java/springboot整合UEditor编辑器
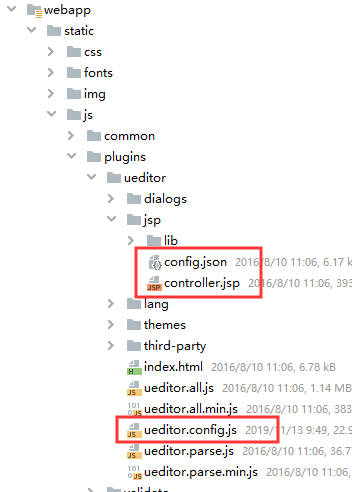
官网下载jsp版ueditor放进项目,其实放在哪个目录看项目习惯(有些按照网上的来就是路径问题导致),主要是获取配置的时候能找到相应的路径。

页面上引入相应js,加上<textarea id="editor" name="editor"></textarea>也可script方式
ueditor加载会去读取:服务器统一请求接口路径,默认为:serverUrl: URL + "jsp/controller.jsp"
加载时首先会以get方式去读取配置信息(jsp/config.json里面的内容),然后再以post请求去上传图片或视频(请求后面带的参数会不一样【get】http://xxxx/xx?action=config或者【post】http://xxxx/xx?action=uploadimage)
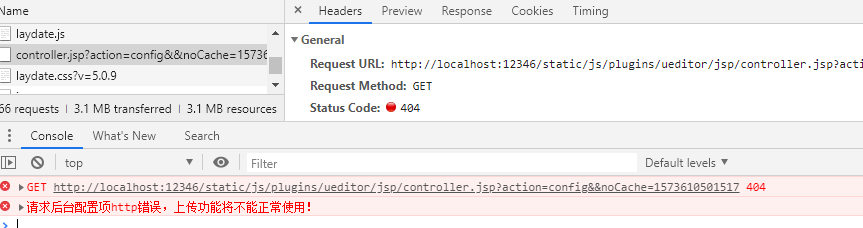
get请求不到的话会报:请求后台配置项http错误,上传功能将不能正常使用!

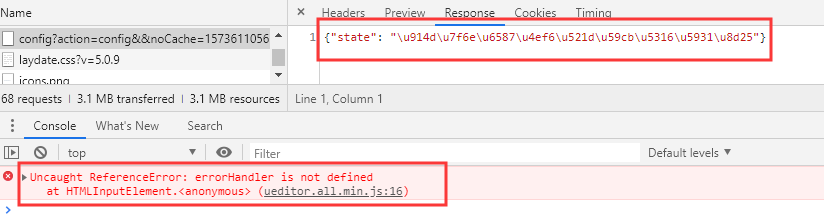
get请求到了但返回配置错误的话上传会出错:

需要注意的是jsp版本的,而使用的是spring boot,请求应该经过控制器,而不能直接去访问这个jsp,当我们直接在浏览器输入这个请求http://xxxx/ueditor/jsp/controller.jsp?action=config&&noCache=12342时你会发现,这成了一个下载链接,可以下载contoller.jsp。
所以注意如果不修改serverUrl: URL + "jsp/controller.jsp"那一定要保证controller.jsp能正常访问且返回config.json里面的配置。

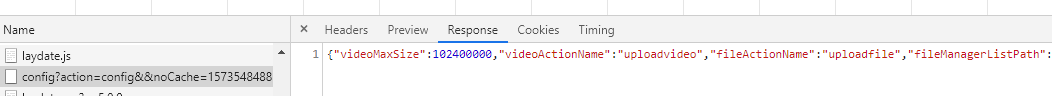
返回格式一定需要是这样:

