设置vscode不同窗口显示不同主题颜色——开发者の福利之peacock
vscode对于开发者绝对是算得上是一个超级武器。现在越来越多的开发者选择vscode这款超神开发工具。无论是迅捷如燕的启动速度,还是数不胜数,功能强到爆炸的各种插件,都让你对此爱不释手,啊,真香!
今天楼主就来安利一款超神的vscode插件

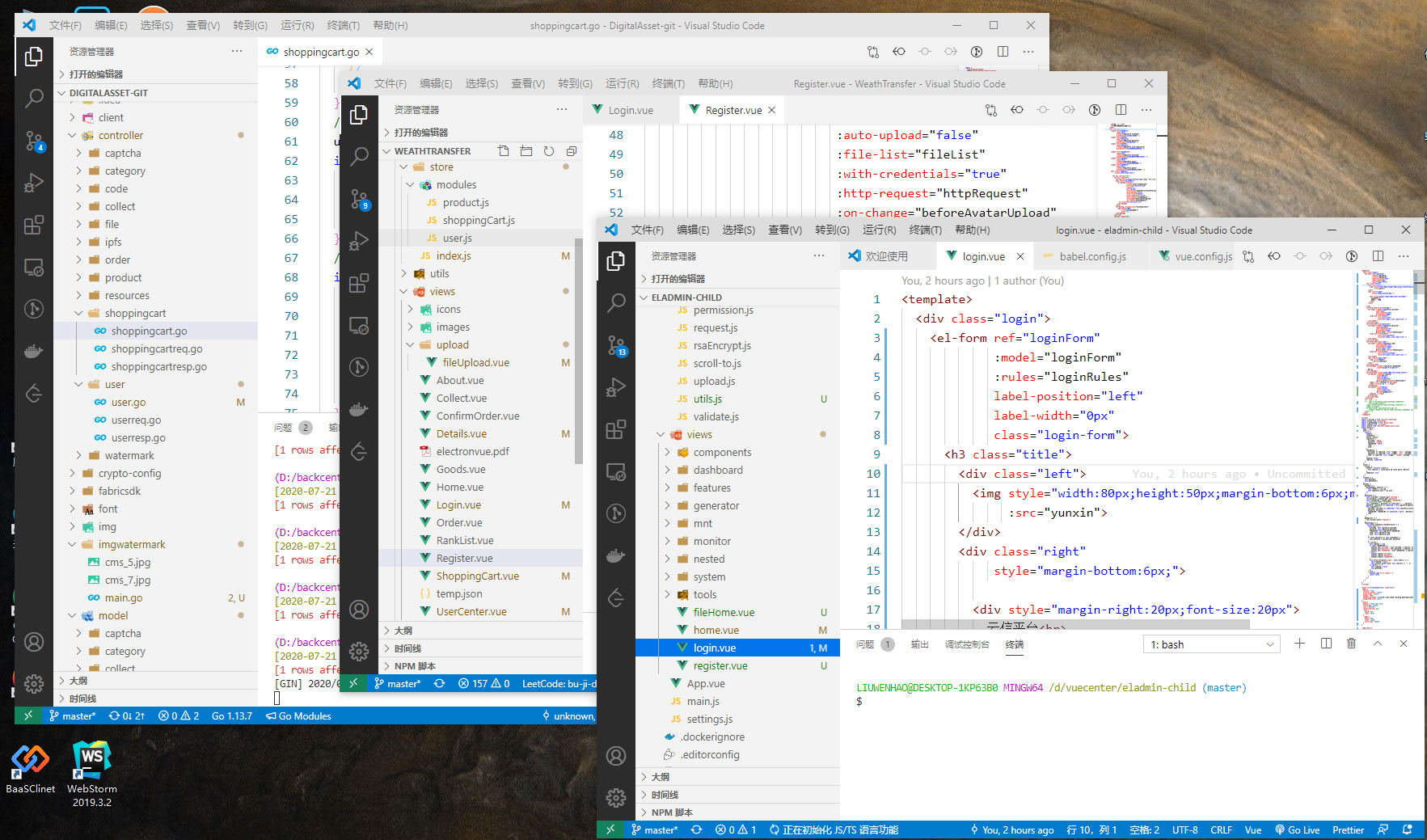
那么peacock是干什么的呢?相信大家在编程的时候,都有开启多窗口的习惯(尤其是在借鉴某大神的某个牛X的项目时),这是,你用vscode打开了好几个窗口,这是你的VSCODE画风是这样的

然后你疯狂的coding两个小时候,去了趟厕所……
然后回来的时候,你有打开了你要编程的窗口(那个你以为是之前的窗口),然后疯狂的coding……
然后过了十分钟,你发现你在改大神项目的代码,so what ……
what's the FUCK ???
