若依项目学习笔记14——前端框架
1. 前端框架介绍
本项目使用的是VUE和Element(element也是基于vue的),vue则是基于js,所以说我们要先有js、html和css的基础才方便学习vue和element

大家在对前端进行学习的时候,要结合官方的介绍文档,不懂的语法、规则或样式,直接在文档中查看,这里就不过多进行讲解了
2. package.json 详解
vue的packahe.json约等于我们后端java的maven,其功能大致都是配置相关的依赖包和配置启动信息,也可以叫做前端的版本工具;详细大家可以看一下这篇介绍博文
2.1 各部分介绍
有些很基础简单的就直接掠过了,只讲部分;大家用 vscode 打开前端代码,找到 package.json 进行对照查看
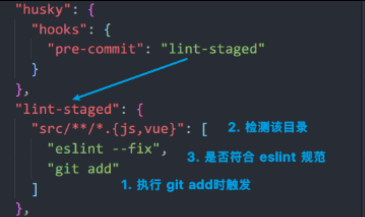
script:简化命令,左边是命令简化后的形式,右侧则是命令原形式husky:第三方检测工具;pre-commint 表示预提交的检测动作,检测内容在下方定义;文档在此

-
dependencies:则是和 maven 类似的,各种依赖的版本管理,添加后,依赖统一存放在 node_modules 当中 -
devDependencies:是与开发相关的依赖,与项目发布所需依赖无关 -
engines:指定 node 和 npm 的版本 -
browserslist:浏览器插件,检测兼容性;“> 1%” 表示性能超过全球1%的浏览器;“last 2 versions” 表示兼容最后两个版本
3. vue.config.js 详解
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject;相关配置参考vue cli文档
3.1 各部分介绍
path:由 node 提供,由此可以使用各种模块功能defaultSettings:系统通用配置,都定义在了 setting.js ,包括系统标题、布局....module.exports:各种环境配置,大部分都带有注释,只挑部分讲devServer.proxy:设置系统访问的urlconfigureWebpack.resolve.alias:起别名,例如用 @ 来代替 srcchainWebpack:打包相关,参考webpack文档config.module:指定处理方法去处理对应目标,例如用加载器 'svg-sprite-loader' 去加载 'icons' ,每个处理模块用 '.end' 来分割config:打包方式,例如 element 打包的匹配规则为/[\\/]node_modules[\\/]_?element-ui(.*)/,优先级为20(越打越高),打包名称为 'chunk-elementUI'
4. main.js 详解
main.js是一个重要的入口页面,下面我们来看看里面有什么内容吧~
4.1 各部分介绍
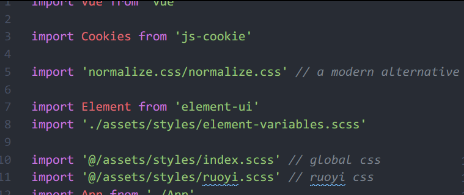
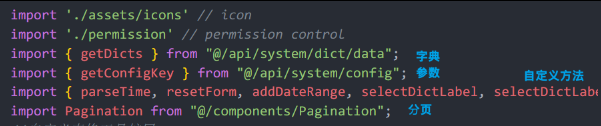
- 导入,这些都是用import导入项目页面所需的组件或者样式,这样我们就可以直接调用了;需要注意的是,在代码中我们会看到如
import router from './router'的导入,这个意思是导入当前文件夹的router目录下的 index.js 文件,因为 vue 会自动识别补充目标文件夹的 index.js ,所以我们不用加上去

我直接截图注释给大家看

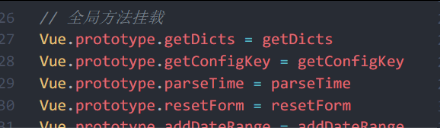
- 全局方法挂载:我们通过挂载这些依赖,这样在其他地方就可以直接通过
this.xxx()来使用,就不用再使用import来导入,简化我们的操作

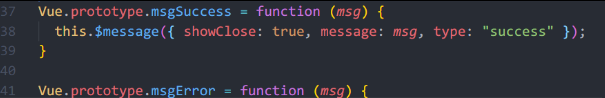
-自定义:除了导入和挂载,我们还可以直接自定义,然后在其他地方进行调用即可

- Element:element提供的控制字体大小的组件,就是我们项目中右上角的字体控制按钮
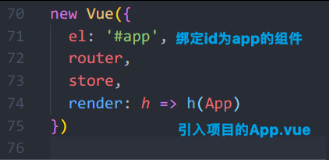
Vue.config.productionTip = false:浏览器开发者内容的console显示控制,默认关闭new Vue:vue的加载组件

我们可以打开 App.vue
<template>
<div id="app">
<!-- 这里的router-view 就是代表我们项目启动后进入的登录页面,也就是项目的入口-->
<router-view />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>



