HEAD请求
资料介绍说HEAD请求和GET 请求差不多,但是没有响应数据,可以用来检查文件存不存在。而不必下载文件。
说法参考:https://gitee.com/vincentyun/jsnote/issues/I2DHZD
于是做了个实验:
本地启动一个简单的服务:http://localhost:93/163-head%E8%AF%B7%E6%B1%82.html
html中的代码参考:https://www.cnblogs.com/chenzhiyu/p/7998539.html
<!doctype html>
<html>
<head>
<script type="text/javascript" src="./jquery-1.12.4.min.js"></script>
</head>
<body>
<script type="text/javascript">
$(function(){
$.ajax({
type: 'HEAD', // 获取头信息,type=HEAD即可
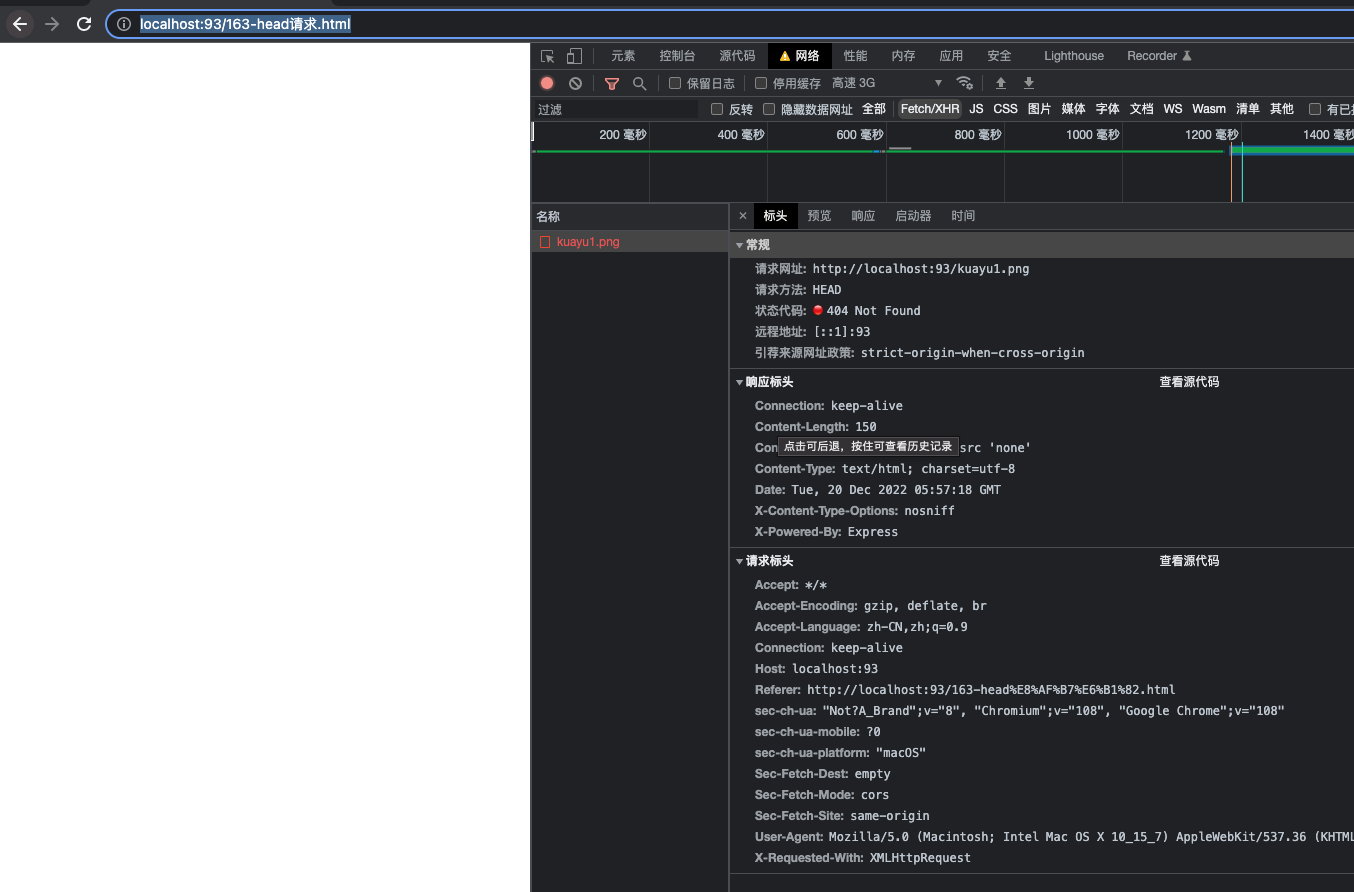
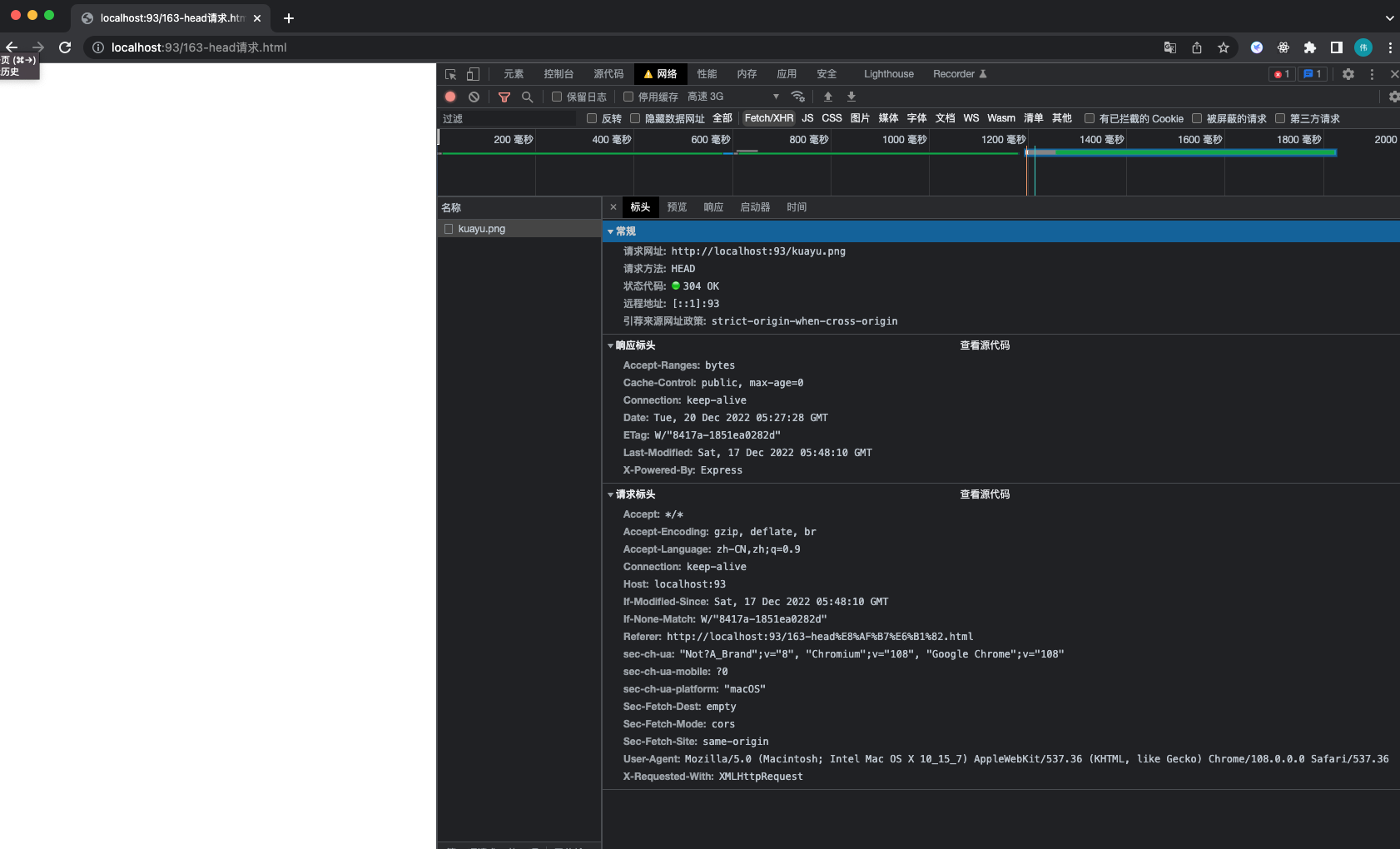
url: 'http://localhost:93/kuayu1.png',
// url: 'http://localhost:90/kuayu.png',
complete: function( xhr,data ){
// 获取相关Http Response header
var wpoInfo = {
// 服务器端时间
"date" : xhr.getResponseHeader('Date'),
// 如果开启了gzip,会返回这个东西
"contentEncoding" : xhr.getResponseHeader('Content-Encoding'),
// keep-alive ? close?
"connection" : xhr.getResponseHeader('Connection'),
// 响应长度
"contentLength" : xhr.getResponseHeader('content-length'),
// 服务器类型,apache?lighttpd?
"server" : xhr.getResponseHeader('Server'),
"vary" : xhr.getResponseHeader('Vary'),
"transferEncoding" : xhr.getResponseHeader('Transfer-Encoding'),
// text/html ? text/xml?
"contentType" : xhr.getResponseHeader('Content-Type'),
"cacheControl" : xhr.getResponseHeader('Cache-Control'),
// 生命周期?
"exprires" : xhr.getResponseHeader('Exprires'),
"lastModified" : xhr.getResponseHeader('Last-Modified')
};
//console.log(xhr.getAllResponseHeaders());
console.log(wpoInfo,0000);
}
});
});
</script>
</body>
</html>
url: 'http://localhost:93/kuayu1.png',

// url: 'http://localhost:93/kuayu.png',


// url: 'http://localhost:90/kuayu.png',
90端口肯定抱跨域错误
此文仅为鄙人学习笔记之用,朋友你来了,如有不明白或者建议又或者想给我指点一二,请私信我。liuw_flexi@163.com/QQ群:582039935.
我的gitHub: (学习代码都在gitHub)
https://github.com/nwgdegitHub/