为了解决这个问题,楼主通过度娘找到了一款超神级插件:peapock,解决此编程中的选择错乱问题。
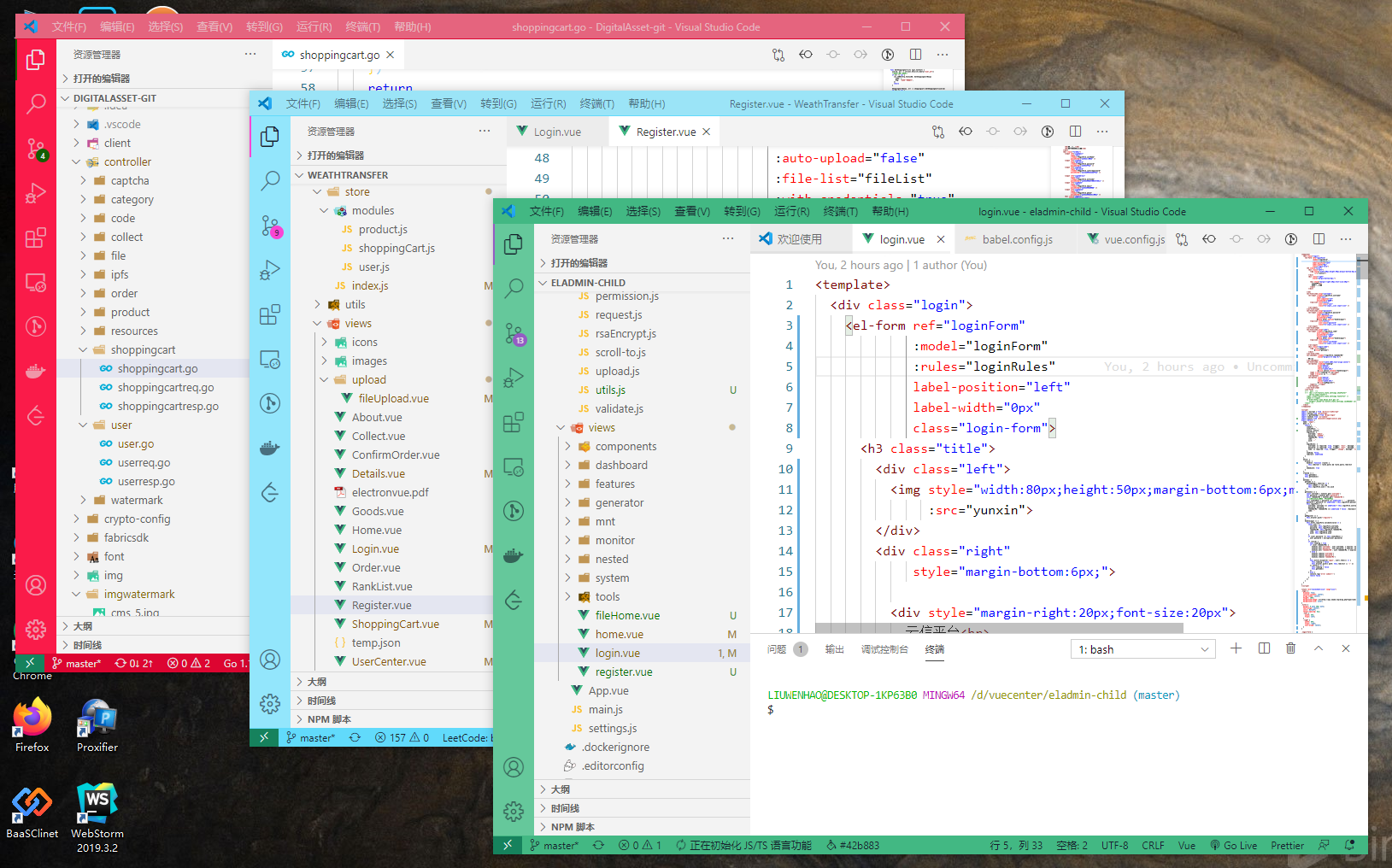
那么,peapock是干什么的呢?我们先来看看peacock处理过后的窗口

