Ubuntu下安装并配置VS Code编译C++
作者:tongqingliu
转载请注明出处:http://www.cnblogs.com/liutongqing/p/7069091.html
Ubuntu下安装并配置VS Code编译C++
网上看了很多教程,写的都不细致,或者我理解不够透彻,一步一步操作下来,总是错误百出。好不容易成功一次,现将完整过程记录如下
安装VS Code
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
sudo apt-get update
sudo apt-get install ubuntu-make
sudo umake web visual-studio-code
然后按a直接默认同意就可以。
安装插件
打开VS Code后,按crtl + shift + P调出命令行,然后搜索C++,安装微软自己开发的那个。
同样可以安装C++ Intellisense插件,用于自动补全代码。
配置launch.json和tasks.json
注意VS Code只能打开源码所在的文件夹,而不是直接打开源码文件,否则下面将无法进行!
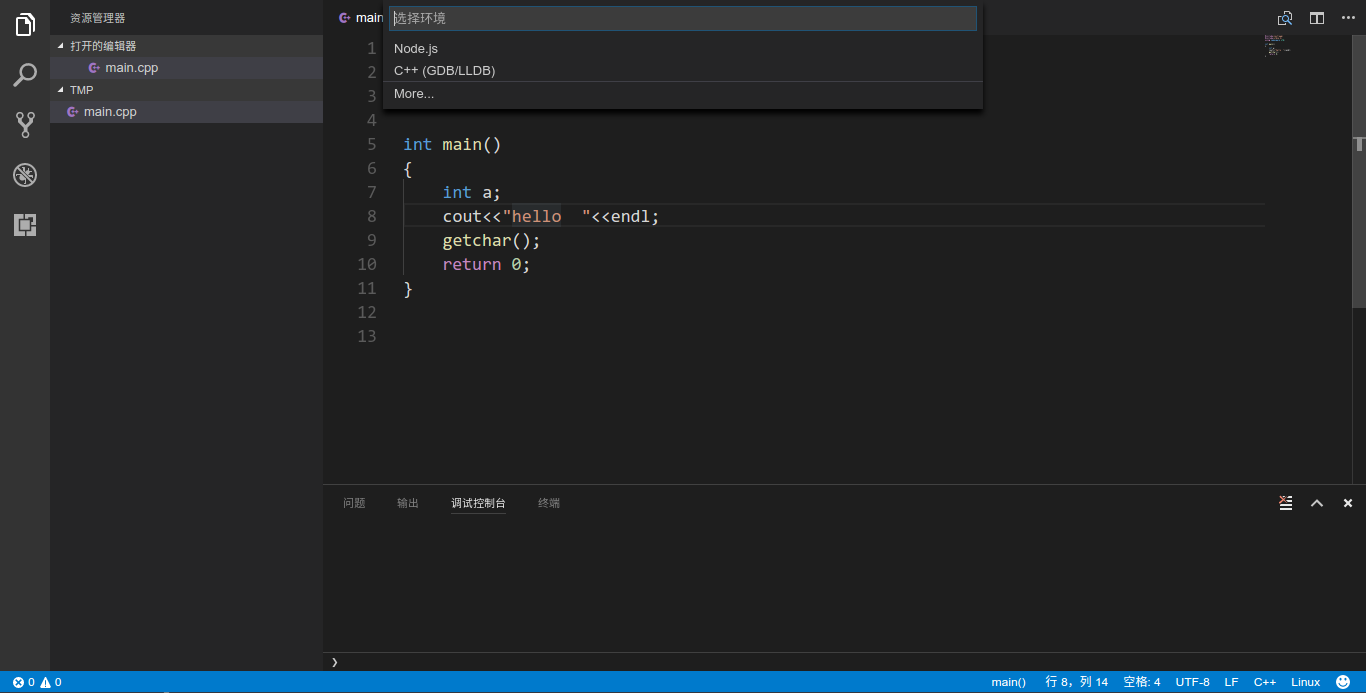
打开源码所在文件夹后,在该文件夹中打开源码。按F5键,选择C++,

