若依项目学习笔记16——前端手册
1. 请求流程
一个完整的前端 UI 交互到服务端处理流程是这样的:
- UI 组件交互操作;
- 调用统一管理的 api service 请求函数;
- 使用封装的 request.js 发送请求;
- 获取服务端返回;
- 更新 data;
1.1 流程详解
我们用 src/views/system/user/index.vue 作为例子,首先是交互组件,这里是element组件,大量的 <el-xxx,通过这些与用户进行交互;然后调用统一的api。例如我们用 import { listUser, getUser, delUser, addUser, updateUser, exportUser, resetUserPwd, changeUserStatus, importTemplate } from "@/api/system/user"; 导入依赖,然后下面有个 listUser 方法调用,这里是调用了 src/api/system/user.js 的查询用户列表请求(import request from '@/utils/request');然后发送至服务端,最后返回更新数据回来
其中,
@/src/utils/request.js是基于 axios 的封装,便于统一处理 POST,GET 等请求参数,请求头,以及错误提示信息等。 它封装了全局 request拦截器、response拦截器、统一的错误处理、统一做了超时处理、baseURL设置等,我们看看 request.js 的内容先
- request拦截器:因为请求每次都要验证 token ,所以在所有请求中携带 token ,就不用给每个请求设置 token
- 响应拦截器:获得后台所响应的数据;后台可以对应查看
SysUserController
为了方便管理维护,统一的请求处理都放在 @/src/api 文件夹中,并且一般按照 model 结构进行拆分文件
1.2 请求实例
// api/system/user.js
import request from '@/utils/request'
// 查询用户列表
export function listUser(query) {
return request({
url: '/system/user/list',
method: 'get',
params: query
})
}
// views/system/user/index.vue
import { listUser } from "@/api/system/user";
export default {
data() {
userList: null,
loading: true
},
methods: {
getList() {
this.loading = true
listUser().then(response => {
this.userList = response.rows
this.loading = false
})
}
}
}
2. 引入依赖
前面说过 package.json 约等于前端的maven,负责我们所需要的依赖组建的导入和版本管理,下面我们就来说一下如何导入依赖
除了 element-ui 组件以及脚手架内置的业务组件,有时我们还需要引入其他外部组件,这里以引入 vue-count-to 为例进行介绍;我们可以直接再vscode所提供的终端中输入以下命令;加上 --save 参数会自动添加依赖到 package.json 中去,然后我们就可以看见依赖已导入,并且愉快的使用啦(掠过)

3. 注册组件
当所需的依赖组件导入项目后,我们在页面想要使用就需要去注册,组件的注册分为局部和全局的
3.1 局部注册
局部注册的意思就是哪个页面要用,就在哪个页面进行注册,当然,也只限于该页面能用

3.2 全局注册
全局注册则是,在前端入口 main.js 当中进行注册,则全局的所有页面都可以进行调用啦
- 在
@/main.js文件下注册组件
import countTo from 'vue-count-to'
Vue.component('countTo', countTo)
- 调用
<template>
<count-to :startVal='startVal' :endVal='endVal' :duration='3000'></count-to>
</template>
4. 页面权限
管理项目接触最多也最基本的就是权限控制,例如不同的用户对不同页面的操作权限,在同一页面对不同功能按钮的展示和使用等;封装了一个指令权限,能简单快速的实现按钮级别的权限判断
这里涉及到 v-permission 标签,在directive.permission文件夹下;其中包括权限控制 hasPermi.js,角色控制 hasRole.js ,还有标签的封装 index.js ,见下
4.1 使用权限字符串 v-hasPermi
// 单个
<el-button v-hasPermi="['system:user:add']">存在权限字符串才能看到</el-button>
// 多个
<el-button v-hasPermi="['system:user:add', 'system:user:edit']">包含权限字符串才能看到</el-button>
4.2 使用权限字符串 v-hasRole
// 单个
<el-button v-hasRole="['admin']">管理员才能看到</el-button>
// 多个
<el-button v-hasRole="['role1', 'role2']">包含角色才能看到</el-button>
注意!在某些情况下,是不适合使用 v-hasPermi,如元素标签组件,只能通过手动设置v-if。 可以使用全局权限判断函数,用法和指令 v-hasPermi 类似;例如页面有多个标签组,点击不同标签组下方则会显示不同内容,,不同角色会看到不同的标签组,如果我们这里还是直接用 v-hasPermi 来操作,则被隐藏的是标签组下面的对应内容,但是标签没有被隐藏;这时我们可以用下面这种方式来解决
<template>
<el-tabs>
<!--3. 加入v-if="checkRole/Permi"来操作-->
<el-tab-pane v-if="checkPermi(['system:user:add'])" label="用户管理" name="user">用户管理</el-tab-pane>
<el-tab-pane v-if="checkPermi(['system:user:add', 'system:user:edit'])" label="参数管理" name="menu">参数管理</el-tab-pane>
<el-tab-pane v-if="checkRole(['admin'])" label="角色管理" name="role">角色管理</el-tab-pane>
<el-tab-pane v-if="checkRole(['admin','common'])" label="定时任务" name="job">定时任务</el-tab-pane>
</el-tabs>
</template>
<script>
import { checkPermi, checkRole } from "@/utils/permission"; // 1. 导入权限判断函数
export default{//2. 对判断函数进行引用
methods: {
checkPermi,
checkRole
}
}
</script>
5. 多级目录
我们可以发现,管理系统各个菜单存在多级目录,二级三级等等(通过系统管理-菜单管理)