是不是有一种初恋的感觉?😂没错,peapock就是这么强大,具体使用方式如下:
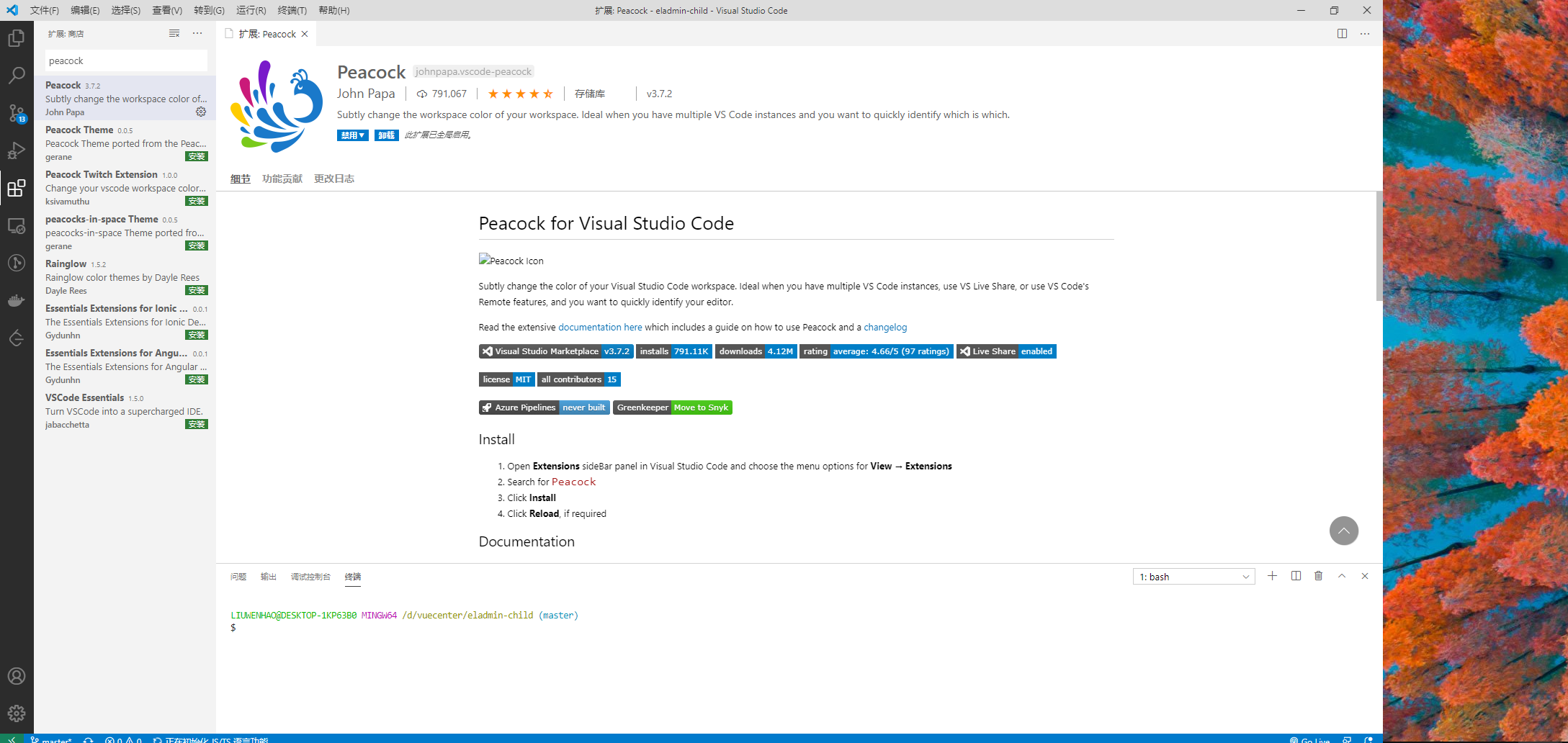
- 首先下载peacock插件,没错,点击安装就好了

