易混淆的table列表和dl表格
dl列表是使用了HTML dl、dt、dd标签的数据列表。首先我们使用dl(definition list-自定义列表)标签来容纳整个数据结构,然后我们使用dt(自定义标题)标签和dd(自定义描述)标签来容纳数据中的标题和内容。
Example:

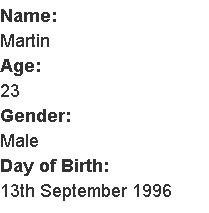
<dl> <dt>Name: </dt> <dd>Martin</dd> <dt>Age: </dt> <dd>23</dd> <dt>Gender: </dt> <dd>Male</dd> <dt>Day of Birth:</dt> <dd>13th September 1996</dd> </dl>
效果:

传统的table数据列表我们要为每行添加tr标签,然后还要在其中为标题和数据各加一个th和td标签。
Example:

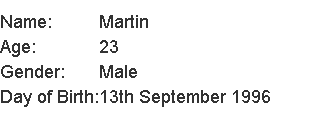
<table> <tbody> <tr> <td class="title">Name:</td> <td class="text">Martin</td> </tr> <tr> <td class="title">Age:</td> <td class="text">23</td> </tr> <tr> <td class="title">Gender:</td> <td class="text">Male</td> </tr> <tr> <td class="title">Day of Birth:</td> <td class="text">13th September 1996</td> </tr> </tbody> </table>
效果:

总结:比较dl和table数据列表,dl列表更加简洁,但是table表格仍然被很多人用来作为网页中数据表现的必需品,比如个人信息数据列表等。事实上,使用HTML的dl、dt、dd标签会让你节省更多的代码,更能让代码符合内容的语义化。当然,table也有它的用武之地,那就是很大数据量的数据表,但是小型的数据列表和表单完全可以不使用table哦!




