封闭折线图形的渐变色

希望实现这个效果,于是在简书上问了一个作者,让我 :先用正常的CAGradientLayer做出渐变色,然后利用CAlayer的mask属性进行裁切
https://www.jianshu.com/p/8c45d8a1645d#comment-23013690
嗯嗯 确实可以 但是还有一个问题就是那条黑色的线不知道怎么画成虚线,而且画成如上图实线的话,转折处还是那么不好。
这是代码:在 "
ZYWChart
" 这个Demo上的修改
- (void)drawLineLayer { ///渐变色 CAGradientLayer *gradient = [CAGradientLayer layer]; gradient.frame = self.bounds; gradient.colors = [NSArray arrayWithObjects: (id)[UIColor colorWithRed:0 green:143/255.0 blue:234/255.0 alpha:1.0].CGColor, (id)[UIColor colorWithRed:0 green:173/255.0 blue:234/255.0 alpha:1.0].CGColor, (id)[UIColor whiteColor].CGColor, nil]; ///画分时线 UIBezierPath *path = [UIBezierPath drawLine:self.modelPostionArray]; ZYWLineModel *lastPoint = _modelPostionArray.lastObject; //连线的顺序是顺时针 连结成封闭图形之后即可填充颜色 [path addLineToPoint:CGPointMake(lastPoint.xPosition,self.height - self.topMargin - self.timeLayerHeight)];//最右下角那个点 [path addLineToPoint:CGPointMake(self.leftMargin, self.height - self.topMargin - self.timeLayerHeight)];//最左下角那个点 ZYWLineModel *firstPoint = _modelPostionArray.firstObject; [path addLineToPoint:CGPointMake(self.leftMargin , self.height - self.topMargin - self.timeLayerHeight + firstPoint.yPosition)]; //[[UIColor whiteColor] setFill];// 走势线下面的填充颜色 //[path fill]; // 填充颜色 [path stroke]; // stroke 表示连线 [path closePath]; // 得到封闭图形 self.lineChartLayer = [CAShapeLayer layer]; self.lineChartLayer.path = path.CGPath;//线加到layer上 