然后会自动生成launch.json文件,下面只需要修改两个地方
将
"program": "enter program name, for example \${workspaceRoot}/a.out",
改为
"program": "${workspaceRoot}/a.out",
将
"cwd": "\${workspaceRoot}",
改为
"cwd": "${workspaceRoot}",
完整的launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceRoot}/a.out",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
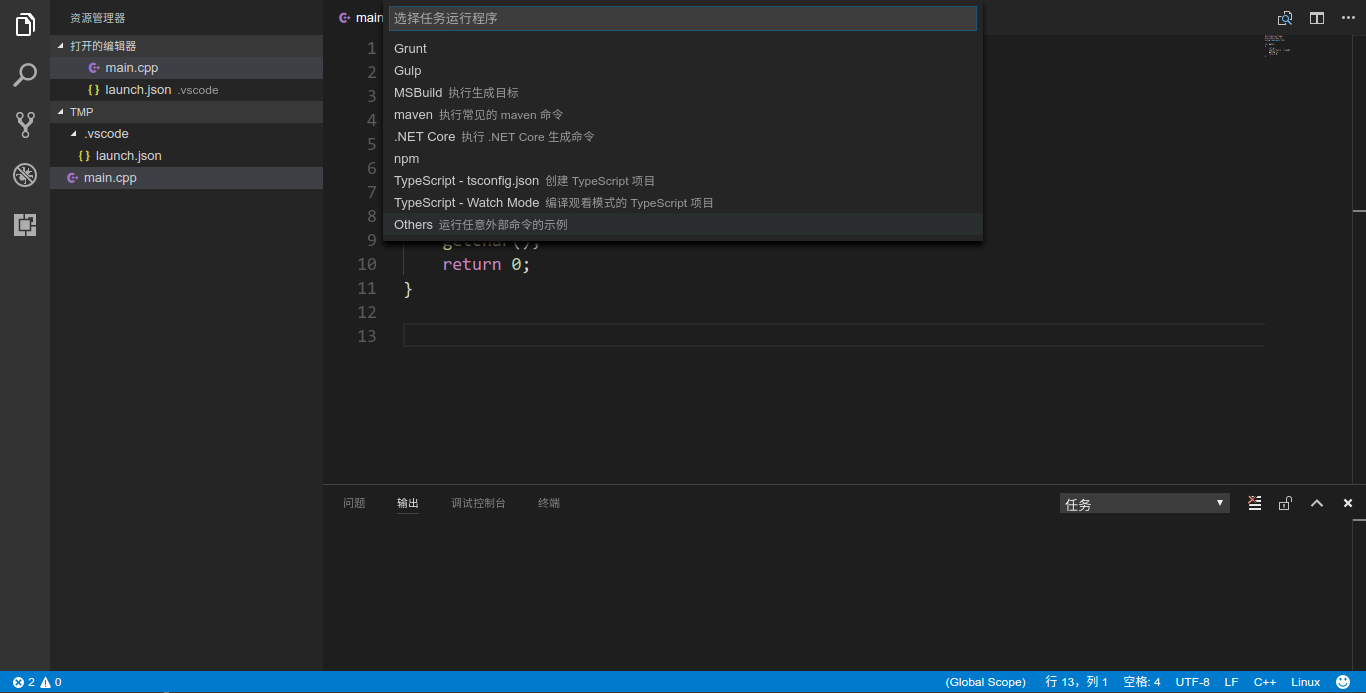
然后,调出命令行,输入Task Runner,选择others

