vs code vue 格式化 标签属性不换行
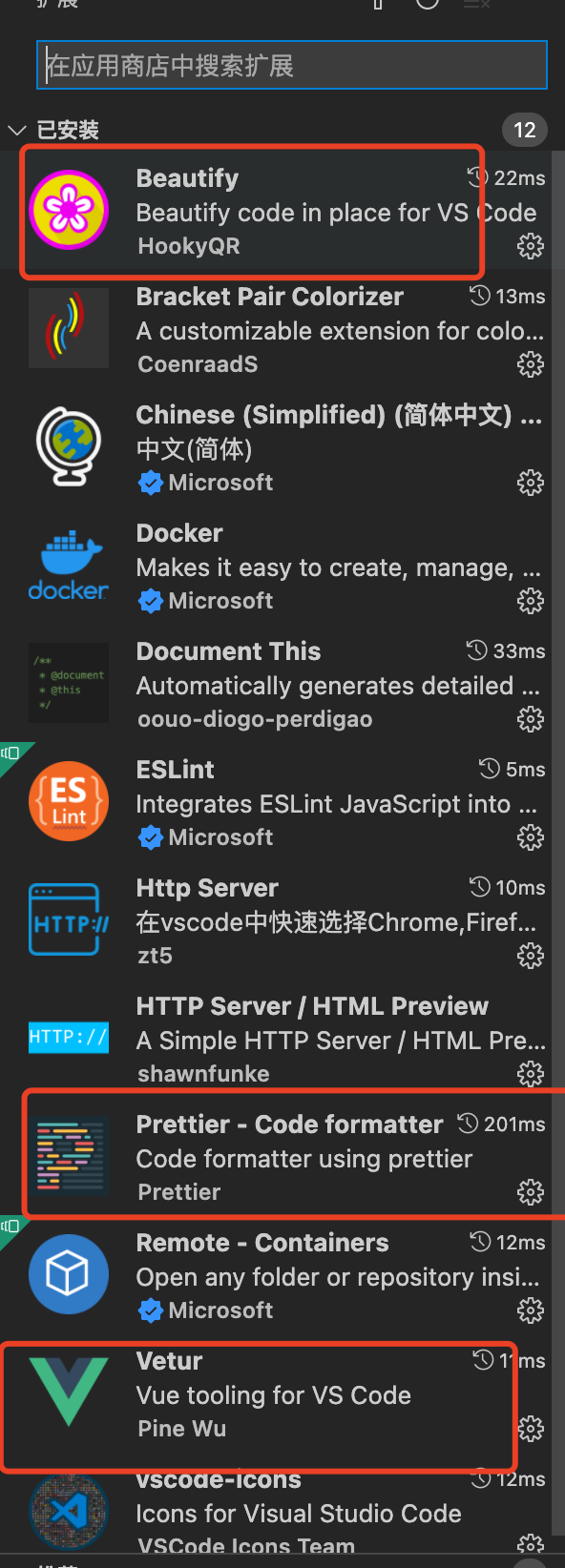
1.
