行内元素的padding和margin是否无效
html中元素分为三种:块级元素、行内元素(也叫内联元素),内联块级元素。
常用块级元素:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致)
常用内联元素:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
常用内联块元素:<img>、<input>
内联块级元素特点:(同时具备内联元素、块级元素的特点)
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置!
首先行内元素是否具有盒子模型?
答:行内元素同样具有盒子模型。
行内元素的padding、margin是否无效?
答:
- 行内元素的padding-top、padding-bottom、margin-top、margin-bottom属性设置是无效的
- 行内元素的padding-left、padding-right、margin-left、margin-right属性设置是有效的
- 行内元素的padding-top、padding-bottom从显示的效果上是增加的,但其实设置的是无效的。并不会对他周围的元素产生任何影响。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
padding: 10px;
margin: 20px;
background-color: red;
}
div{
background-color: yellow;
}
</style>
</head>
<body>
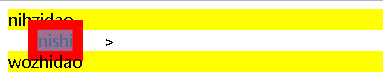
<div>nihzidao</div>
<span>nishi</span>>
<div>wozhidao</div>

从上图可以看出,sapn标签的padding-top和padding-bottom在显示效果上是增加的,但是和上下两个div标签并没有间距,说明padding-top、padding-bottom设置是无效的,margin-top和margin-bottom也是无效的,
padding-left、padding-right、margin-left、margin-right都是有效的。
总结:行内标签(也叫内联标签)的padding和margin左右设置有效,而padding上下有显示效果,但是设置无效,margin上下也是设置无效,显示也无效。