在此提供两种方式获取config配置:
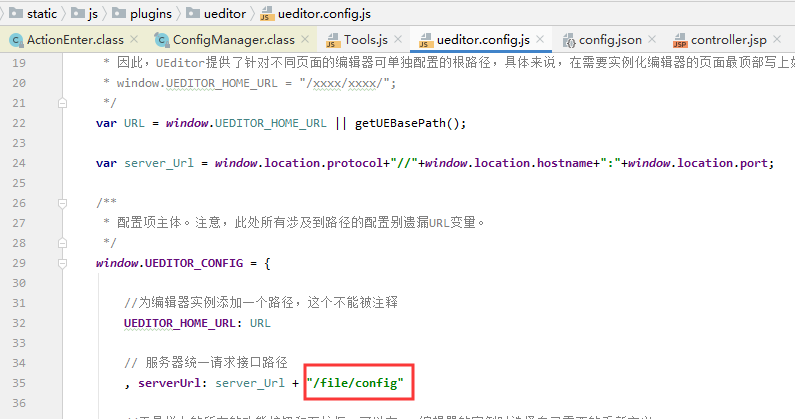
1.继续使用读取js/config.json目录里的配置,修改ueditor.config.js中配置的服务器统一请求接口路径serverUrl的值去后台执行方法获取,如下:

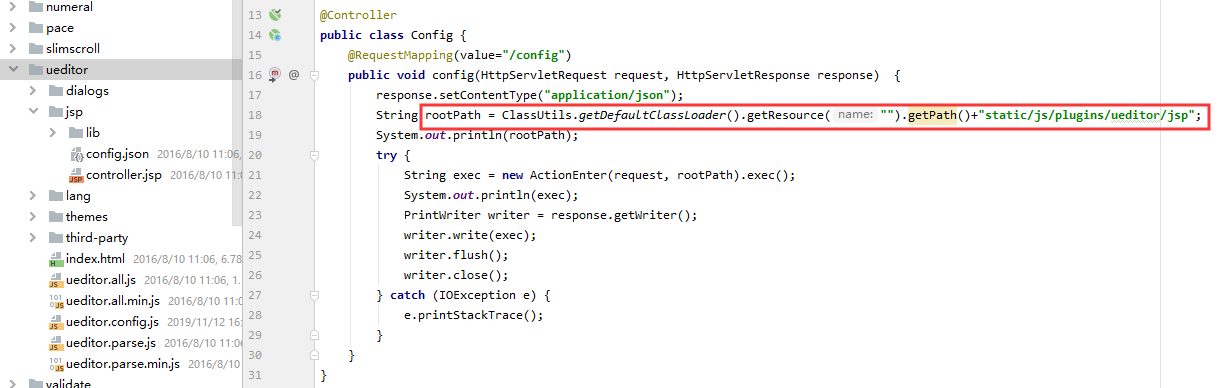
后台方法(方法名自定义):

这个rootPath是指向的是config.json所在的目录(static/js/plugins/ueditor/jsp),spring boot中应该这样修改才能获取的到,然后用PrintWriter来输出json格式的配置信息。那么这个方法就作为了ueditor向服务器发送请求的控制器了,从而取代了controller.jsp的作用
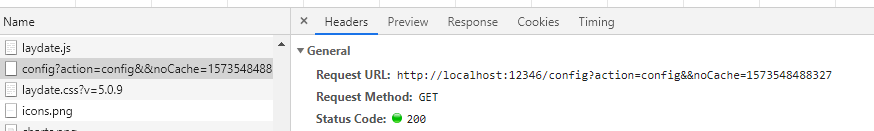
这个controller可以用现有的,也可新建。但一定要注意这个请求一定是http://xxxx/config不能是http://xxxx/file(或其他)/config,代码如下:
@Controller
public class Config {
@RequestMapping(value="/config")
public void config(HttpServletRequest request, HttpServletResponse response) {
response.setContentType("application/json");
String rootPath = ClassUtils.getDefaultClassLoader().getResource("").getPath()+"static/js/plugins/ueditor/jsp";
System.out.println(rootPath);
try {
String exec = new ActionEnter(request, rootPath).exec();
System.out.println(exec);
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
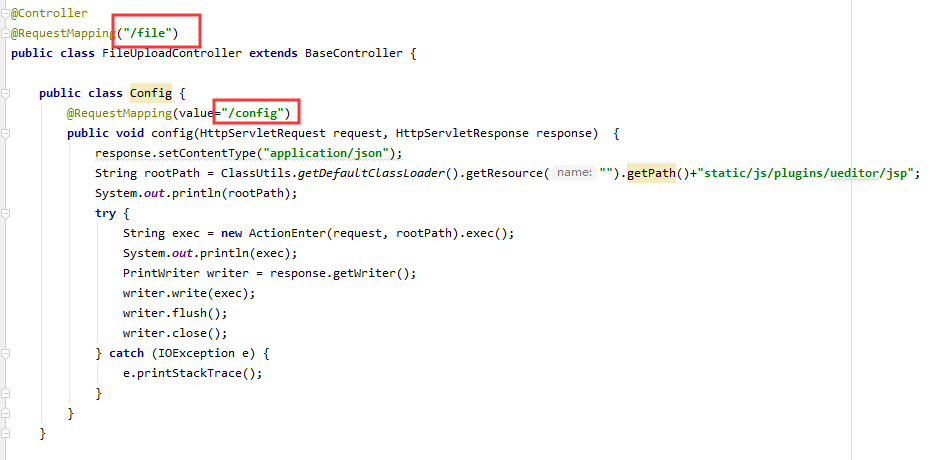
而不应该是这样:

