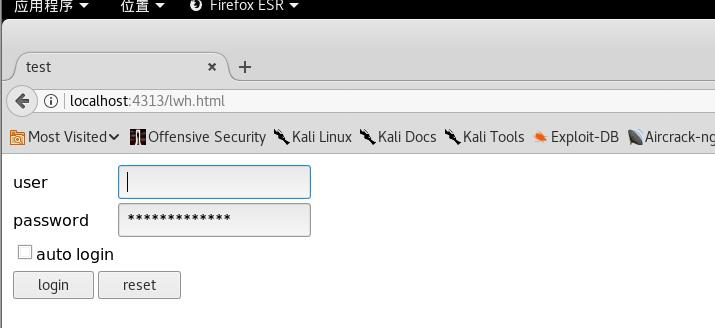
6.登录浏览器,输入localhost:4313/lwh.html,成功出现下图界面

7.在上面的文本框内随意输入,然后点击确认按钮数据会传送到html_form_action.php的页面

2.2 Web前端javascipt
JavaScript是一种属于网络的脚本语言,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
DOM:文档对象模型,可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。
1.编写验证用户名和密码的规则:(比如用户名和密码不能为空)
代码如下:
<head><title>用户登录</title><meta charset="utf-8">//unicode:万国码,utf-8:unicode的升级版。<script language="javascript">function check(Form){
var Username=Form.user.value;
var pwd=Form.pw.value;
if((Username == "")||(pwd == ""))
{
alert("用户名或密码为空")
return false;
}if(pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应在6-16位");
return false;
}
For.submit();
}</script></head><body><form name="Form" method="post" action="Login.php"><p>用户名:<input type="text" name="user"></p><p>密 码:<input type="password" name="pw"></p><input type="botton" value="提交" onclick="check(Form)"></form></body></html>
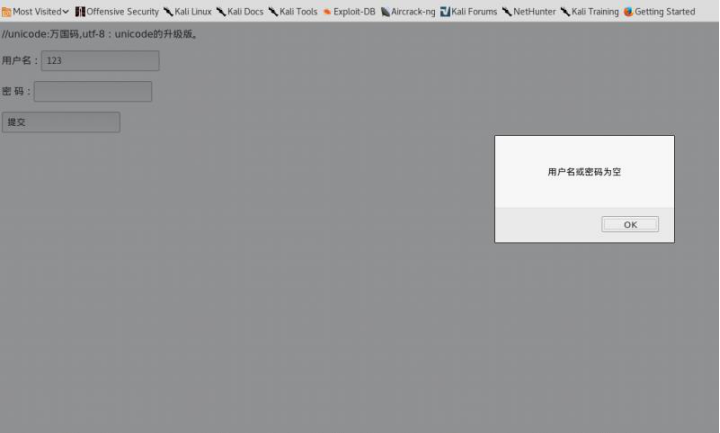
2.登入浏览器,输入localhost:4313/lwh.html进行测试。

当没有输入密码时,出现如下界面:
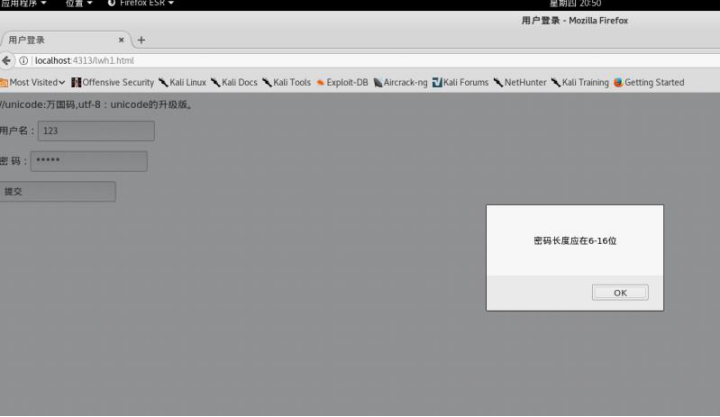
当没有密码小于6位时,出现如下界面:

2.3 MySQL基础
mysql是一个数据库,我们这次进行了简单的应用:开启mysql,并更改用户名密码;建立库表,并插入数据;实现网页和数据库的连接。
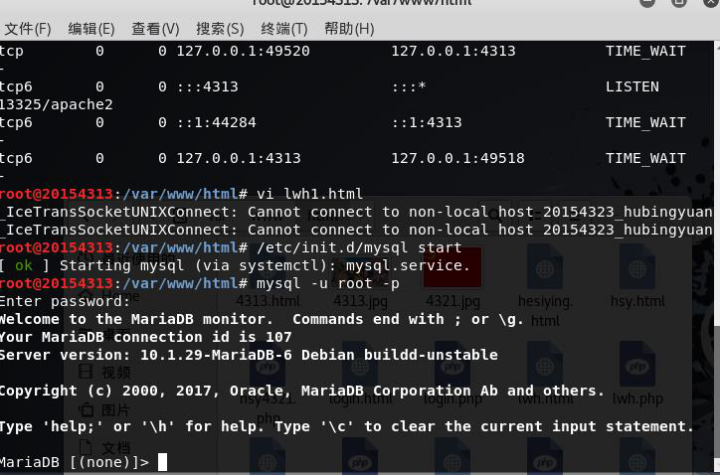
1.输入/etc/init.d/mysql start打开mysql服务