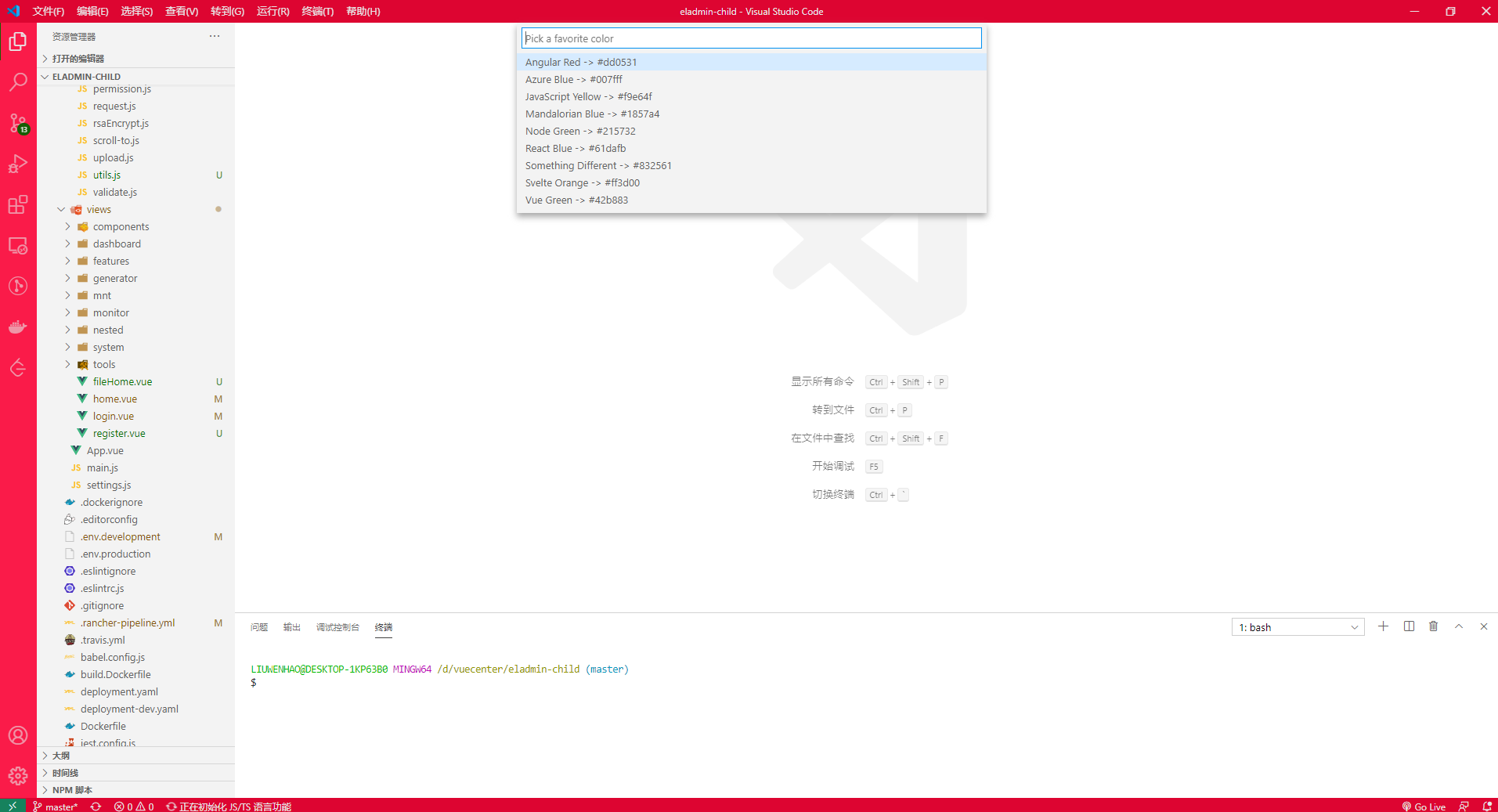
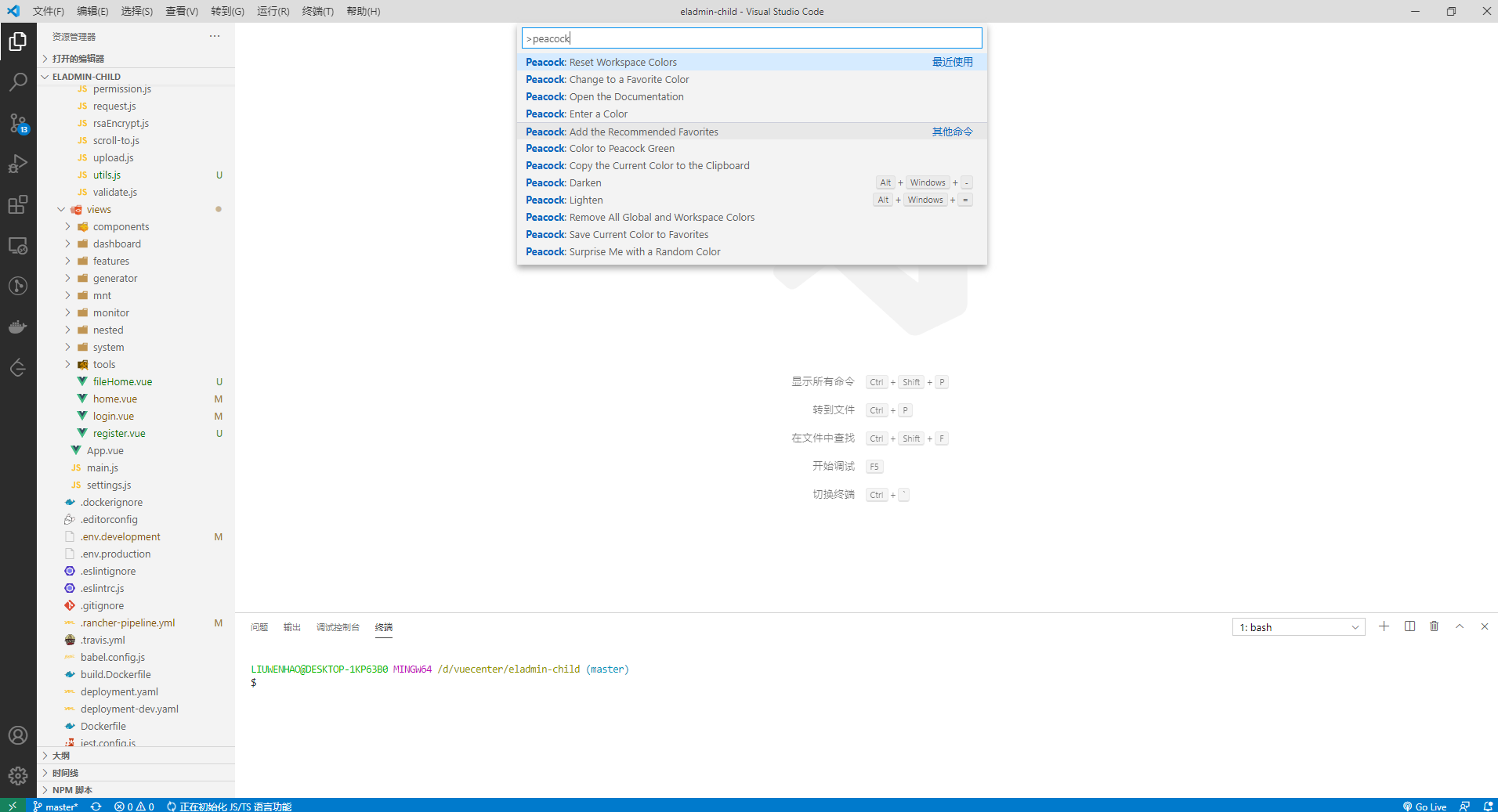
- 安装好后,按住键盘上的Ctrl+Shift+P调出执行vscode命令窗口,输入peacock,选择 Change to a Favorite Color

- 回车以后就可以看到颜色选择列表了,开始定制你的vscode窗口颜色吧,angular红,react蓝,vue绿,不要太符合前端的口味😄