后台方法还有一层/file

如果确要如此,必须满足下面获取路径的条件。
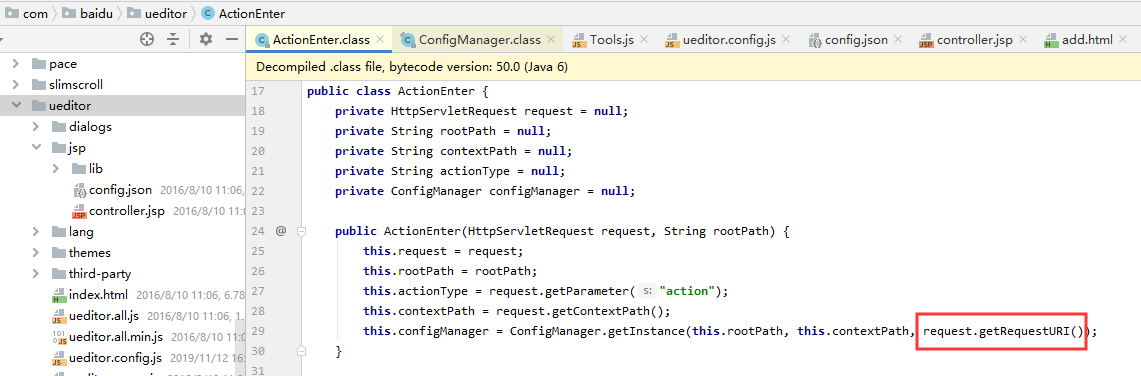
因为跟踪请求方法看:

