若依项目学习笔记03——结构
项目开发前,先熟悉以下项目所需数据表的设计与引用,这里只对一些重点和难点的表进行讲解,其他的大家自行查看
(〃` 3′〃)
表结构设计
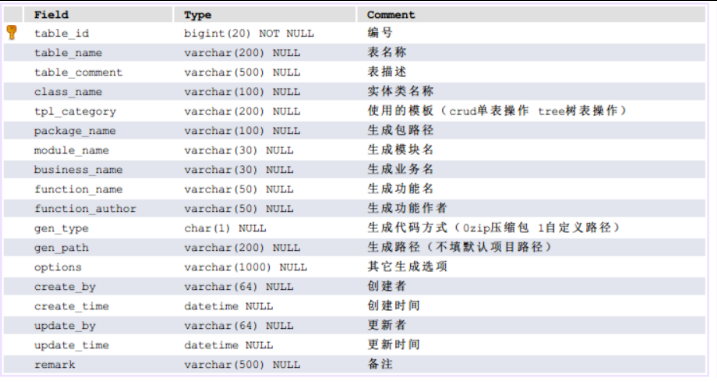
1. 代码生成表
该部分包括 gen_table 和 gen_table_column ,作用是把mysql中的数据加载到这两个表中
1.1 gen_table:设置表的具体内容

1.2 gen_table_column:设置表在数据库中的具体属性

2. 系统配置表 sys_config
该表是对系统的部分配置,包括主框架页-默认皮肤样式名称、用户管理-账号初始密码和主框架页-侧边栏主题(具体表的结构我就不展示了,大家自行查看),

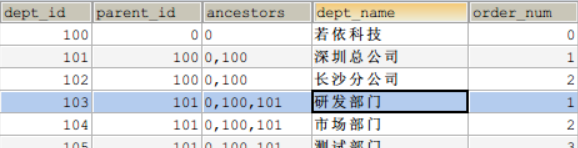
3. 部门表 sys_dept
这里要注意一个点,便是 dept_id 、parent_id 和 ancestors 属性,dept_id 代表部门编号,parent_id 代表本部门所从属的父部门,ancestors 部门编号列表,例如总部编号100,深圳总公司编号101,则深圳总公司的研发部门的编号列表为0,100,101(总部没有父部门即为0),依次类推

4. 字典表
该本份包括字典数据表 sys_dict_data 和字典类型表 sys_dict_type ,这两个表是对应的,类型表规定其字典具有的属性,数据表根据这些属性来存储数据
5. 定时任务表
包括定时任务表 sys_job 和定时任务日志表 sys_job_log
sys_job :对定时任务的规范,设置的一些属性和参数
sys_job_log : 记录登录的一些日志参数
6. 日志表
包括登录日志表 sys_logininfor 和操作日志表 sys_oper_log
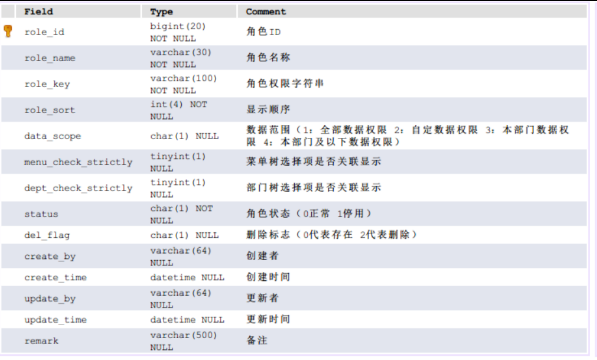
7. 权限表
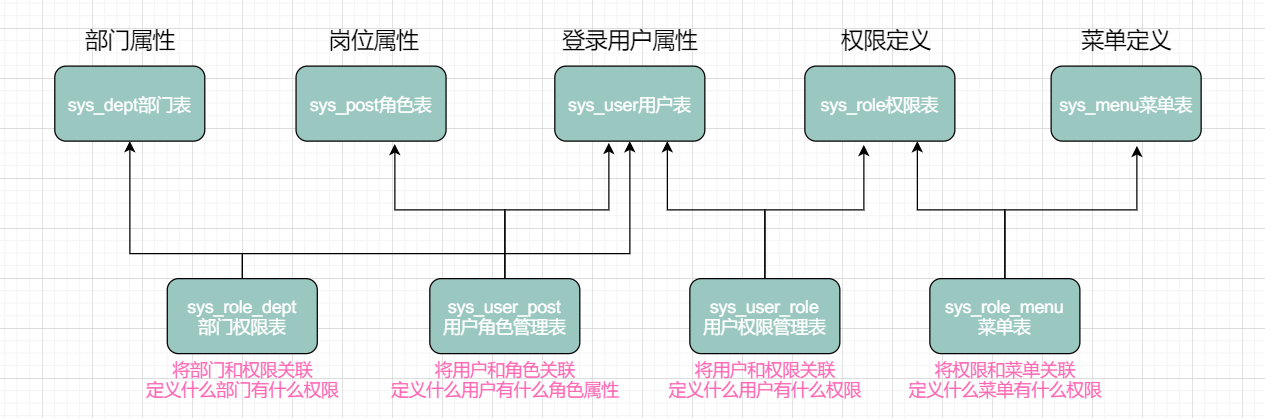
该本份包含了角色(岗位)表 sys_post 、权限表 sys_role 、部门权限表 sys_role_dept 、权限菜单表 sys_role_menu 、用户表 sys_user 、用户角色管理表 sys_user_post 和 用户权限表 sys_user_role
- sys_post :对各种角色进行属性的定义,如CEO、HR等等
- sys_role:对权限范围进行设置,具体见下图