差不多以上这些插件,框出来的是直接相关的。
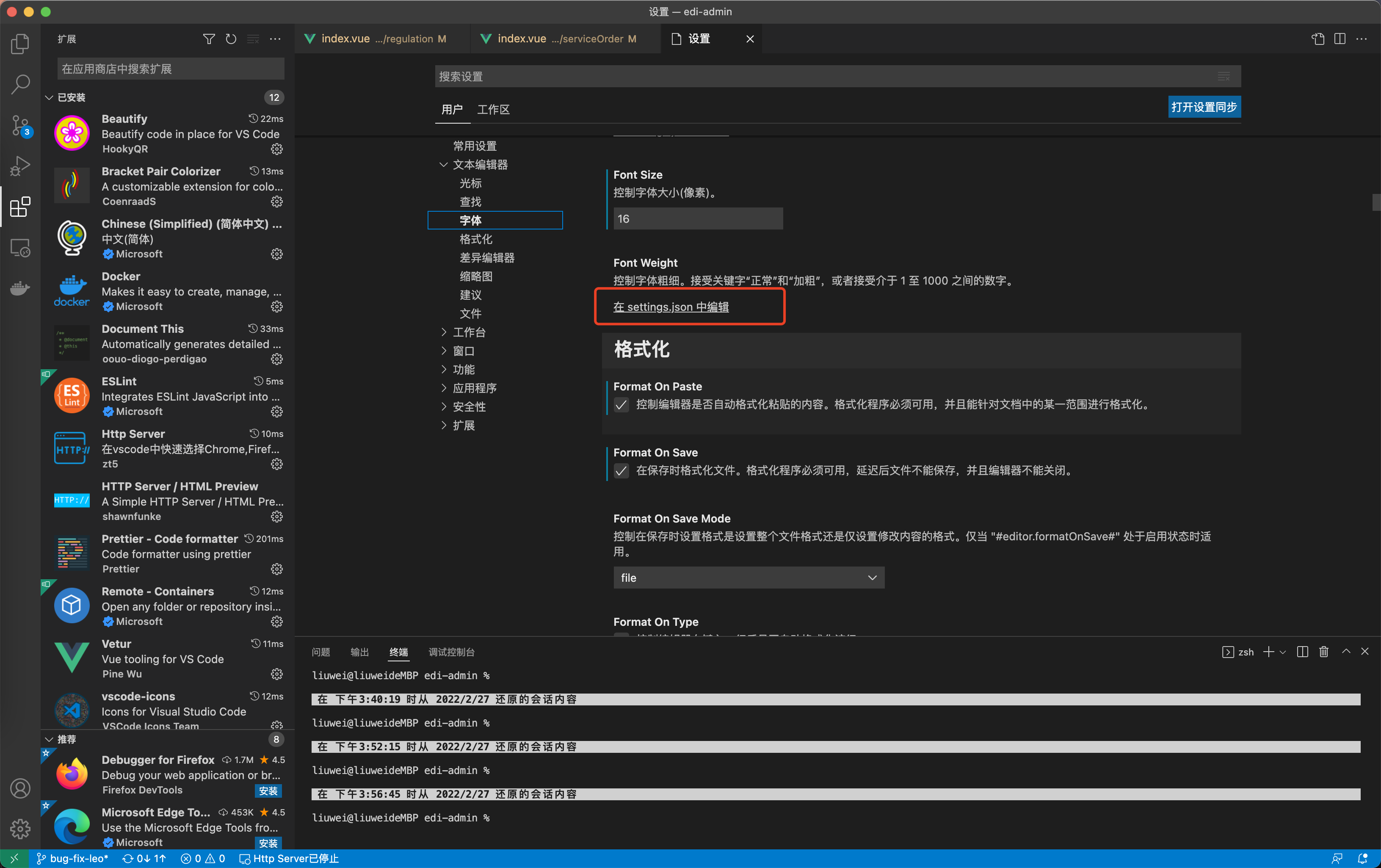
2.打开settings文件

3.
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 4,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
// "eslint.autoFixOnSave": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 220,
"wrap_attributes": "false",
"end_with_newline": false
// #vue组件中html代码格式化样式
},
"prettier": {
"semi": false, //不使用分号结尾
"singleQuote": true, //使用单引号
"eslintIntegration": false //开启 eslint 支持
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分号
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"explorer.confirmDelete": false, // 两个选择器中是否换行
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.fixAll.stylelint": true
},
"workbench.iconTheme": "vscode-icons",
"files.autoSave": "off",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"diffEditor.ignoreTrimWhitespace": false,
"window.zoomLevel": 0,
"atomKeymap.promptV3Features": true,
