若依项目学习笔记12——系统接口
1. 服务监控
在讲系统接口前,我们先来看一下本系统的服务监控部分,在服务监控中,我们可以看到本计算机的各种信息,如CPU、内存、服务器信息等等,那这些是如何实现的呢?
首先要加入对应依赖
<!-- 获取系统信息 -->
<dependency>
<groupId>com.github.oshi</groupId>
<artifactId>oshi-core</artifactId>
<version>${oshi.version}</version>
</dependency>
<dependency>
<groupId>net.java.dev.jna</groupId>
<artifactId>jna</artifactId>
<version>${jna.version}</version>
</dependency>
<dependency>
<groupId>net.java.dev.jna</groupId>
<artifactId>jna-platform</artifactId>
<version>${jna.version}</version>
</dependency>
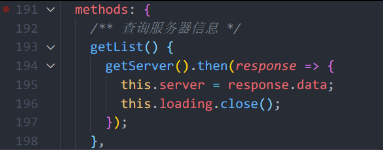
我们用vscode打开前端代码,找到 view.monitor.server.index.vue ,这个页面就是服务监控了,我们找到下面的 查询服务器信息 部分

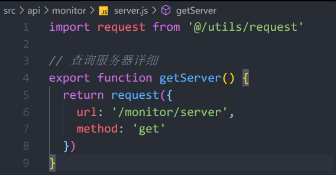
这里是调用了一个api,这个api会拿到对应数据,然后返回给前端,这里对应的接口是 api.monitor.server.js

由这个接口对应的url,我们在后端找到 web.controller.monitor.ServerController
@RestController
@RequestMapping("/monitor/server")
public class ServerController extends BaseController
{
@PreAuthorize("@ss.hasPermi('monitor:server:list')")
@GetMapping()
public AjaxResult getInfo() throws Exception
{
//存放服务器相关信息
Server server = new Server();
//对信息进行设置填充
server.copyTo();
return AjaxResult.success(server);
}
}
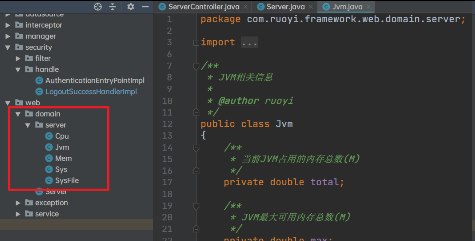
各种信息的对象都封装在了 framework.web.domain.server 中

2. 系统接口
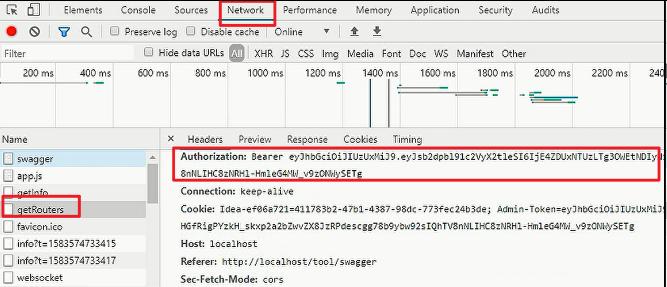
在项目开发过程中,前后端的联调是通过文档来实现的,但是文档的书写十分的麻烦,出错率高,这时我们可以通过swagger来实现,我们只需在写代码时加上一些注释,便可以自动生成文档,本节将讲解swagger的使用;需要注意的是,我们是无法直接使用swagger文档的,因为没有配置其token;我们先打开浏览器的开发者工具找到getRouters-Authorization,
copy后找到右上角的Authorize标志,粘贴登录
2.1 接口实现
2.1.1 导入swagger的依赖
<!-- swagger2-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>${swagger.version}</version>
<exclusions>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-annotations</artifactId>
</exclusion>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- swagger2-UI-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>${swagger.version}</version>
</dependency>
2.1.2接口地址映射
接下来我们先看前端,打开 views.tool.swagger.index.vue
- 首先用iframe引入src:
<iframe :src="src" frameborder="no" style="width: 100%;height: 100%" scrolling="auto" /> - 然后指定src为接口地址:
src: process.env.VUE_APP_BASE_API + "/swagger-ui.html",
打开后端的 framework.config.ResourcesConfig ,我们在这对接口地址进行了对应设置
/** swagger配置 */
//让对应地址找到对应资源
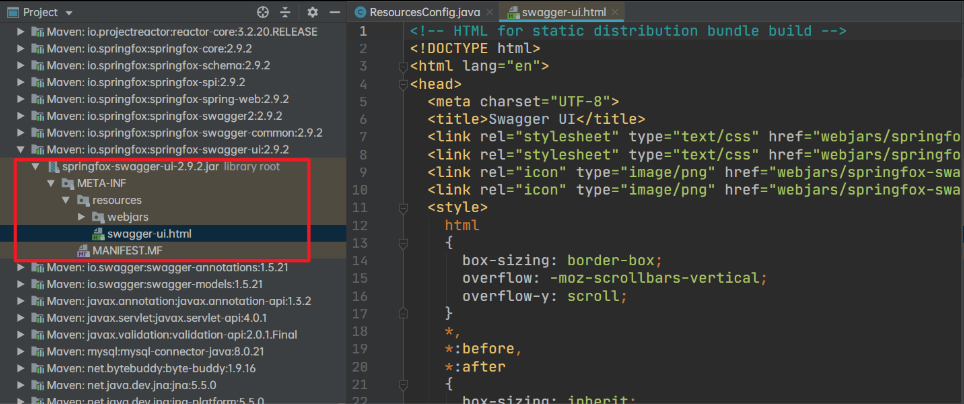
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
也就是说swagger本身封装好了ui页面,我们触发对应的url后就会跳转到对应页面

2.1.3 swagger配置
我们打开 web.core.config.SwaggerConfig ,看一下swagger的配置
@Bean
public Docket createRestApi()
{
return new Docket(DocumentationType.SWAGGER_2)
// 是否启用Swagger
.enable(enabled)
// 用来创建该API的基本信息,展示在文档的页面中(自定义展示的信息)
.apiInfo(apiInfo())
// 设置哪些接口暴露给Swagger展示
.select()
// 扫描所有有注解的api,用这种方式更灵活
.apis(RequestHandlerSelectors.withMethodAnnotation(ApiOperation.class))
// 扫描指定包中的swagger注解
// .apis(RequestHandlerSelectors.basePackage("com.ruoyi.project.tool.swagger"))
// 扫描所有 .apis(RequestHandlerSelectors.any())
.paths(PathSelectors.any())
.build()
/* 设置安全模式,swagger可以设置访问token */
.securitySchemes(securitySchemes())
.securityContexts(securityContexts())
.pathMapping(pathMapping);
}
由于个人的毕设项目需求问题,swagger的实现详解暂时展示到这,大家先看一下官方提供的文档
关于swagger-ui的国际化
系统接口