前端和后端交互的方式
1.前端开发与后台交互的方式
(1)form提交 同步请求
(2)Ajax提交 异步请求 发送json对象
一 、Ajax:异步的javascript和XML
主要优点:
1.异步请求,不妨碍用户浏览页面或者其他操作。
2.局部刷新,无需重新刷新整个页面。
缺点:
1.back和History,对浏览器机制的破坏。
2.安全问题。易受到黑客攻击。
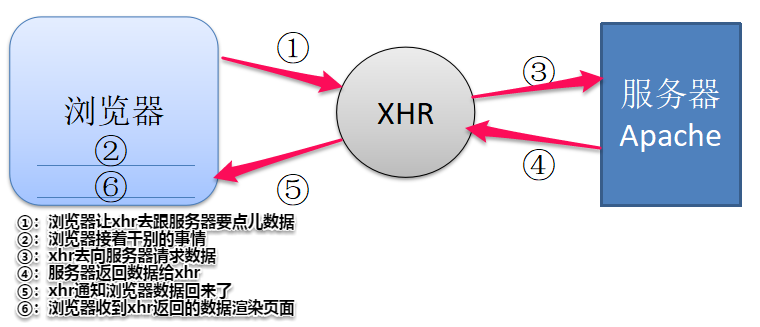
AJAX原理图:

$.ajax({ cache: true, type: "POST", url:‘表单提交的url地址’, data:$('#myformid').serialize(),// 序列化form表单数据,后台解析需要反序列化 async: false,//false表示同步,true表示异步 error: function(request) { alert("请求失败"); }, success: function(data) { console.log(data);//data为服务器处理后返回的数据 alert("请求成功"); } });
二、Form表单提交到后台交互
<form id="myform" name="myform" method="post" onsubmit="return sumbitTest();" action="RegisterAction.action"> <table> <tr> <td>姓名:</td> <td> <input type="text" name="name" /> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="1"> 男 <input type="radio" name="sex" value="0"> 女 </td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> </select> </td> </tr> <tr> <td colspan="2"> <input type="submit" value="Submit普通提交"> <input type="button" id="ajaxBtn" value="AJAX提交" /> <input type="button" id="jqueryBtn" value="jQuery提交" /> <input type="button" id="jsBtn" value="JS提交" /> <input type="submit" value="onSubmit提交" /> </td> </tr> </table> </form>
form表单提交为同步请求,submit按钮会刷新整个页面
注意在使用ajax提交form表单时,提交按钮应为type=“button”,然后为其绑定点击事件,而不应该为type=“submit”,因为submit按钮会刷新整个页面,从而导致ajax请求被拦截。
备注:如有不完整或者错误的地方请多多指教