最新版本多级目录已经支持自动配置组件,无需添加
6. 页签缓存
页签缓存就是说,我们打开两个页面a和b,我在a中的一个输入框输入一些信息(未提交),然后又切换到b页面操作别的去了,再切换回a页面,此时原先在a的输入框所输入的内容还存在
由于目前
keep-alive和router-view是强耦合的,而且查看文档和源码不难发现keep-alive的 include 默认是优先匹配组件的 name ,所以在编写路由 router 和路由对应的 view component 的时候一定要确保 两者的 name 是完全一致的。(切记 name 命名时候尽量保证唯一性 切记不要和某些组件的命名重复了,不然会递归引用最后内存溢出等问题)
示例
//router 路由声明
{
path: 'config',
component: ()=>import('@/views/system/config/index'),
name: 'Config',
meta: { title: '参数设置', icon: 'edit' }
}
//路由对应的view system/config/index
export default {
name: 'Config'
}
一定要保证两着的名字相同,切记写重或者写错;默认如果不写 name 就不会被缓存
7. 使用图标
默认在 @/icons/index.js 中注册到全局中,可以在项目中任意地方使用。所以图标文件均保存在 @/icons/svg。可自行添加或者删除图标,所以图标都会被自动导入,无需手动操作
7.1 使用方式
哪里要使用图标就在哪里参照下面内容进行编写;要修改样式直接在对应页面的 <style> 处进行自定义即可
<!-- icon-class 为 icon 的名字; class-name 为 icon 自定义 class-->
<svg-icon icon-class="password" class-name='custom-class' />
7.2 改变颜色
svg-icon 默认会读取其父级的 color fill: currentColor,我们可以改变父级的color或者直接改变fill的颜色即可,例如:
<style>
.custom-class{
font-size: 200px;
<!-- 这里的 !important 代表优先级高,不加的话会先读取父颜色-->
fill: red!important;;
}
</style>
7.3 新增图标
如果默认提供的图标不够用,我们一般可以在阿里的图标库加新图标;需要注意的是,在添加前记得使用如 Sketch(俺也没用过...) 等工具规范一下图标的大小问题(128*128),否则造成系统图标大小不一致
我们下载对应的svg文件后,就丢到 @/icons/svg 中,然后吧<svg-icon中把 icon-class 改成对应的名称即可
8. 使用字典
数据字典(系统管理-字典管理)是描述数据的信息集合,是对系统中使用的所有数据元素的定义的集合,是用来维护数据类型的数据,如下拉框、单选按钮、复选框、树选择的数据,方便系统管理员维护。主要功能包括:字典分类管理、字典数据管理
8.1 使用
- main.js中引入全局变量和方法(已有)
import { getDicts } from "@/api/system/dict/data";
Vue.prototype.getDicts = getDicts
- 页面使用数据字典
this.getDicts("字典类型").then(response => {
this.xxxxx = response.data;
});
9. 使用参数
参数设置(系统管理-参数设置-添加参数)是提供开发人员、实施人员的动态系统配置参数,不需要去频繁修改后台配置文件,也无需重启服务器即可生效
9.1 使用
- main.js中引入全局变量和方法(已有)
import { getConfigKey } from "@/api/system/config";
Vue.prototype.getConfigKey = getConfigKey
- 页面使用参数
this.getConfigKey("参数键名").then(response => {
this.xxxxx = response.msg;
});
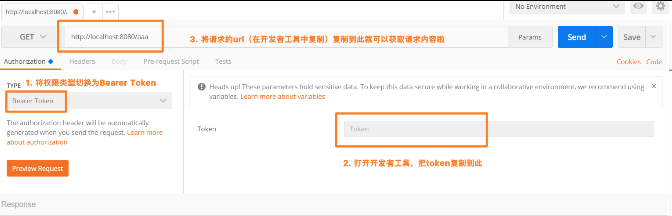
10. Postman测试接口
不多bb,直接一张图

本文作者:刘条条
本文链接:https://www.cnblogs.com/liutiaotiao/p/14118268.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步