此时将自动生成tasks.json
将其中的
"command": "echo",
改为
"command": "g++",
将
"args": ["Hello World"],
改为
"args": ["-g","${workspaceRoot}/main.cpp"],
注意这里的main.cpp要和你当前路径的源码名称一致。
完整的tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "g++",
"isShellCommand": true,
"args": ["-g","${workspaceRoot}/main.cpp"],
"showOutput": "always"
}
运行测试
随便编写个代码
#include<iostream>
using namespace std;
int main()
{
cout<<"hello VS Code"<<endl;
return 0;
}
按crtl + shift + B构建,按F5运行,发现终端一闪而过,什么都没有输出。于是考虑Windows下的办法。
#include<iostream>
#include<stdlib.h>
using namespace std;
int main()
{
cout<<"hello VS Code"<<endl;
system("pause");
return 0;
}
同样并没有卵用。那就换一种方式。
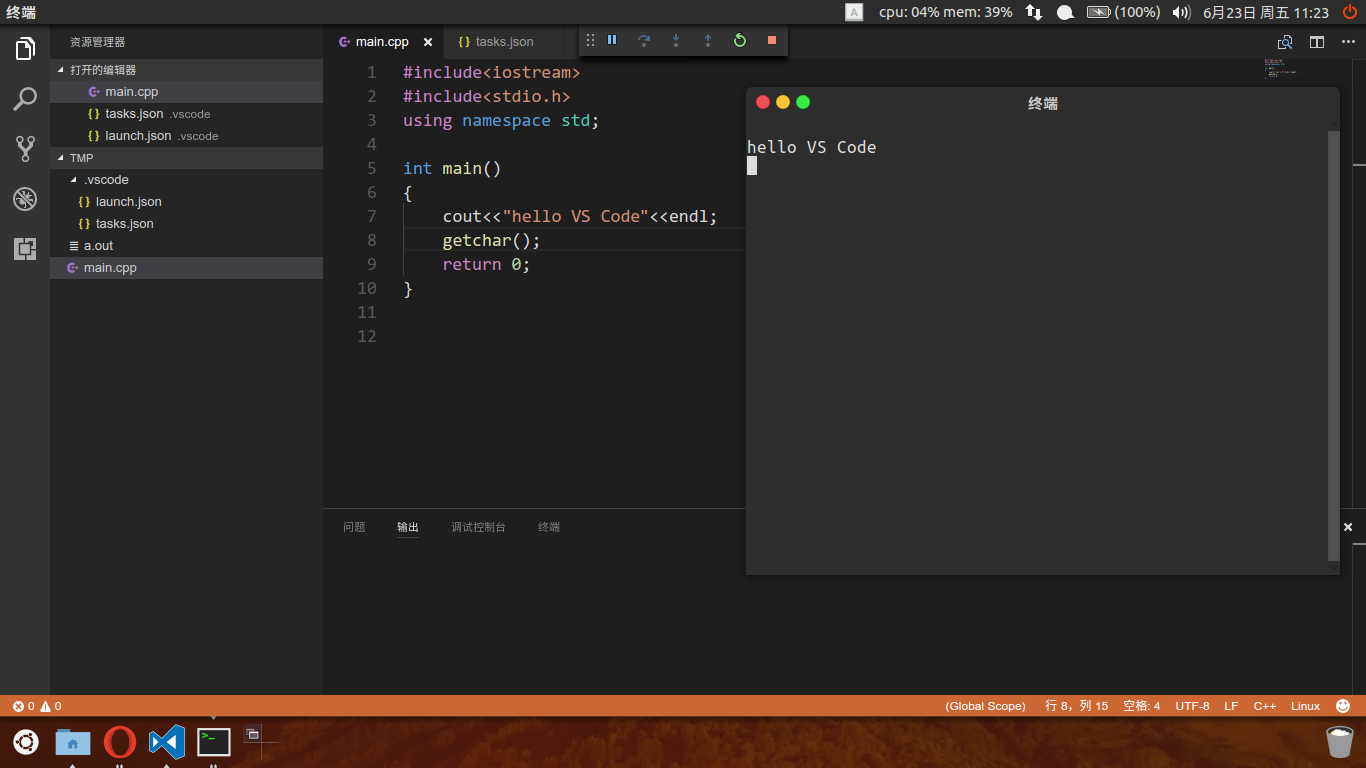
#include<iostream>
#include<stdio.h>
using namespace std;
int main()
{
cout<<"hello VS Code"<<endl;
getchar();
return 0;
}
按crtl + shift + B构建,按F5运行,程序完美输出。有图为证,哈哈

后记:
期间在终端里执行了以下操作
sudo apt-get install clang
如果提示Clang有错可以运行该命令,安装clang。
那么问题来了,是不是换个文件夹每次写个代码都得配置lauch.json和task.json文件呢?或者将.vscode文件夹复制到当前文件夹下?这样岂不是很麻烦,细思极恐
参考:
出处: http://www.cnblogs.com/liutongqing/
本文版权归作者和博客园共有,欢迎转载、交流,但未经作者同意必须保留此段声明,且在文章明显位置给出原文链接。
如果觉得本文对您有益,欢迎点赞、欢迎打赏。


posted on 2017-06-23 11:36 tongqingliu 阅读(34470) 评论(7) 编辑 收藏 举报


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?