2.输入mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为p@ssw0rd,进入MySQL
- 在MySQL中输入命令后面都要带一个分号作为命令结束符

3.修改密码
输入use mysql;,选择mysql数据库
输入select user, password, host from user;,显示mysql库中已有的用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';更改用户名root的密码
输入flush privileges;,更新权限。
输入quit退出,重新输入mysql -u root -p重新进入,使用新密码登录成功,说明修改成功
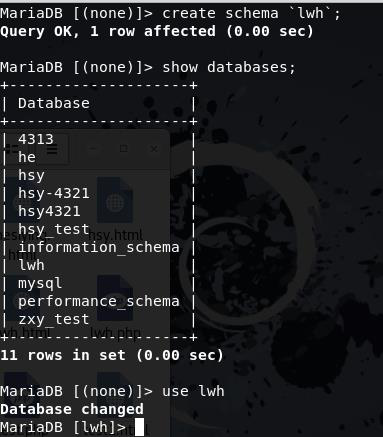
4.创建新表
输入CREATE SCHEMA库表的名称;
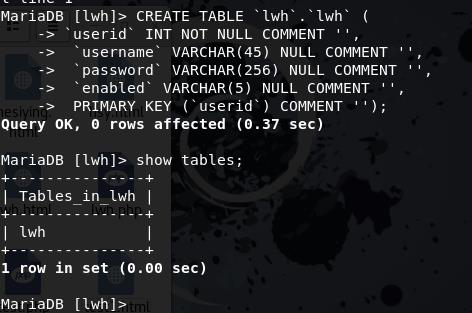
输入
CREATE TABLE `库表的名称`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

5.在表中添加内容
- 输入use lwh打开表
- 输入insert into users(userid,username,password,enabled) values(1,'20154322',password("20154322"),"TRUE");进行内容的添加

