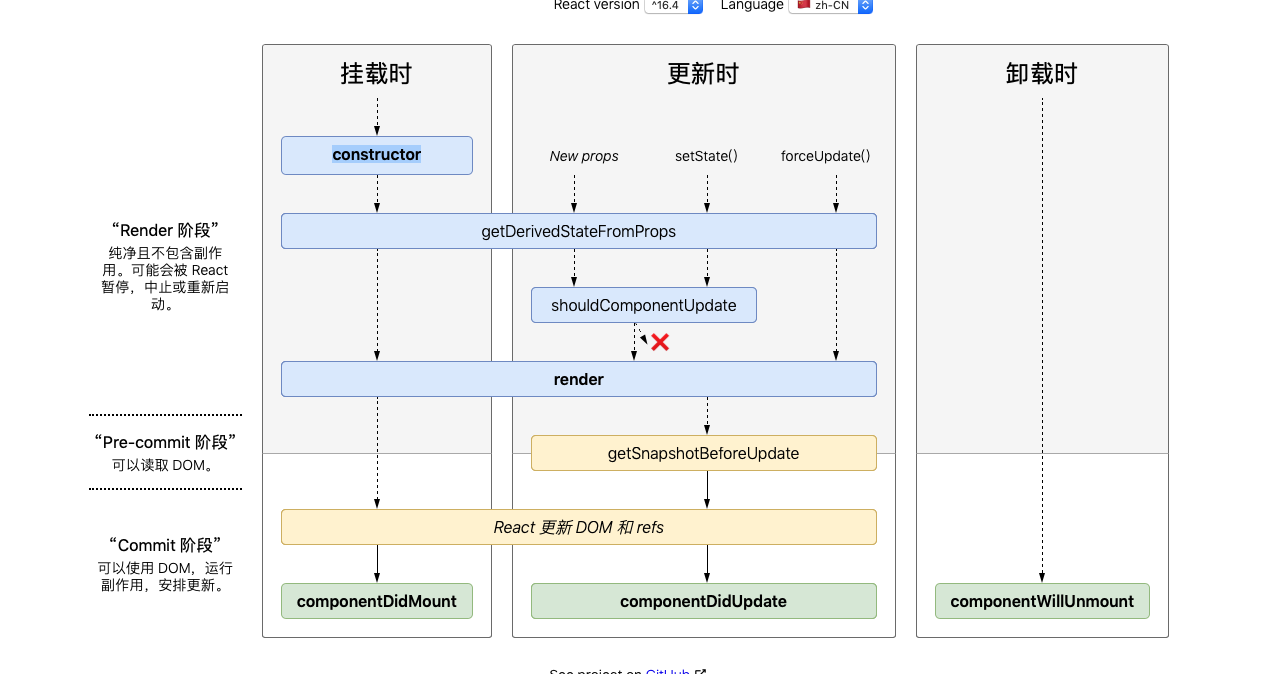
RN组件的生命周期

来自:http://www.devio.org/tags/#React%20Native
最新版抛弃了一些方法
constructor(props) { super(props); console.log('constructor') this.state=({ title:'是' }) this.textPress = this.textPress.bind(this); } //有了这个方法 带UNSAFE_前缀的都可以移除了 static getDerivedStateFromProps(nextProps, prevState) { console.log(prevState) console.log('getDerivedStateFromProps') console.log(nextProps) // 否则,对于state不进行任何操作 return null; } UNSAFE_componentWillMount(){ console.log('UNSAFE_componentWillMount') } render() { console.log('render') return ( <View style={{justifyContent: 'center',flex: 1,flexDirection: 'row',alignItems: 'center'}}> <TouchableOpacity onPress={()=>this.textPress()}> <Text>{this.state.title}</Text> </TouchableOpacity> </View> ); } componentDidMount(){ console.log('componentDidMount') } UNSAFE_componentWillReceiveProps(){ console.log('UNSAFE_componentWillReceiveProps') } shouldComponentUpdate(){ return true; console.log('shouldComponentUpdate') } UNSAFE_componentWillUpdate(){ console.log('UNSAFE_componentWillUpdate') } //进入render... getSnapshotBeforeUpdate(){ console.log('getSnapshotBeforeUpdate') } componentDidUpdate(){ console.log('componentDidUpdate') }
此文仅为鄙人学习笔记之用,朋友你来了,如有不明白或者建议又或者想给我指点一二,请私信我。liuw_flexi@163.com/QQ群:582039935.
我的gitHub: (学习代码都在gitHub)
https://github.com/nwgdegitHub/




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 新年开篇:在本地部署DeepSeek大模型实现联网增强的AI应用
· DeepSeek火爆全网,官网宕机?本地部署一个随便玩「LLM探索」
· Janus Pro:DeepSeek 开源革新,多模态 AI 的未来
· 上周热点回顾(1.20-1.26)
· 【译】.NET 升级助手现在支持升级到集中式包管理