若依项目学习笔记02——项目构建运行
1. 项目运行
学习一个项目之前,,至少得把项目先运行起来,连项目都跑不起来,是无法起步学习的。
1.1 拷贝项目代码
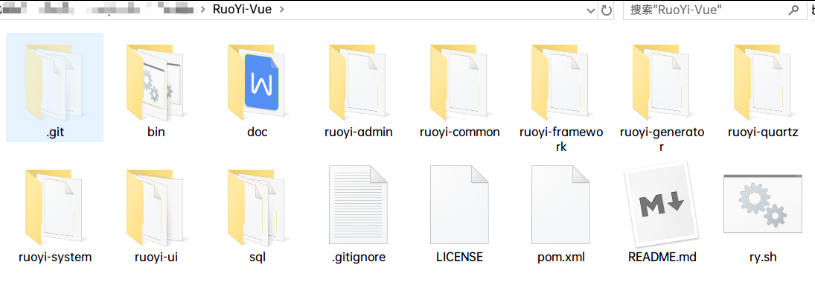
通过git将码云上的项目代码clone下来(你也可以直接下载zip), git clone https://gitee.com/y_project/RuoYi-Vue.git

1.2 检查所需开发组件版本
具体安装这里就不讲了,大家可以在cmd使用命令查看版本,如java-version、mvn -v、node -v等等,这里建议将node的镜像源设置成淘宝的,即 npm 的国内镜像,这样下载东西比较快:npm install --registry=https://registry.npm.taobao.org
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.5.0 (推荐5.7版本)
Redis >= 3.0
Maven >= 3.0
Node >= 10
1.3 准备数据库
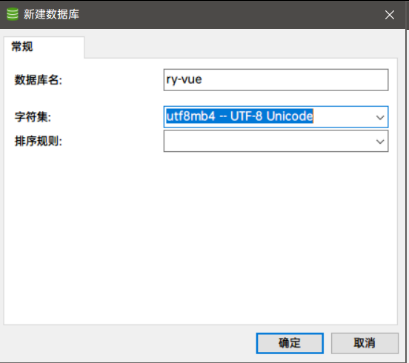
1.3.1 创建数据库
大家用数据库链接工具打开数据库并创建,我这里使用的是navicat

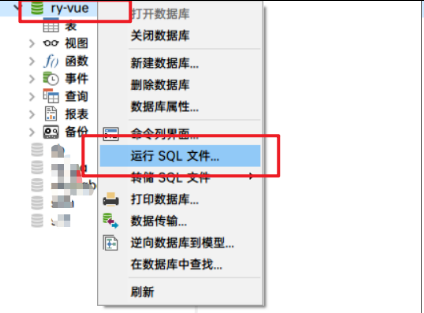
1.3.2 导入sql文件
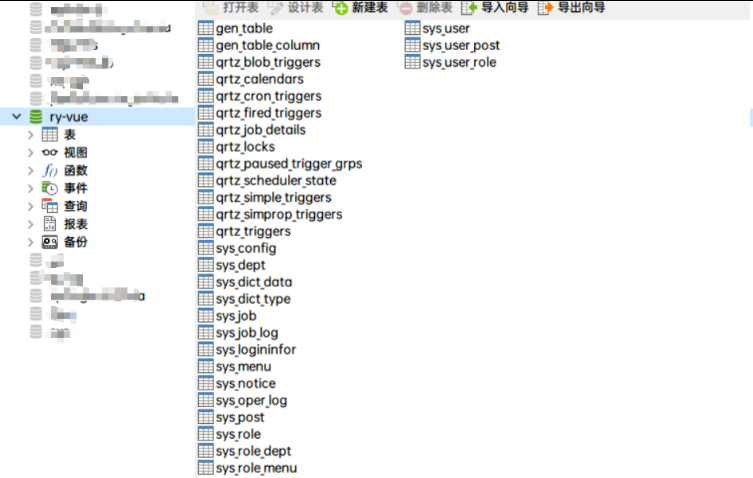
我们将定时任务脚本 quartz.sql 和系统脚本 ry_20201021.sql 运行起来

执行结果

1.4 项目运行
1.4.1 后端
用idea导入下载好的项目,记得检查依赖是否都已经导入了

配置好链接设置和环境(都在ruoyi-admin包下)
- 修改数据库连接
编辑resources目录下的application-druid.yml
url:服务器地址
username:账号
password:密码 - 开发环境配置
编辑resources目录下的application.yml
port:端口
context-path:部署路径
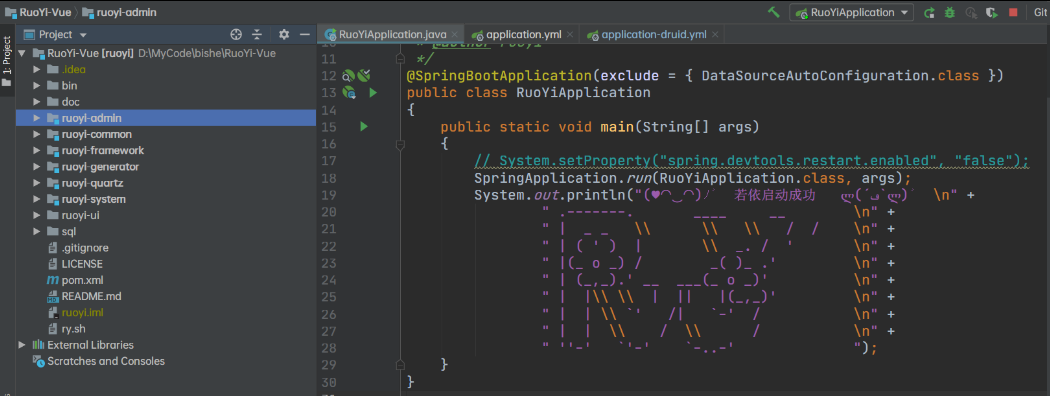
要先记得开启redis和数据库!!然后打开运行 com.ruoyi.RuoYiApplication.java 启动后端

1.4.2 前端
# 进入项目目录,根据自己实际目录跳转
cd ruoyi-ui
# 安装依赖,如已安装跳过这步
npm install
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目,等待片刻后,浏览器便会自行弹出系统页面
npm run dev
1.4.3 运行效果
默认地址:http://localhost:80 (默认账户 admin/admin123)
登录页面效果展示
进入后台页面

这样就是运行成功啦🐷

2. 开发环境运行
2.1 后端
我使用的是idea,直接 file->open->选择RuoYi-Vue即可
2.2 前端
我使用的是vscode,直接 文件->打开文件夹->选择ruoyi-ui即可
2.2.1 插件参考
vscode编辑器具有很高的可塑性,提供了很多插件来扩展vscode的功能,在左侧的扩展商店搜索即可安装,vue-devtools-dev需要大家自行去网上找教程,我这里就不再赘述了
| 插件 | 作用 |
|---|---|
| vue-devtools-dev | (在浏览器安装)调试工具 |
| eslint | 能标红不符合eslink规则的地方,同时还会做一些简单的自我修正 |
| Vetur | 代码高亮 |
| IntelliSense for CSS class names in HTML | 自动在html追踪引入的样式 |
| Eclipse Keymap | 和eclipse快捷键保持一致 |
| Live Sercer | 实时预览html |
| VueHelper | vue代码快捷提示,支持html,js |
| View In Browser | 右键html可以在浏览器中查看 |