2.4 PHP基础
PHP(Hypertext Preprocessor)是一种通用开源脚本语言。主要适用于Web开发领域。PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率高,PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
1.测试一下php。还是在原位置新建一个php文件
*以下是一个php测试代码:
2.浏览器打开localhost:4313/login.php
2.5 PHP+MySQL实现登录网页编写
到这一步我才深刻意识到前面几步要好好操作,不然就会像我一样在这一步卡了很长时间,反复操作前面几步实验
- 说说存在的问题
1.我本来想就前面网页登录的代码直接用,结果发现点击提交,网页根本没动。。。检查了action那段代码,发现是修改了的,那有可能是代码的问题了。
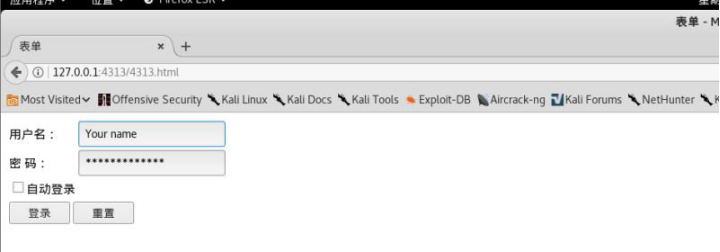
2.于是我换了个登录网页的代码,这次可以登上去了,发现是这样的界面:
查阅其他同学的报告说是不能将用户名设成root,需要新建用户。然而我新建用户后,发现还是登不上去。重新设置数据库,发现没有卵用,还是一直出现如上界面。
3.于是我再次换了个登录网页代码,并新建了数据库名、新建表、新插入内容。
这次终于可以登陆了,但,输入用户名和密码后,跳转的界面只有connect is ok!!!,后面半句消失了。经同学提醒发现是要将login.php中这一处改成表的名字(虽然我参考其他同学的发现这一处并没有改动)
修改好后,重新登入浏览器,发现终于成功了。
- 实验过程
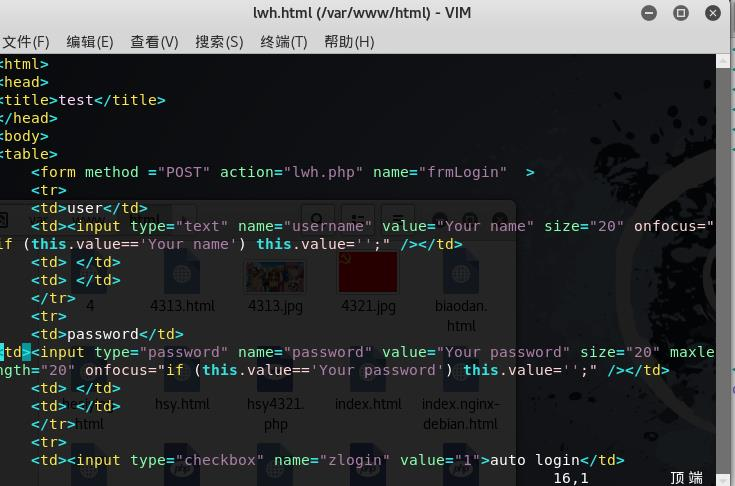
1.因为中间反复调试,试了几个不同的代码,所以最终登录网页的代码改为了这个:
<html> <head> <title>test</title> </head> <body> <table>
<form method ="POST" action="login.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td> <td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form> </table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
} </script> </body> </html>
2.我新建了数据库和表
数据库名:lwh
- 表名:;lwh
- 在MySQL中新建用户lwh
使用grant select,insert,update,delete on 数据库名.* to 用户名@localhost, identified by "密码";这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。
我的修改为grant select,insert,update,delete on yqh666.* to hqy@localhost identified by "20154313";
3.利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里我参考的是老师给的代码编写login.php,代码如下所示:
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM yqh666table where username='$uname' and password='$pwd';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "hqy", "20154322", "yqh666");
/* check connection */if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}echo "connection ok!";/* Select queries return a resultset */if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
这里有几点需要注意:
A.代码第二三行中无论是GET也行,POST也好,一定要与html文件中的method一致。
B.上文已经提到,若登录见面只有“connect is OK”,需要将这里改为表名
C.
框出来的地方分别是填写:本机地址、MySQL登录用户名、MySQL登录密码、数据库名
4.打开浏览器输入localhost:4313/login_test.html登录,输入用户名及密码,会自动跳转到login.php
用户名和密码是数据库中表中的username和password
和MySQL表中匹配时,这如下界面:
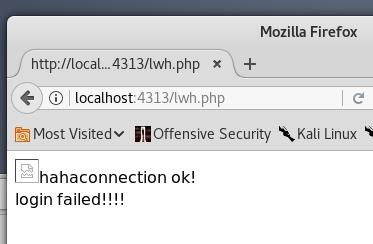
和MySQL表中不匹配时,这如下界面
:
2.6 SQL注入攻击
SQL注入攻击:可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
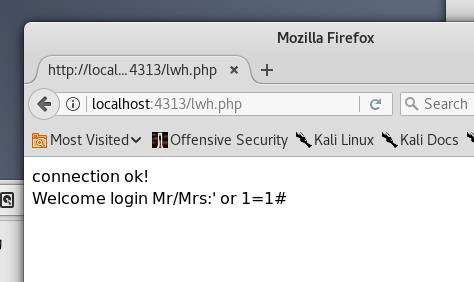
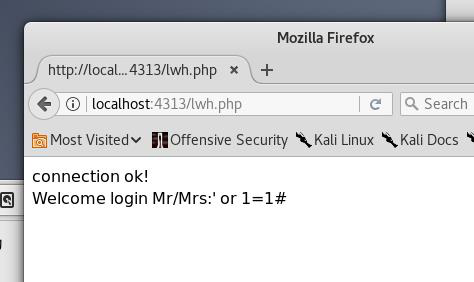
1.在登录界面用户名处输入' or 1=1#,密码随意,发现可以成功登录
- 成功登陆的原因是这样的:
在代码中有这个语句select * from users where username='' or 1=1#' and password='' #是注释符,将其后面的内容给注释掉了,只剩下前面的1=1,恒成立,所以就可以成功登录啦。 
2.将login.php文件中if($result = $mysqli->query($query_str))改为if ($result = $mysqli->multi_query($query_str))实现执行多个sql语句
3.在用户名输入框中输入';insert into yqh666table values('yqh','00000');#SELECT * FROM yqh666table WHERE username='' insert into yqh666table values('yqh','00000'); 提示登录失败。

4.到数据库里查看表的内容就发现多了一条用户信息,下次就可直接用这条用户信息登录。
2.7 xss攻击
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
1.先将图片保存在/var/www/html下
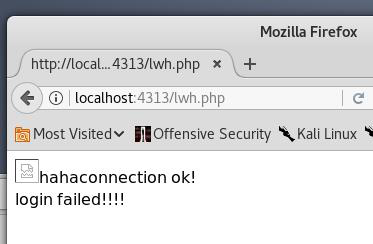
2.在登录的用户名中输入:<img src="4313.jpg" />haha</a>,密码随意
- 这里jpg注意大小写,我第一次弄成大写,图片就没加载出来。
3.点击登录,居然是这样的界面:

三、实验心得体会
|
这次实验比较难,花了很久时间也没做出来,主要·是对HTML文件和php语言的·不了解,以及表单的建立都是比较难,这次实验也有了大概的了解 |



