若依项目学习笔记15——布局&开发规范
1. 布局
要了解前端,我们先要从布局说起
1.1 系统菜单

- 我们先打开路由 src/layout/router/index.js,可以看到
import Layout from '@/layout',作用是导入了layout页面 - 然后打开这个 layout/index.js ,可以看到又有导入依赖,我们看到
import { AppMain, Navbar, Settings, Sidebar, TagsView } from './components' - 然后打开 components/Navbar.vue ,这个就是系统菜单了
大家自行查看其实现过程,这里就不赘述了
1.2 导航栏

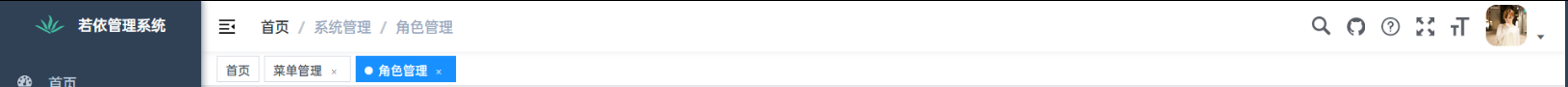
可以看到导航栏包括左边的伸缩按钮、侧边栏、面包屑和右边的功能按钮;我们依旧从路由看起,然后依次找到 components/Navbar.vue
<hamburger:伸缩按钮<breadcrumb:面包屑- 其他:很多地方都用到了 element ,大家对照element文档进行查看即可
1.3 侧边栏

打开 /components/SideBar/index.vue;特别是要去理解 import SidebarItem from "./SidebarItem"; ,这里就不细讲,大家还是对照element文档去理解
2. 开发规范
2.1 新增 view
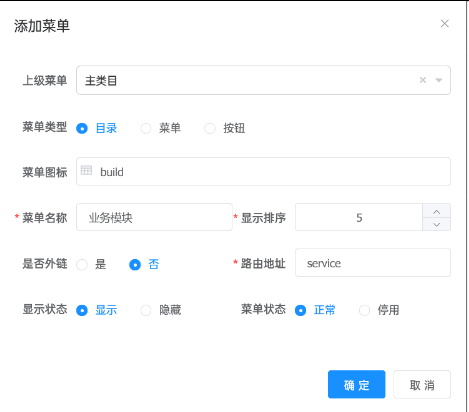
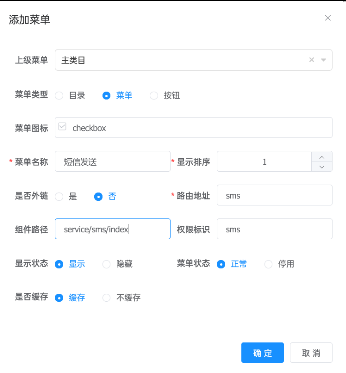
例如我们在 系统管理-菜单管理-新增菜单,然后再新增一个子菜单


然后我们就要在 @/views 文件下创建对应的文件夹(如:views/service/sms/index.vue),一般一个路由对应一个文件, 该模块下的功能就建议在本文件夹下创建一个新文件夹,各个功能模块维护自己的 utils 或 components 组件
2.2 新增 api
在 @/api 文件夹下创建本模块对应的 api 服务
2.3 新增组件
在全局的 @/components 写一些全局的组件,如富文本,各种搜索组件,封装的分页组件等等能被公用的组件。 每个页面或者模块特定的业务组件则会写在当前 @/views 下面。
如:@/views/system/service/components/xxx.vue。这样拆分大大减轻了维护成本
2.4 新增样式
页面的样式和组件是一个道理,全局的 @/assets/styles 放置一下全局公用的样式;每一个页面的样式就写在本页的 <style> 中,请记住加上scoped 就只会作用在当前组件内了,避免造成全局的样式污染,如
<style scoped>
</style>


