在微信小程序中使用 echarts 图片-例 折线图
首先进入echarts官方[https://echarts.apache.org/handbook/zh/get-started/]。这边只需要在小程序中简单应用一下echarts折线图 所以不需要把整体下载下来,这边只需要下载几个简单的东西下来即可!
1. 在小程序中新建一个组件,如下

2. 建好文件之后还不着急写代码,看到我上面的图里面不是还有两个文件文件吗?咱先把资源文件给干下来再说
继续到echarts官网中 往下翻找到 应用篇 看到下面的跨平台方案-微信小程序

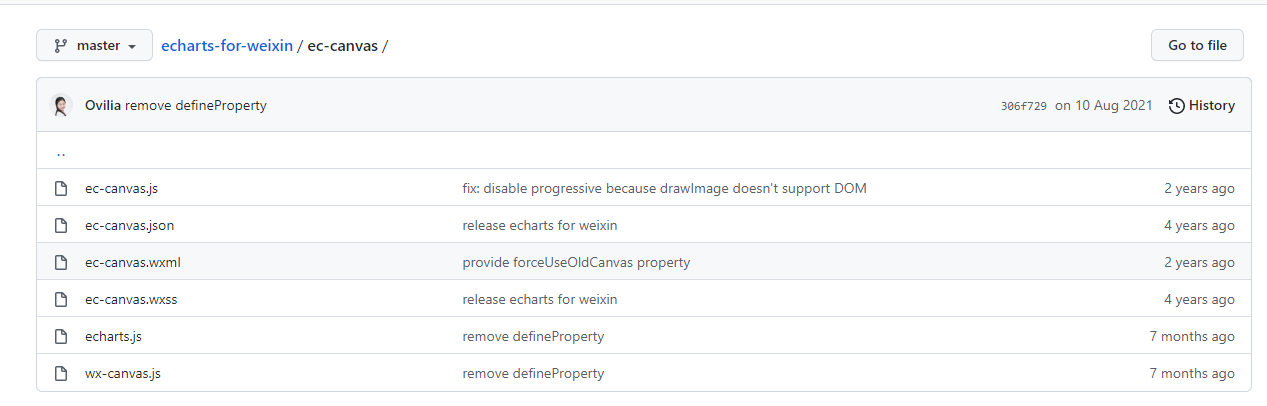
这边会告诉你 需要去github上 把对应的组件以及依赖复制过来,包括上面的第一张图里所有的文件 我们直接复制过来,将它覆盖;

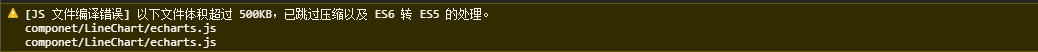
然后再界面上引用就好了 等到你把所有代码搞定之后 你可以点击一下上传 好家伙 系统直接提示你
[JS 文件编译错误] 以下文件体积超过 500KB,已跳过压缩以及 ES6 转 ES5 的处理。
componet/LineChart/echarts.js

这个问题好解决 回到echarts官网 咱们针对小程序端定制下载一个echarts.js文件即可

等了几分钟之后呢 你会发现下载下来的文件叫做echarts.min.js,把名字中的min去掉直接改成 然后拖到文件夹中覆盖一下即可;
完成的代码呢 就不放了 大概的操作流程已经再上面了 就不献丑了
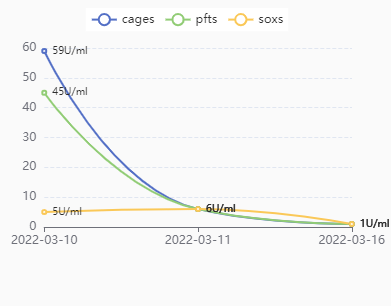
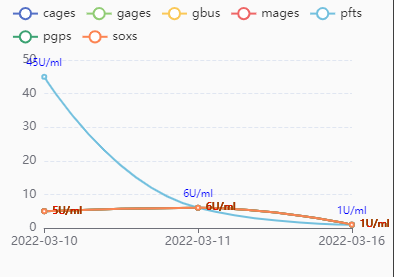
实现效果