self.lineChartLayer.strokeColor = self.lineColor.CGColor; self.lineChartLayer.fillColor = [[UIColor orangeColor] CGColor]; self.lineChartLayer.lineWidth = self.lineWidth; self.lineChartLayer.lineCap = kCALineCapRound; self.lineChartLayer.lineJoin = kCALineJoinRound; self.lineChartLayer.contentsScale = [UIScreen mainScreen].scale; //[self.layer addSublayer:self.lineChartLayer]; //self.lineChartLayer.fillRule = kCAFillRuleEvenOdd; gradient.mask = self.lineChartLayer; [self.layer addSublayer:gradient]; [self startRoundAnimation]; //再加一条盖在上面的线? CGContextRef context = UIGraphicsGetCurrentContext(); CGContextSetLineWidth(context, 3); //不平滑 CGContextSetStrokeColorWithColor(context, [UIColor blackColor].CGColor); CGContextSetShouldAntialias(context, YES); [self.modelPostionArray enumerateObjectsUsingBlock:^(ZYWLineModel* obj, NSUInteger idx, BOOL * _Nonnull stop) { if (idx == 0) { CGContextMoveToPoint(context, obj.xPosition, obj.yPosition); } else { CGContextAddLineToPoint(context, obj.xPosition, obj.yPosition); } }]; CGContextStrokePath(context); }
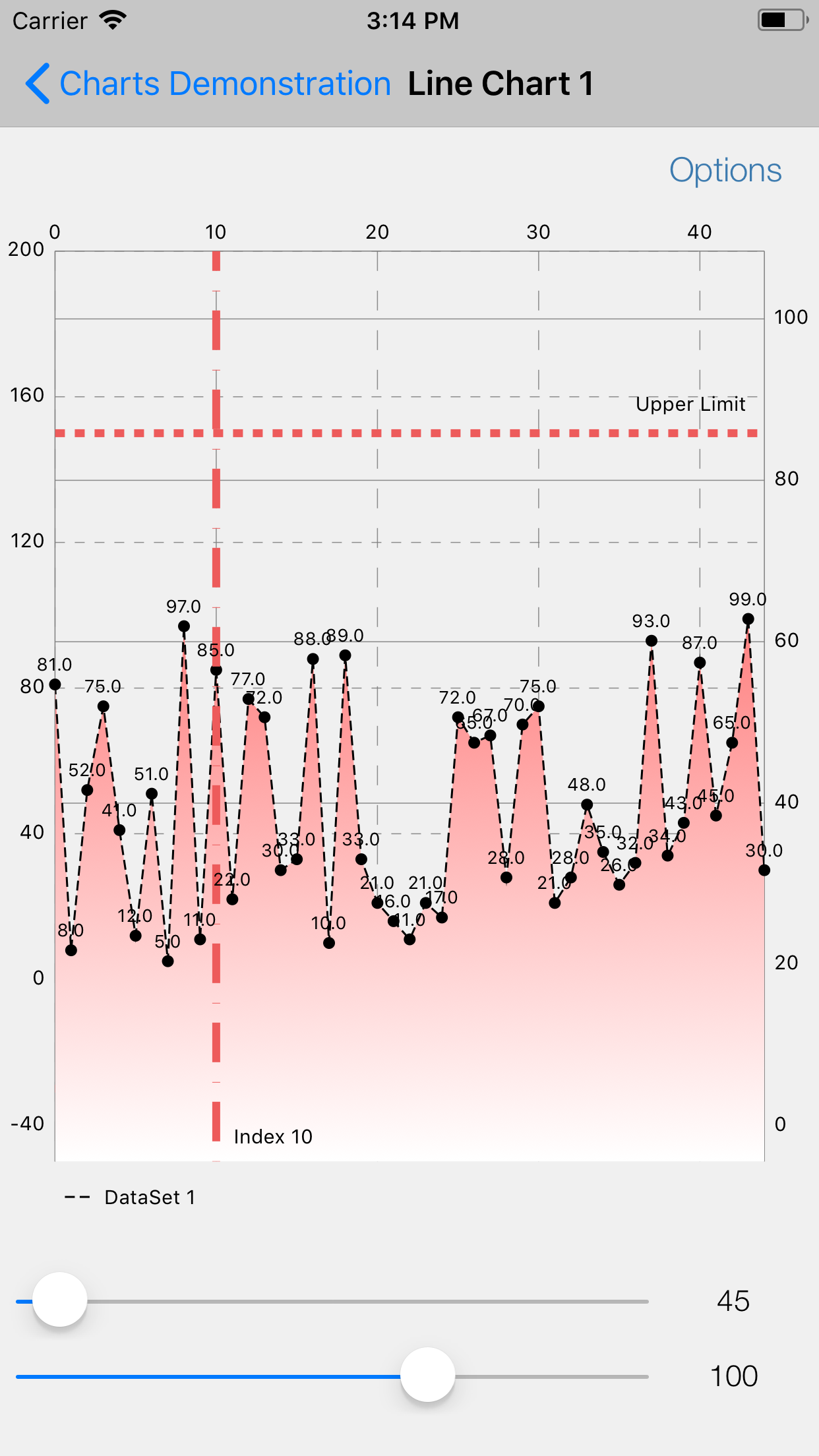
后来发现gitHub上 "Charts"这个库其实就实现了这种渐变色

然后又学习了一下 这个库的引入和基本使用
引入:https://www.tuicool.com/articles/JFBFBjj
用法:https://blog.csdn.net/wis8520/article/details/70157451
此文仅为鄙人学习笔记之用,朋友你来了,如有不明白或者建议又或者想给我指点一二,请私信我。liuw_flexi@163.com/QQ群:582039935.
我的gitHub: (学习代码都在gitHub)
https://github.com/nwgdegitHub/