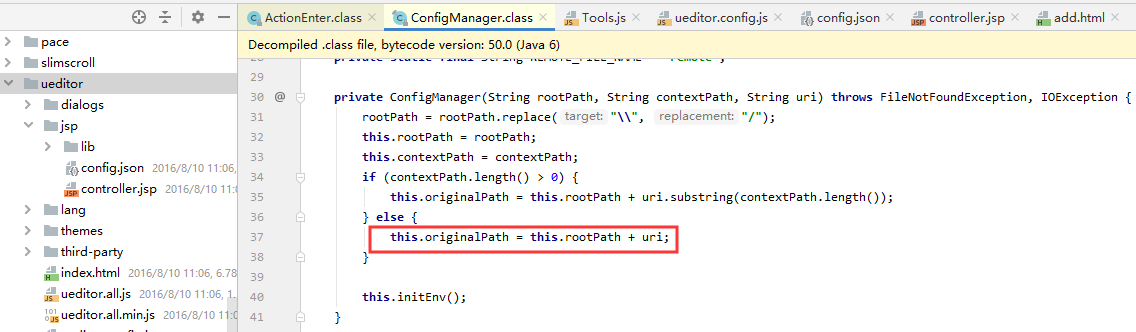
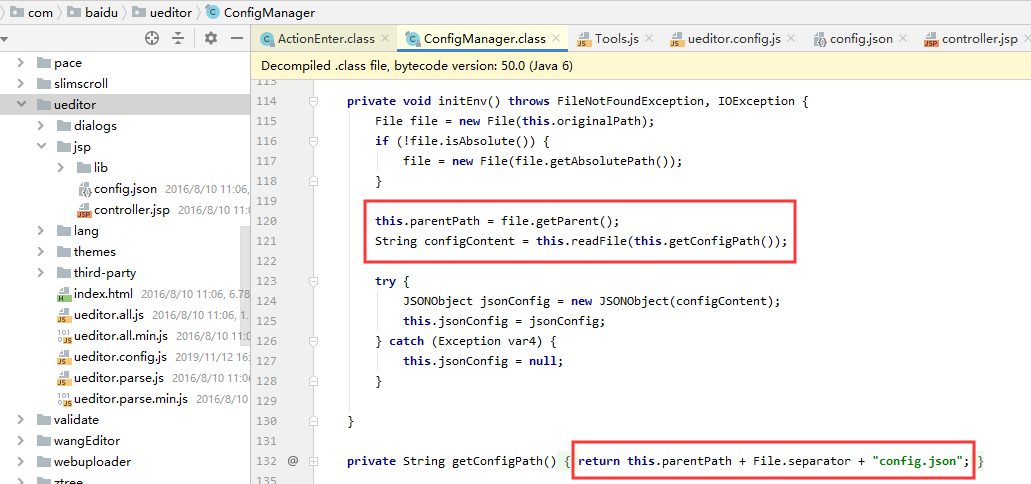
ActionEnter方法里面有一个request.getRequestURI():获取请求的地址链接(浏览器中输入的地址)与getConfigPath()【this.parentPath + File.separator + "config.json"】(会取上一层路径)
且继续执行会有:


结果:
rootPath:/target/classes/static/js/plugins/ueditor/jsp
uri:/config
originalPath:/target/classes/static/js/plugins/ueditor/jsp/config

getConfigPath方法就能正确获取到config.json地址:/target/classes/static/js/plugins/ueditor/jsp/config.json
而如果是 /file/config那获取到的路径:/target/classes/static/js/plugins/ueditor/jsp/file/config.json此路径就会错误。
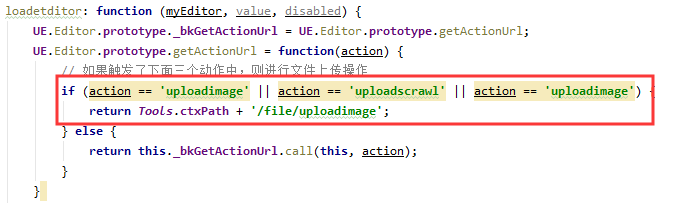
用此方式相应的当选择了图片post提交时候先判断action

UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
// 如果触发了下面三个动作中,则进行文件上传操作
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage') {
return Tools.ctxPath + '/file/uploadimage';
} else {
return this._bkGetActionUrl.call(this, action);
}
}
以此来完成自定义路径上传(当然方法可统一一个,根据action来判断执行,如下)
2.不使用jsp/controller.jsp文件,直接从服务器处获取配置文件:

方法:
@RequestMapping("/uploadimage")
@ResponseBody
public Object uploadimage(@RequestParam(name = "action", required = false) String action,@RequestParam(name = "upfile", required = false) MultipartFile upfile, HttpServletRequest request) {
JSONObject object = new JSONObject();
if (action != null && action.equals("config")) {//获取配置文件
return JSONUtil.parse(UEditorUtil.UEDITOR_CONFIG);
} else if (action != null && action.equals("uploadimage")) {//直接自定义上传:oss
if (upfile != null) {
//{state:”数据状态信息”,url:”图片回显路径”,title:”文件title”,original:”文件名称”}
try {
return ossUtil.uploadimage(upfile);
} catch (Exception e) {
e.printStackTrace();
logger.error(e);
object.put("state", "err");
return object;
}
} else {
object.put("state", "文件为空");
return object;
}
} else {
object.put("state", "不支持该操作");
return object;
}
}
UEditorUtil帮助类:(把config.json里面的配置直接写成json字符串进行返回)
public class UEditorUtil {
public final static String UEDITOR_CONFIG = "{" +
"\"imageActionName\": \"uploadimage\"," +
"\"imageFieldName\": \"upfile\"," +
"\"imageMaxSize\": 2048000," +
"\"imageAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"]," +
"\"imageCompressEnable\": true," +
"\"imageCompressBorder\": 1600," +
"\"imageInsertAlign\": \"none\"," +
"\"imageUrlPrefix\": \"\"," +
"\"imagePathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\"," +
"" +
"\"scrawlActionName\": \"uploadscrawl\"," +
"\"scrawlFieldName\": \"upfile\"," +
"\"scrawlPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\"," +
"\"scrawlMaxSize\": 2048000," +
"\"scrawlUrlPrefix\": \"\"," +
"\"scrawlInsertAlign\": \"none\"," +
"" +
"\"snapscreenActionName\": \"uploadimage\"," +
"\"snapscreenPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\"," +
"\"snapscreenUrlPrefix\": \"\"," +
"\"snapscreenInsertAlign\": \"none\"," +
"" +
"\"catcherLocalDomain\": [\"127.0.0.1\", \"localhost\", \"img.baidu.com\"]," +
"\"catcherActionName\": \"catchimage\"," +
"\"catcherFieldName\": \"source\"," +
"\"catcherPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\"," +
"\"catcherUrlPrefix\": \"\"," +
"\"catcherMaxSize\": 2048000," +
"\"catcherAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"]," +
"" +
"\"videoActionName\": \"uploadvideo\"," +
"\"videoFieldName\": \"upfile\"," +
"\"videoPathFormat\": \"/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}\"," +
"\"videoUrlPrefix\": \"\"," +
"\"videoMaxSize\": 102400000," +
"\"videoAllowFiles\": [" +
"\".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\"," +
"\".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\"]," +
"" +
"\"fileActionName\": \"uploadfile\"," +
"\"fileFieldName\": \"upfile\"," +
"\"filePathFormat\": \"/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}\"," +
"\"fileUrlPrefix\": \"\"," +
"\"fileMaxSize\": 51200000," +
"\"fileAllowFiles\": [" +
"\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"," +
"\".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\"," +
"\".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\"," +
"\".rar\", \".zip\", \".tar\", \".gz\", \".7z\", \".bz2\", \".cab\", \".iso\"," +
"\".doc\", \".docx\", \".xls\", \".xlsx\", \".ppt\", \".pptx\", \".pdf\", \".txt\", \".md\", \".xml\"" +
"]," +
"" +
"\"imageManagerActionName\": \"listimage\"," +
"\"imageManagerListPath\": \"/ueditor/jsp/upload/image/\"," +
"\"imageManagerListSize\": 20," +
"\"imageManagerUrlPrefix\": \"\"," +
"\"imageManagerInsertAlign\": \"none\"," +
"\"imageManagerAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"]," +
"" +
"\"fileManagerActionName\": \"listfile\"," +
"\"fileManagerListPath\": \"/ueditor/jsp/upload/file/\"," +
"\"fileManagerUrlPrefix\": \"\"," +
"\"fileManagerListSize\": 20," +
"\"fileManagerAllowFiles\": [" +
"\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"," +
"\".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\"," +
"\".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\"," +
"\".rar\", \".zip\", \".tar\", \".gz\", \".7z\", \".bz2\", \".cab\", \".iso\"," +
"\".doc\", \".docx\", \".xls\", \".xlsx\", \".ppt\", \".pptx\", \".pdf\", \".txt\", \".md\", \".xml\"" +
"] " +
"" +
"}";
/**
* Ueditor的返回状态类型
*/
public enum UeditorMsg {
SUCCESS("SUCCESS"), ERROR("上传失败");
private String v;
UeditorMsg(String v) {
this.v = v;
}
public String get() {
return this.v;
}
}
}
注意上传成功后的返回格式:
JSONObject object=new JSONObject();
object.put("url", "");//这个url是前台回显路径(回显路径为config.json中的imageUrlPrefix+此处的url)
object.put("state", "SUCCESS");
object.put("original", "");
object.put("title", "");
最后具体怎样引入依赖项-百度