"editor.multiCursorModifier": "ctrlCmd",
"editor.formatOnPaste": true,
"guides.enabled": false,
"eslint.format.enable": true,
//autoFix默认开启,只需输入字符串数组即可
"eslint.validate": [
"javascript",
"vue",
"html"
],
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.fontSize": 16,
"vetur.validation.template": false,
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
// 关闭eslint 语法检测
"eslint.enable": false,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"diffEditor.wordWrap": "off"
}
4.这步最重要,不然一切都扯淡,我看了网上好多博客,都不写以下这步。
在你的项目根目录下创建文件.prettierrc
注意,文件名前面的小点是要的,就是说文件名是包含那个小点的,文件内容如下:
{
"tabWidth": 2,
"useTabs": false,
"printWidth": 3000,
"semi": false,
"singleQuote": true,
"arrowParens": "avoid",
"bracketSpacing": true,
"endOfLine": "auto",
"eslintIntegration": false,
"htmlWhitespaceSensitivity": "ignore",
"ignorePath": ".gnore",
"trailingComma": "none"
}
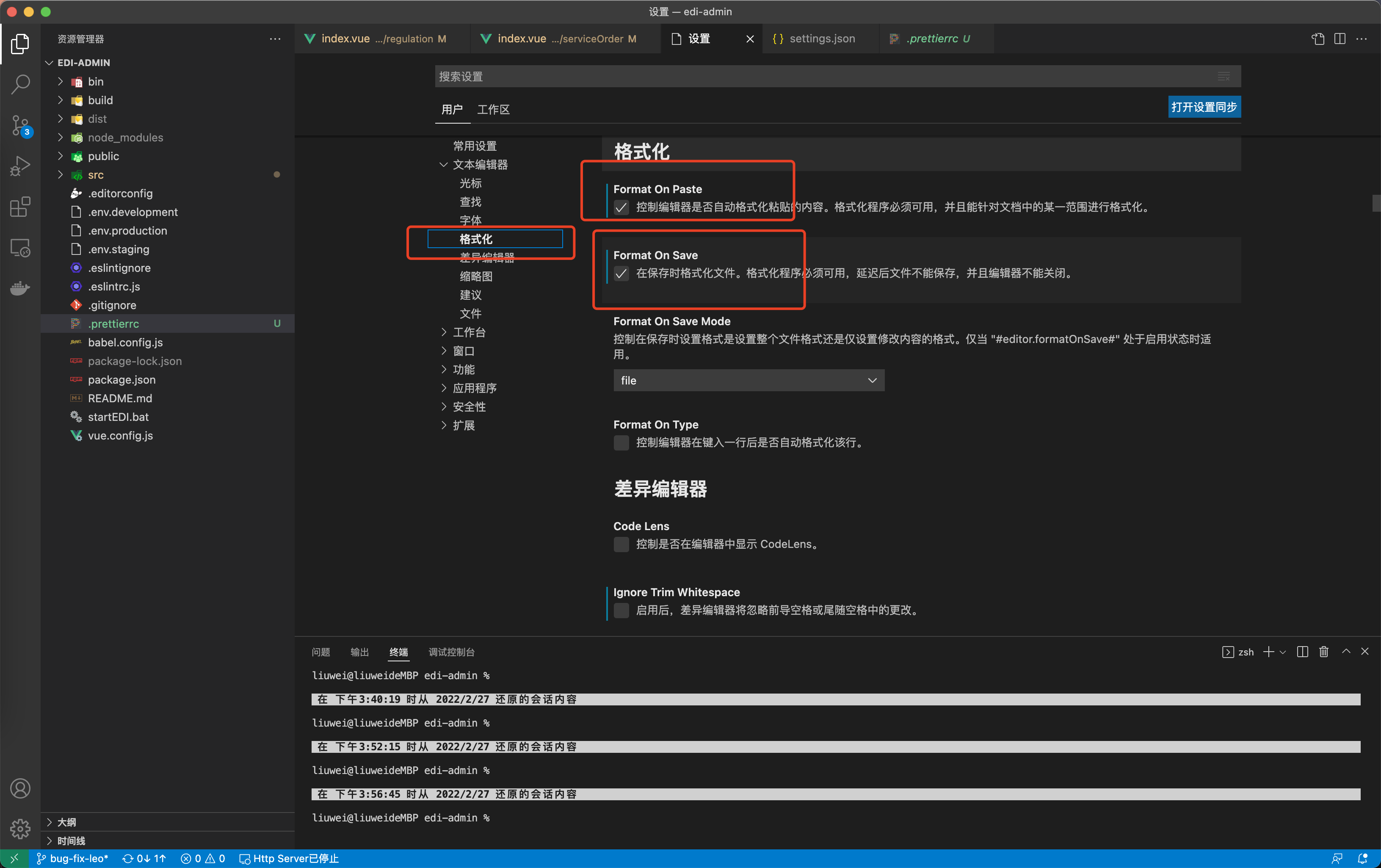
5.为了方便格式化,一般建议打开保存时自动格式化等功能