后面还有几点注意一下
在界面中引用的我补充一下
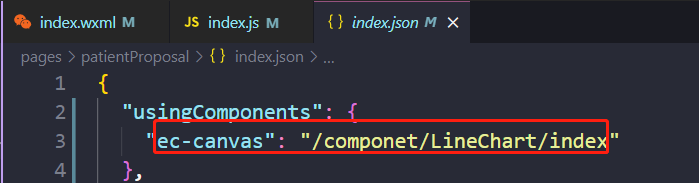
1.确保你的需要引用的界面json文件里 把你要引入的组件对象定义了一次

2.然后界面上就是一行简单的使用
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ ec }}" bind:init="echartInit"></ec-canvas>
这里的ec 一定要跟js中的ec对应 不然必报错
3.js文件中呢
浅引用一下组件资源文件
import * as echarts from '../../componet/LineChart/echarts'; -后面引用部分的echarts不能出错
我这里用到的地方呢 是先通过异步请求加载数据(放在onload中),然后在折线图组件初始化时 再把数据添加进去 这边需求问题啦 就不细细讨论了
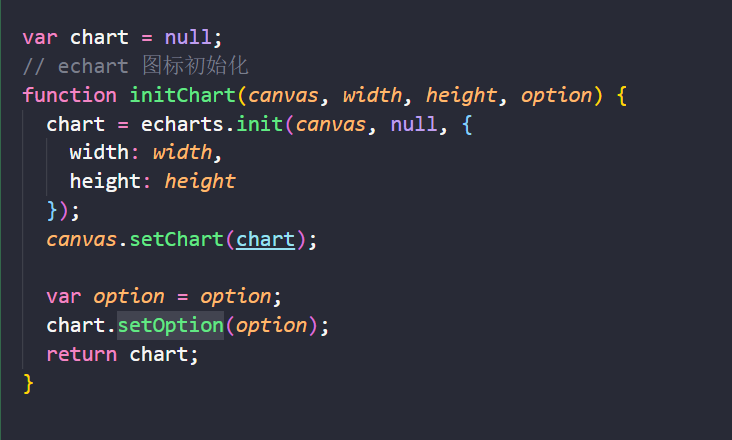
不过 初始化 总是不能少的
var chart = null;
// echart 图标初始化
function initChart(canvas, width, height, option) {
chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = option;
chart.setOption(option);
return chart;
}
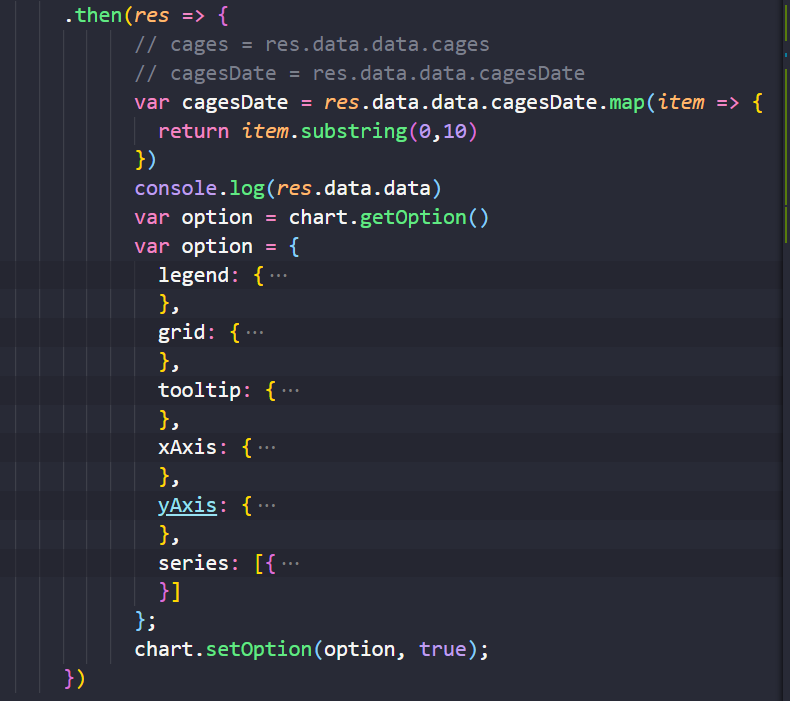
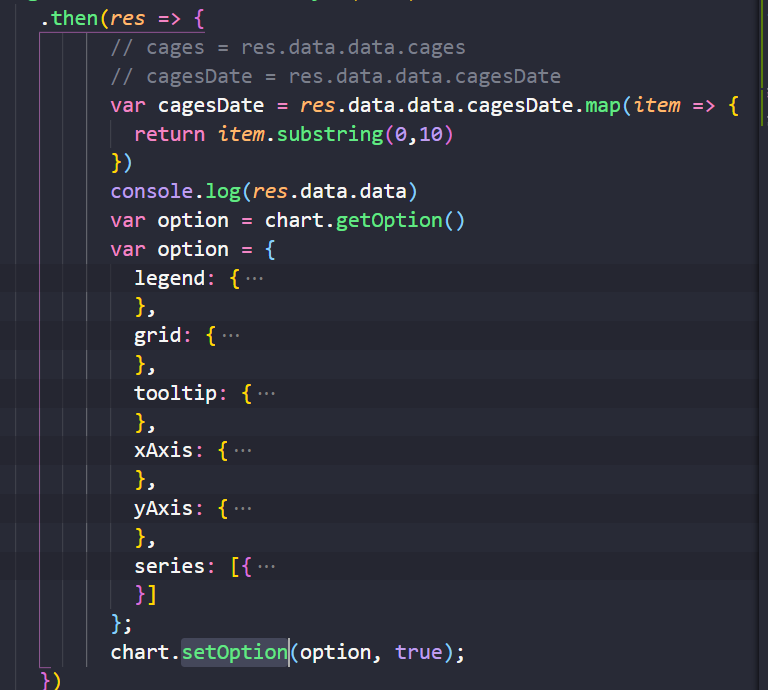
在异步请求数据后 把对应的列表值传入其中,像这样

option中的参数以及其代表的含义 请自行百度,比较重要的是 series xAxis yAxis
作用分别是渲染 折线 | X轴 | Y轴 数据 用用就知道啦
当然这不是一步两步的问题阿 只是中间个别细节是需要注意一下
然后总结一下 在js中的应用流程
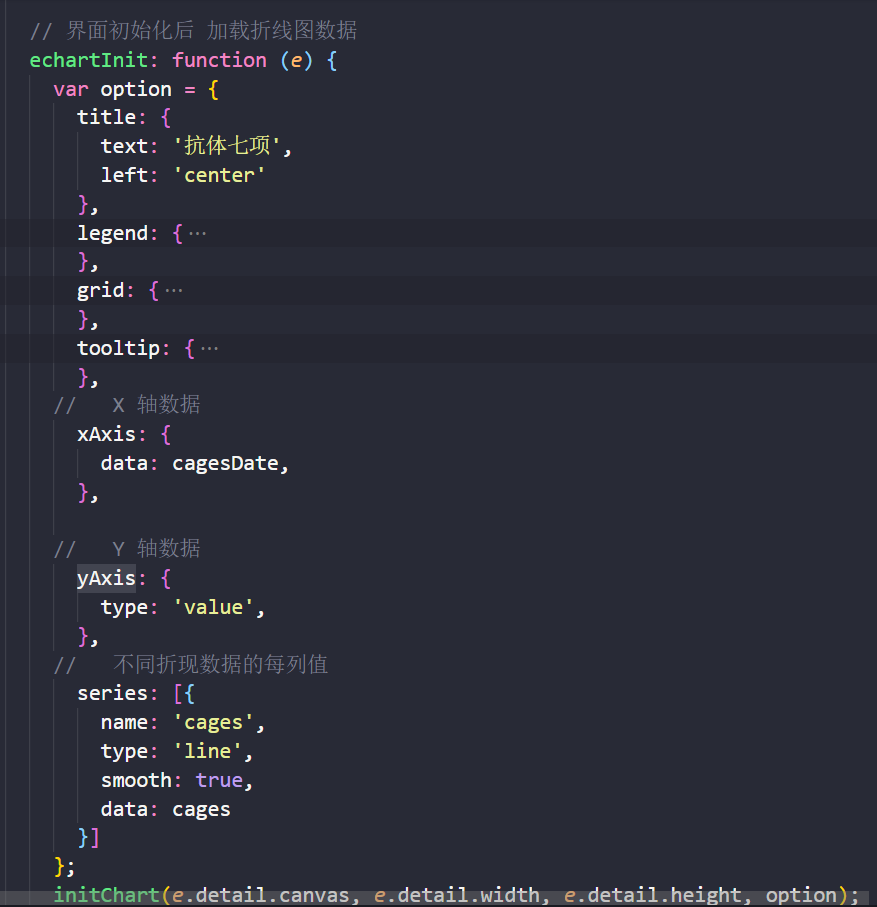
首先 在onload中初始化折线图表

然后是initChart() 赋值

这边我是写在了Page的同级的地方
初始化完成之后呢 咱再将异步请求后的数据放进去

主要的东西是再series中

😑2022年3月22日-Distance
之前的是模仿官方的用法 我引入后的组件又进行了一定的优化 如下:
1.首先展示一下 优化后的样式:

2.其次 代码流程我借鉴的几个帖子 做了相应修改;但是前面的组件内代码以及引入方式 我没有动
首先是wxml界面
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ firstChart }}"></ec-canvas>
这里的 ec 注意一定要与js里data里的数据对应
然后是js代码
在page之外 首先初始化定义两个对象
import * as echarts from '../../componet/LineChart/echarts';
const echartList = []; //折线图对象
var chartData= null; // 折线图里的数据对象
Page({
data: {
firstChart: {
// 初始化折线图数据
onInit: function (canvas, width, height) {
chartData= echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chartData);
return chartData;
}
},
},
onLoad: function (options) {
this.getData();
},
getData: function () {
// 在这边加载异步数据 功能业务暂时不贴 返回一个data
var ydata = data.ydata; // Y轴 数据
var xdata = data.xdata; // X轴 数据
var option01 = {
legend: {
data: ['第一列数据名字',....],
top: 2, // 距离顶部距离
left: 'center', // 标注内容位置
backgroundColor: '#FAFAFA',
z: 100
},
grid: {
containLabel: true
},
tooltip: {
// show: true,
trigger: 'axis' // 点击气泡提示悬浮数据内容
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xdata
},
yAxis: {
x: 'center',
type: 'value',
splitLine: {
lineStyle: {
type: 'dashed'
}
}
},
series: [{
name: 'cages',
type: 'line',
smooth: true,
data: ydata,
label: { // 每一个点上的数据提示
normal: {
show: true, // 展示
position: 'right', // 文字位置
formatter: '{c}U/ml', // 文字内容
textStyle: { // 文字样式
color: 'blue',
fontSize: '10'
}
}
}
},
// 同上 在legend中data写了多少条数据 这边就要写多
{........},
{.......},
}
chartData.setOption(option01, true);
},
})
最后 运行即可
界面样式 就用一个view把canvas包裹起来就好了 ,然后 注意一点 setOption 那里 一定要对应名字!
🙄 2022.03.24


 浙公网安备 33010602011771号
浙公网安备 33010602011771号