mouseover,mouseout和mouseenter,mouseleave的区别及适用情况
在做类似于百度地图右下角,不同地图切换UI时,遇到了问题。
就是鼠标滑过的时候出现一个层,当鼠标滑到当前层的话mouseover和mouseout在低版本的浏览器会出现闪动的现象,最简单的那就是把mouseover和mouseout换成对应的mouseenter和mouseleave。
来看一看mouseover,mouseout和mouseenter,mouseleave的区别。
A:与 mouseenter 事件不同,不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。
B:与 mouseleave 事件不同,不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
当鼠标指针穿过元素时,会发生 mouseenter 事件。该事件大多数时候会与mouseleave 事件一起使用。
注意:mouseover ,mouseout当鼠标指针穿过被选元素子元素时,也会触发事件。这在绑定事件时,有时出现意想不到的Bug可能就是由 mouseover mouseout 事件引起的
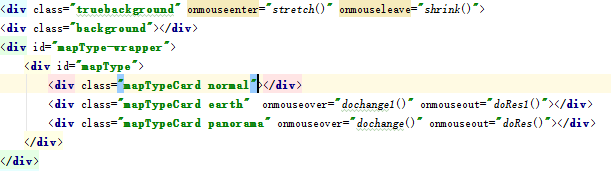
html:

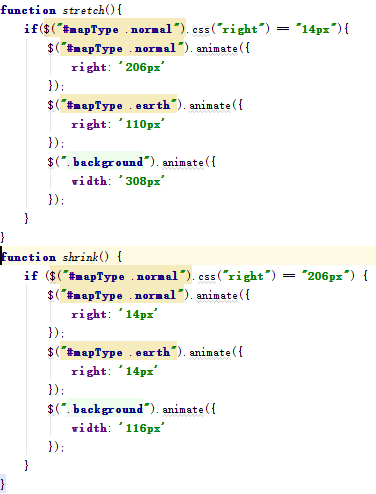
对应js: