9.19web界面的整体布局
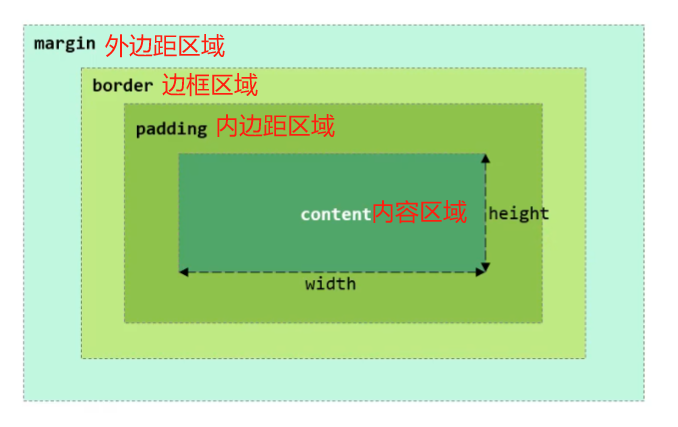
“ 盒子 ” 模型:
盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成: 内容区域 (content) 、内边距区域 (padding) 、边框区域 (border) 、外边距区域 (margin)

布局标签:实际开发网页中,会大量频繁的使用 div和 span 这两个没有语义的布局标签
标签:<div> <span>
特点:
div标签:
1、一行只显示一个(独占一行)
2、宽度默认是父元素的宽度,高度默认由内容撑开
3、可以设置宽高(width、height)
span标签:
1、一行可以显示多个
2、宽度和高度默认由内容撑开
3、不可以设置宽高 (width、height)
四方位边距设置顺序:上,右,下,左(顺时针顺序)
注意:如果只需要设置某一个方位的边框、内边距、外边距,
可以在属性名后加上 -位置,如: padding-top、padding-left、padding-right ...
表格标签:
场景:在网页中以表格(行,列)形式整齐展示数据
标签:
| 标签 | 描述 | 属性/备注 |
| <table> | 定义表格整体,可以包裹多个<tr> |
border:规定表格边框的宽度 width:规定表格的宽度 cellspacing:规定单元之间的空间 |
| <tr> | 表格的行,可以包裹多个<td> |
默认居中、加粗 |
| <td> | 表格单元格(普通),可以包裹内容 | 如果是表头单元格,可以替换为<th> |
本文来自博客园,作者:suN(小硕),转载请注明原文链接:https://www.cnblogs.com/liushuosbkd2003/p/17718391.html



