JS权威指南读书笔记(六)
第十五章 脚本化文档
1 文档对象模型(DOM)是表示和操作HTML和XML文档内容的基础API。
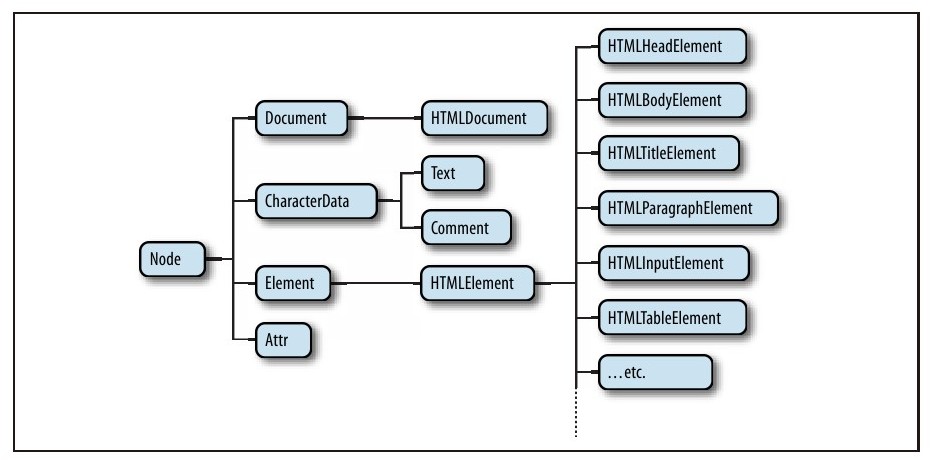
2 文档节点的部分层次结构

Text和CDATASection都是characterData的子类型。
3 getElementsByNames() 定义在HTMLDocument类中,而不是Document(文档可能代表HTML也可能代表XML) 类中,所以只针对HTML文档可用。
4 由于历史原因,HTMLDocument类定义了一些快捷属性来访问各种各样的节点。例如:images、forms和links等属性指向行为类似只读数组的<img>、<form>和<a>(但只包含那些有href属性的a标签)元素集合。
5 NodeList 和 HTMLCollection 区别(见博文)。
6 querySelectorAll() 返回的NodeList对象并不是实时的
7 NodeType 节点的类型
a 9 代表Document节点
b 1 代表Element节点
c 3 代表Text节点
d 8 代表Comment节点
e 11 代表DocumentFragment节点
8 nodeValue Text节点或Comment节点的文本内容。
9 从HTML属性名转换到JS属性名应该采用小写。但是,如果属性名包含不止一个单词,则将除了第一个单词以外的单词的首字母大写;有些HTML属性名在JS中是保留字,对于这些属性,一般规则是为属性名加前缀 "html",例如htmlFor;唯一例外是,class属性,将变为className。
10 HTML5在Element对象上定义了dataset属性,该属性指代了一个对象,它的各个属性对应于去掉前缀的data-属性(强调文档合法性)。
11 元素的内容
a 作为HTML,innerHTML, outerHTML
b 作为纯文本,Node的textContent属性
12 节点操作方法
a 创建,文档 document.createElement() 或 createTextNode() 或 节点node.cloneNode(false or true)
b 插入,appendChild(), inserBefore(), 如果调用appendchild 或 insertBefore 将已存在文档中的一个节点再次插入,那个节点将自动从它当前的位置删除并在新的位置重新插入。
c 删除或替换,removeChild(), replaceChild()
13 DocumentFragment 是一个特殊的Node,它作为其他节点的一个临时的容器。
14 文档坐标和视口坐标,元素的位置是以像素来度量的,向右代表X坐标的增加,向下代表Y坐标的增加。
15 为了在坐标系之间相互转换,需要判定浏览器窗口的滚动条的位置。Window对象的pageXOffset(scrollX) 和 pageYOffset(scrollY) 属性在所有浏览器中提供这些值。也可以通过scrollLeft 和 scrollTop 属性来获得滚动条的位置。在标准模式下,通过查询document.ducumentElement 来获取属性,在怪异模式下,必须在document.body上查询这些属性。
16 查询窗口的视口尺寸同上,一般window对象的innerWidth支持,或者documentElement.clientWidth, 怪异模式下,body.clientWidth.