- sys_role_dept:对部门权限进行设置
- sys_role_menu:将角色和菜单(sys_menu)进行关联
- sys_user:记录登录用户信息
- sys_user_post:将登录用户和岗位相关联
- sys_user_role:将登录用户和权限相关联
权限相关表关系图示

目录结构
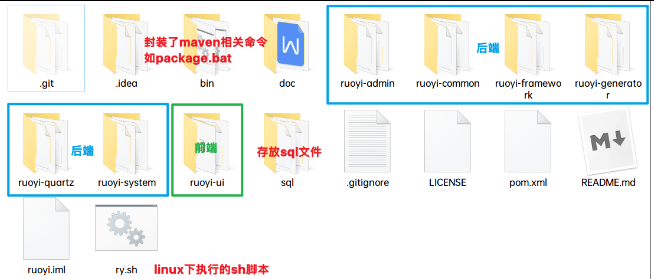
1. 总文件结构

主要包括后端代码、前端代码、sh脚本、sql脚本和bin目录,后端和前端部分下面会展示其组成,剩余的都在图中做了备注,大家自行查看其目录下的内容;各模块会在后面博文详细讲解
2. 前端
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js
3. 后端
├── common // 工具类
│ └── annotation // 自定义注解
│ └── config // 全局配置
│ └── constant // 通用常量
│ └── core // 核心控制
│ └── enums // 通用枚举
│ └── exception // 通用异常
│ └── filter // 过滤器处理
│ └── utils // 通用类处理
├── framework // 框架核心
│ └── aspectj // 注解实现
│ └── config // 系统配置
│ └── datasource // 数据权限
│ └── interceptor // 拦截器
│ └── manager // 异步处理
│ └── security // 权限控制
│ └── web // 前端控制
├── ruoyi-generator // 代码生成(可移除)
├── ruoyi-quartz // 定时任务(可移除)
├── ruoyi-system // 系统代码
├── ruoyi-admin // 后台服务
├── ruoyi-xxxxxx // 其他模块
配置介绍
本小节不会对所有内容进行介绍,只针对部分重点和难点的目录和配置文件进行讲解,没有讲到的大家自行查看哦= ̄ω ̄=,大部分配置在后面的博文会继续深入讲解
ruoyi-admin.src.main.resources.application.yml
-
ruoyi:profile: D:/ruoyi/uploadPath:文件上传路径;我们使用项目某些功能时上传文件或产生了缓存文件都会保存到该目录下;一般情况下小项目直接保存在本地,大型一点的可以设置上传到云数据库中;该路径我们暂时不改动;ruoyi调用的是 ruoyi-common.config.RuoYiConfiig,使用了@ConfigurationProperties生成自己的元数据 -
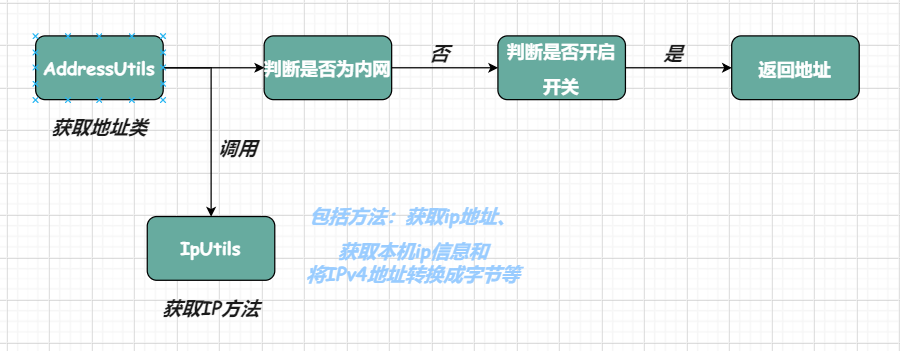
ruoyi:addressEnabled: true:获取ip地址;调用的是 ruoyi-common.utils.ip.AddressUtils 和 IpUtils

-
server:servlet:context-path: /:应用的访问路径;这里设置的是“/”,则直接访问 localhost:8080,就可以访问项目了,如设置的是 “/admin”,则访问地址为 localhost:8080/admin