17 判定一个元素的尺寸和位置最简单的方法是调用它的getBoundingClientRect() 方法。它不需要参数,返回一个有left、right、top 和 bottom 属性的对象。这个方法返回元素在视口坐标中的位置("client" 是中间接指代,它就是Web浏览器客户端,专指它定义的窗口或视口)。
18 判定元素在某点使用document 对象的elementFromPoint() 方法,传入视口坐标的X和Y坐标, 该方法返回在指定位置的一个元素(实际上不常使用)。
19 在需要显示的HTML元素上调用 scrollIntoView() 方法,保证了元素能在视口中可见。
20 任何HTML元素的只读属性 offsetWidth 和 offsetHeight 以CSS像素返回它的屏幕尺寸,返回的尺寸包含元素的边框和内边距,除去外边距。
21 所有HTML元素拥有offsetLeft 和 offsetTop 属性来返回元素的X 和Y 坐标(一般为文档坐标),对于已定位元素的后代,返回的坐标是相对于祖先元素的。offsetParent 属性指定这些属性所相对的父元素。
22 clientWidth 或 clientHeight 不包含边框大小和滚动条,对于内联元素,总是返回0。
23 scrollLeft 和 scrollTop 指定元素的滚动条的位置。通过设置这些属性来让元素中的内容滚动,元素没有scrollTo() 方法。
24 JS的Form 对象支持submit() 和 reset() 方法。注意,直接调用表单的submit() 方法不触发onsubmit事件处理程序。
25 设置任何标签的HTML contentedistable 属性来开启编辑功能。
第十六章 脚本化CSS
1 层叠样式表(Cascading Style Sheet,Css)是一种指定HTML 文档视觉表现的标准。
2 各个来源的层叠
a Web浏览器的默认样式表
b 文档的样式表
c 每个独立的HTML元素的style属性
3 当浏览器厂商实现非标准CSS属性时,它们会将属性名前加一个厂商前缀。
a Firefox -moz-
b Chrome -webkit-
c IE -ms-
4 定位元素:static absolute relative fixed
5 z-index只对兄弟元素(同一个容器的子元素)应用堆叠效果,并且不会应用于非定位元素(static定位)上。
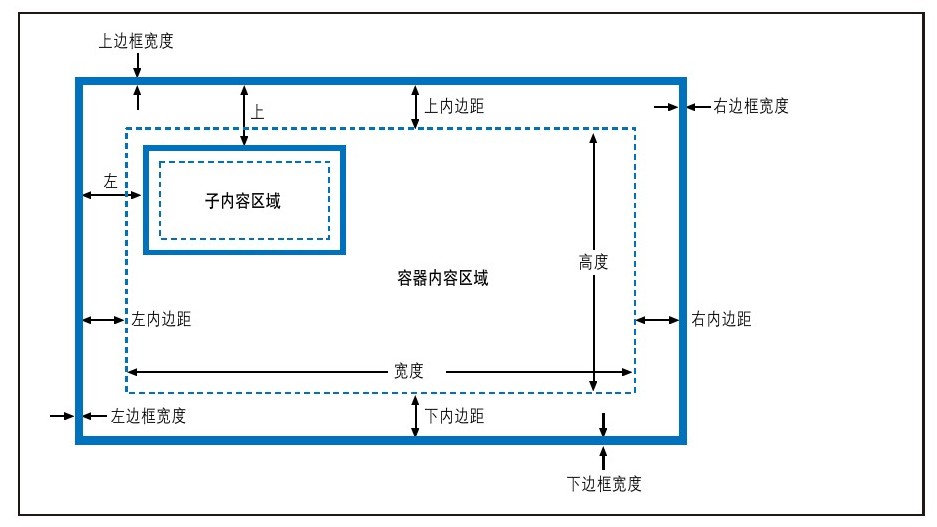
6 盒子模型

注意:外边距与绝对定位无关
7 box-sizing
a content-box width或height只表示内容区域的尺寸
b border-box width或height表示包括内容区域、内边距和边框的尺寸
8 可以利用calc() 计算CSS长宽的值。
9 部分可见:overflow clip
10 元素的style属性是一个CSSStyleDeclaration对象,该style对象的JS属性代表了HTML代码中通过style指定的CSS属性。记住,所有的值都应该是字符串。并且,它有一个cssText属性来表示样式字符串。
11 classList方法:add remove toggle contains
12 <style>、<link>元素和CSSStyleSheet对象都定义了一个在JS中可以设置和查询的disabled属性,设置为true,样式表将被浏览器关闭。
13 document.styleSheets数组的元素是CSSStyleSheet对象,CSSStyleSheet对象有一个cssRules数组,它包含样式表的所有规则。



